对Vue全家桶有基本的认知.
用有node环境
了解express
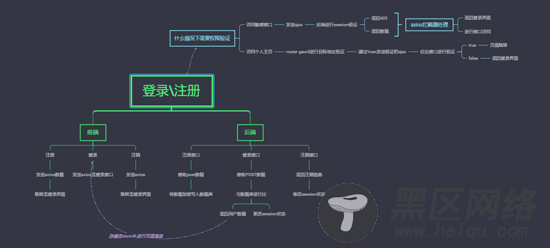
一丶业务分析
1.什么情况下进行权限验证?
访问敏感接口
前端向后端敏感接口发送ajax
后端进行session验证,并返回信息
前端axios拦截返回信息,根据返回信息进行操作
进行页面切换
页面切换,触发vue-router的路由守卫
路由守卫根据跳转地址进行验证,如需权限,则发送ajax至后端验证接口
后端验证接口进行session验证,返回信息
前端根据后端返回信息进行操作
2.前后端进行了怎么的交互?
注销

二丶项目环境
基础环境( 有兴趣自己动手做一遍这个登录注册的,可进入github克隆基础环境 )
Vue(前端):vue vuex(存储状态) axios(发送,拦截ajax信息) vue-router(单页面路由)
Express(后端): express(后端服务器环境)
正式开发依赖
express-session(express中间件,用于生成session)
三丶项目开始前
1.创建项目目录,配置路由,创建页面跳转组件
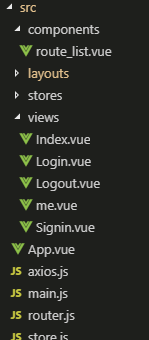
项目目录:
创建components/route_list.vue进行页面跳转
<template> <div> <p><router-link :to="{name:'index'}">主页</router-link></p> <p><router-link :to="{name:'login'}">登录</router-link></p> <p><router-link :to="{name:'logout'}">注销</router-link></p> <p><router-link :to="{name:'me'}">个人信息</router-link></p> <p>登录状态:{{this.$store.state.me.login}}</p> </div> </template>
创建stores/me.js仓库,存放登录状态
import Vue from 'vue' import router from '../router'; export default{ namespaced:true, state:{ login :false }, mutations:{ changeLogin(state,{result}){ state.login = result; } }, actions:{ async checkMe({commit}){ const result = await Vue.prototype.$http.get('/me').then(data=>data.data); if(!result){ router.push({name:'login'}) return } commit('changeLogin',{result}) } } }
views中 新建Login,Logout,Signin,me组件
路由信息写在router.js中

2.配置路由: 引入各个页面,进行路由跳转配置
后端配置express-session
//serve/app.js文件 express服务器 const express = require('express') //中间件--用于下发session const session = require('express-session') const app = express() //使用express-session下发session app.set('trust proxy', 1) app.use(session({ secret: 'keyboard cat', resave: false, saveUninitialized: true, }))
四丶权限验证 - 敏感接口
1.主页Index.vue--访问敏感接口,展示敏感接口数据
<template> <div> //请求后台数据 <Button @click="getTest">敏感接口</Button> //请求信息展示 {{result}} //页面跳转组件 <route_list></route_list> </div> </template> <script> import route_list from '../components/route_list' export default { components:{ route_list }, data(){ return{ result:"" } }, methods:{ //请求敏感接口 async getTest(){ this.result = await this.$http.get("https://www.jb51.net/").then(res=>res.data) } } } </script>
2.后端的敏感接口接收到请求,进行判断
app.get('https://www.jb51.net/', function (req, res) { if(req.session.login){ res.send("hello world") }else{ res.send(403) } })
3.axios--发送ajax后,对后端返回数据进行拦截,判断
import axios from 'axios'; import url from 'url'; import router from '../src/router' //创建axios实例 var instance = axios.create({ baseURL: '/api' }); //拦截器 instance.interceptors.response.use( function(response){ return response; },function(error){ //敏感接口.如果没有session跳转登录界面 if(error.response.status==403){ router.push({name:"login"}) } }) export default instance;
如果返回结果为true,登录状态,就可以进行访问敏感接口了.
五丶权限验证 - 页面跳转
1.路由守卫,对跳转页面进行监视
//路由守卫 router.beforeEach((to,from,next)=>{ if(to.name != 'login' && to.name != 'index'){ store.dispatch('me/checkMe') } next() })
2.store中checkme,当跳转敏感页面时进行验证
