本文实例讲述了Yii2框架加载css和js文件的方法。分享给大家供大家参考,具体如下:
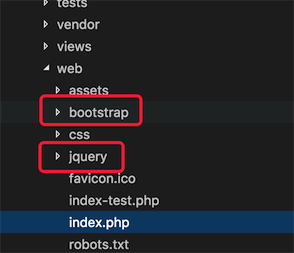
1、第一步是要把我们的css、js文件放到web目录下

2、第二步修改assets/AppAsset.php文件
<?php
/**
* @link http://www.yiiframework.com/
* @copyright Copyright (c) 2008 Yii Software LLC
* @license http://www.yiiframework.com/license/
*/
namespace app\assets;
use yii\web\AssetBundle;
/**
* @author Qiang Xue <qiang.xue@gmail.com>
* @since 2.0
*/
class AppAsset extends AssetBundle
{
public $basePath = '@webroot';
public $baseUrl = '@web';
// public $css = [
// 'css/site.css',
// 'bootstrap/css/bootstrap.min.css',
// ];
// public $js = [
// 'jquery/jquery.min.js',
// 'bootstrap/js/bootstrap.min.js'
// ];
public function registerAssetFiles( $view )
{
//加一个版本号
//目的:使浏览器获取最新的文件
$release = "20170226";
$this->css = [
"bootstrap/css/bootstrap.min.css?v={$release}"
];
$this->js = [
'jquery/jquery.min.js',
'bootstrap/js/bootstrap.min.js'
];
parent::registerAssetFiles( $view );
}
}
两种加载方式,我们更推荐下面这种。
更多关于Yii相关内容感兴趣的读者可查看本站专题:《Yii框架入门及常用技巧总结》、《php优秀开发框架总结》、《smarty模板入门基础教程》、《php面向对象程序设计入门教程》、《php字符串(string)用法总结》、《php+mysql数据库操作入门教程》及《php常见数据库操作技巧汇总》
希望本文所述对大家基于Yii框架的PHP程序设计有所帮助。
