结合上面举的四段代码栗子和东东的笔记,我们已经对闭包有了一个形象的认识,但是要到达全面理解的程度,只能说革命尚未成功,同志仍需努力。
令人可喜的是在网上又查到了东东对于闭包更形象的图形讲解,看完之后相信大家对闭包会有更加深刻的理解。
先来一段代码缓和一下字多的尴尬:
//1. 用外层函数包裹要保护的变量和内层函数 function outer() { var i = 1; //2. 外层函数返回内层函数对象到外部 return function () { console.log(i++); } } //3. 调用外层函数获得内层函数对象 var getNum = outer(); //getNum:function(){ console.log(i++); } getNum();//1 getNum();//2 i = 1; getNum();//3 getNum();//4
上面的代码是定义了一个 outer() 外层函数,外层函数的作用域内定义了 i = 1;的变量,内部返回了一个函数,这就形成了闭包。当代码执行到第 10 行,其实就返回了一个 outer() 函数的内部函数,执行一次 getNum(),由于打印的是 i++ ,所以输出结果为 1,(注:如果打印的是 ++i,输出结果为 2 )。再执行一次 getNum(),由于之前 i 已经执行过一次 i++,所以此次执行结果为 2,再在全局设置 i = 1,再次执行 getNum() 两次,执行结果分别为 3 和 4,说明全局设置的 i = 1,并没有覆盖 outer() 函数作用域内的 i 值,outer() 函数内的 i 值被很好的保护起来并得到了重用。
我们来看看东东对上面代码的图形化分析:

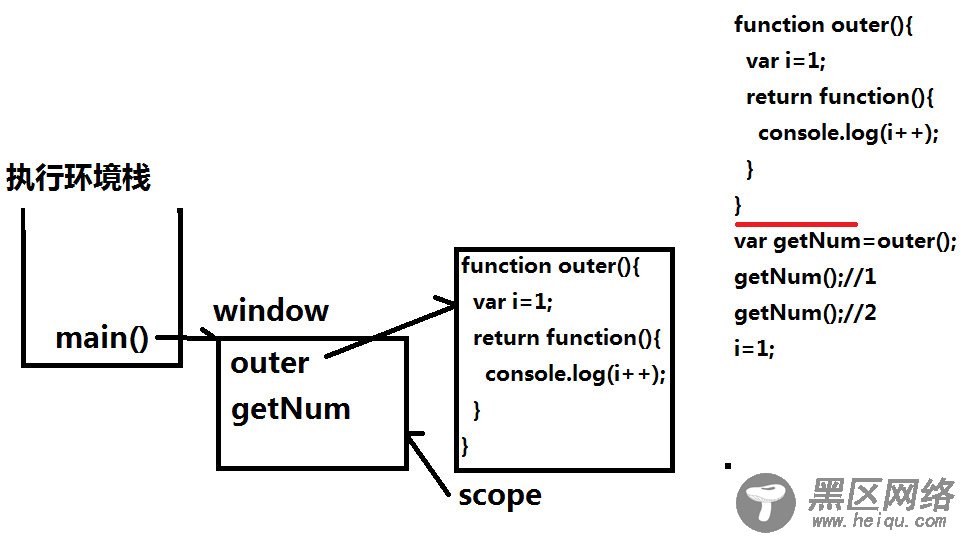
如上图:在 JavaScript 中有一个执行环境栈(ECS)概念,注:ECS = 局部EC + 全局EC,所有的函数都要通过进栈、出栈来执行,执行环境栈中有一个自带的 main() 函数的全局EC 指向全局的 window 作用域,它会指向全局的 window 对象,代码运行到红线部分的时候,执行环境栈中仅有一个全局执行环境 window,此时 window 中有两个全局变量(标识符):outer 、getNum,其中 outer() 函数开辟了一块内存用于存储所执行的方法,并且通过 scope 记住它的父级。

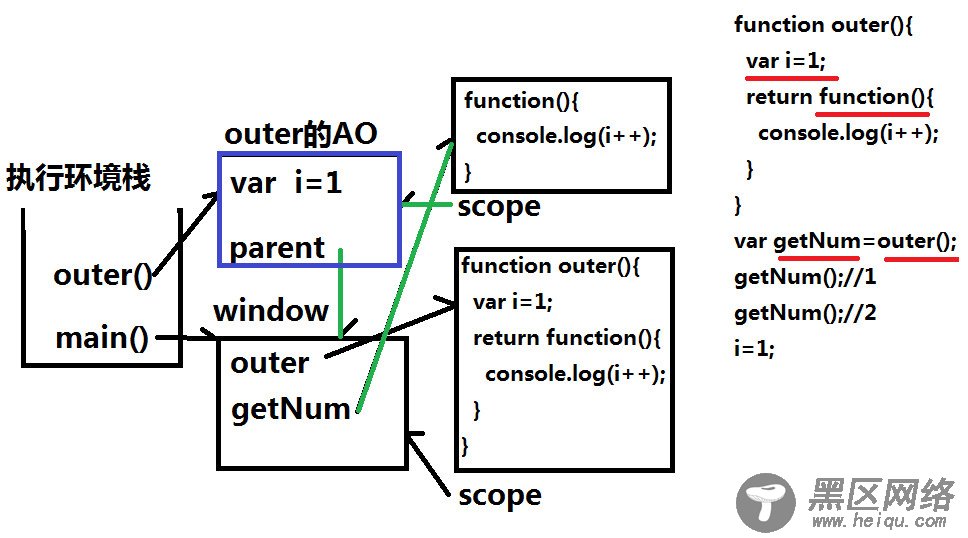
如上图:当执行 outer() 函数时,outer() 相当于局部EC 进入执行环境栈,此时 outer() 会开辟一块属于自己的作用域(AO),里面定义了 i = 1,的环境变量。 由于 window 中引用着 i 对象,所以 outer 的 AO 会指向 window,同时 getNum 会调用 outer() 函数并返回一个方法,所以会开辟一块内存用于存储所执行的方法,该方法中又有 i 变量指向 outer 的 AO,绿色线三方互相牵连。

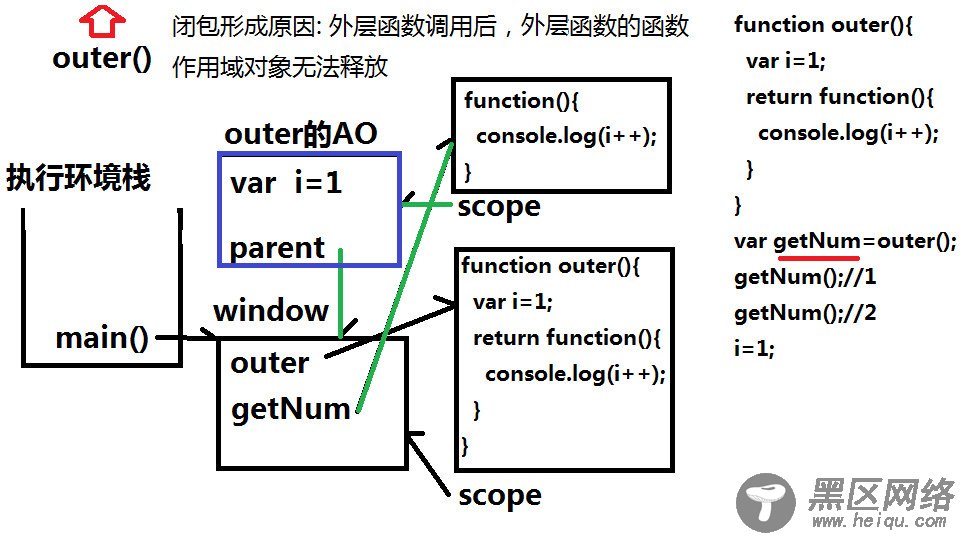
如上图:当执行环境栈中的 outer() 函数执行完出栈时,理论上 outer 的 AO,即蓝色框应该被垃圾回收机制所回收,但是由于闭包作用,这块就被留了下来,闭包至此形成。

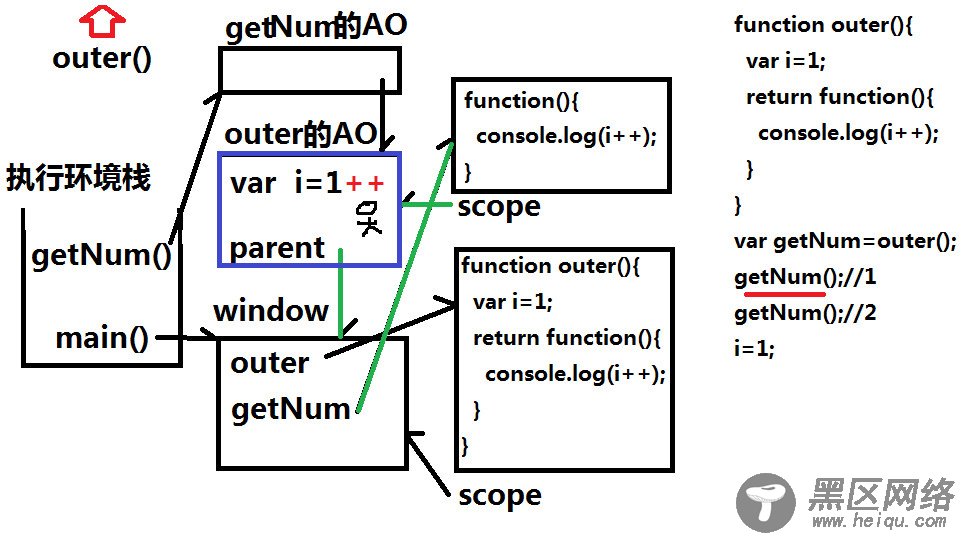
如上图:当 outer() 函数出栈,getNum() 函数进栈,getNum 开辟属于自己的作用域(AO),且执行了一次 i++ 。此时输出结果为 1。

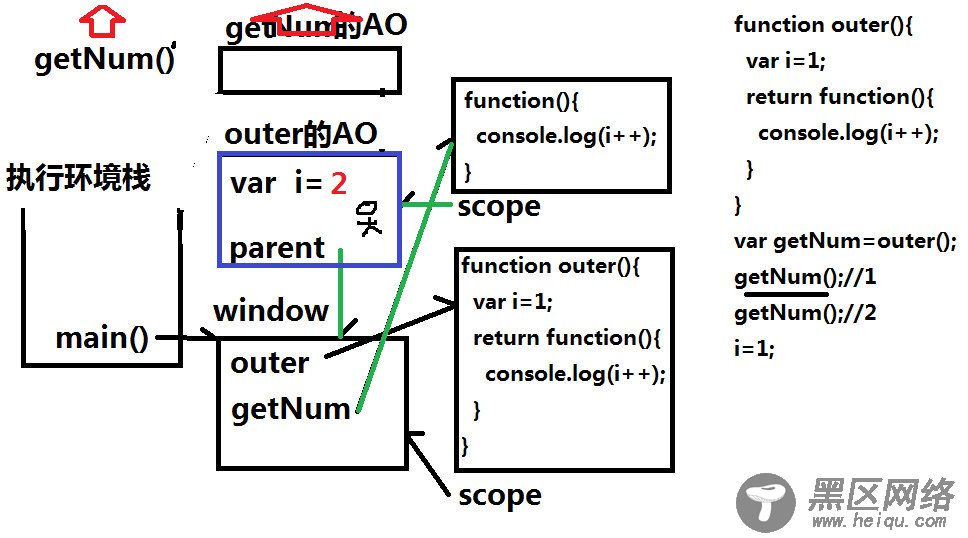
如上图:当 getNum() 函数出栈时,自己多开辟的作用域被回收,但是 outer 的作用域由于闭包作用依然留在内存中,且变为了 i = 2。

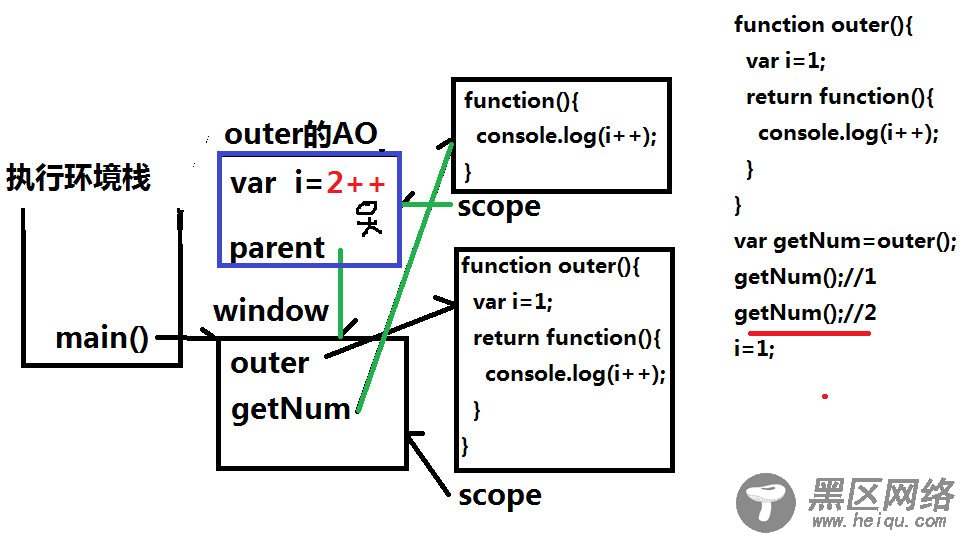
如上图:再次执行 getNum() 函数,相当于 getNum() 函数再次入栈出栈,原来由于闭包作用保留的 i = 2 再次做 ++ 运算。

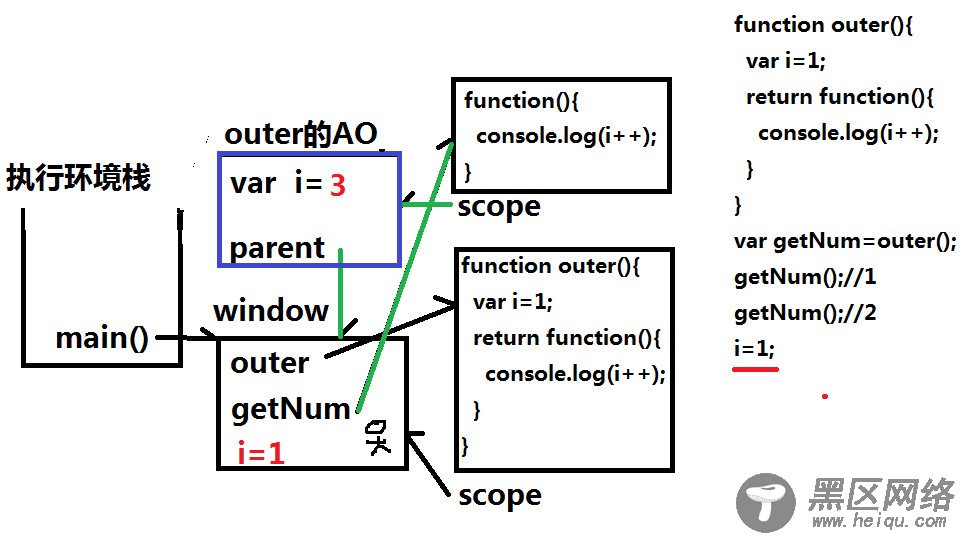
如上图:再往下执行 i = 1,即在全局 window 当中添加了 i 对象。此时 outer 作用域内的 i 由于上一次的 ++ 变为了 3。

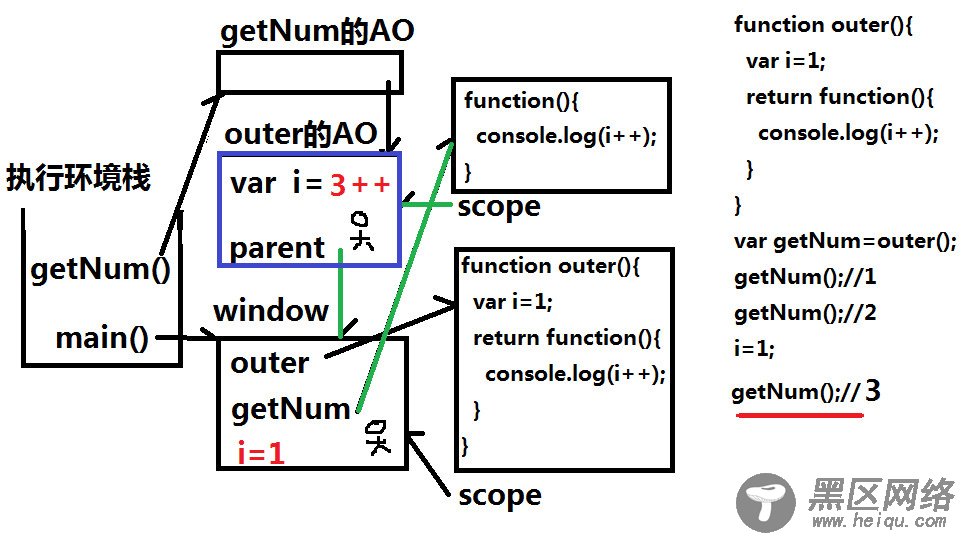
如上图:第三次执行 getNum() 函数,此时大家应该懂得该怎么执行了吧,getNum() 并不会去全局的 window 中去取 i = 1 使用,而是去所创造它的作用域去值,即 i = 3 做 ++ 运算。
至此闭包的运行流程就全部介绍完了,大家是不是对于闭包有了一个比较清晰的了解了。
别急,还差那么一点点,那就是主动释放闭包所产生的内存。如下
