一个继承ActivityGroup的类,四个xml文件,其中一个为group.xml文件,三个分别为
child1.xml,child2.xml,child3.xml

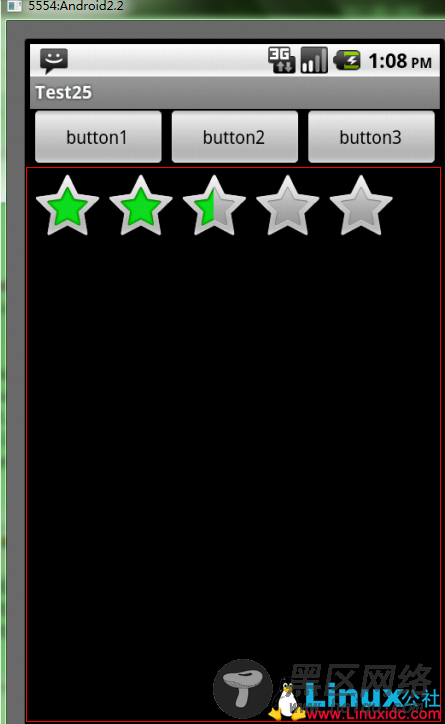
红色框为用来承载child1.xml,child2.xml,child3.xml的布局
继承ActivityGroup的类:
package cn.mrzhu.test25;
import Android.app.ActivityGroup;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.LinearLayout;
/**
* 继承AcitivityGroup实现Tab选卡效果
* @author ZLQ
*
*/
public class Group extends ActivityGroup {
//在group.xml中的LinearLayout布局,用来承载child1.xml,child2.xml,child3.xml
LinearLayout lay;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.group);
//取出用来显示不同内容的布局
lay = (LinearLayout) findViewById(R.id.body);
}
public void button1(View v) {
//单击button1触发的事件,其他的两个按钮相同
//通过转换器将child1.xml文件转换为View对象
View view = LayoutInflater.from(this).inflate(R.layout.child1, null);
//清除之前的View对象
lay.removeAllViews();
//为lay添加View对象
lay.addView(view);
}
public void button2(View v) {
View view = LayoutInflater.from(this).inflate(R.layout.child2, null);
lay.removeAllViews();
lay.addView(view);
}
public void button3(View v) {
View view = LayoutInflater.from(this).inflate(R.layout.child3, null);
lay.removeAllViews();
lay.addView(view);
}
}
