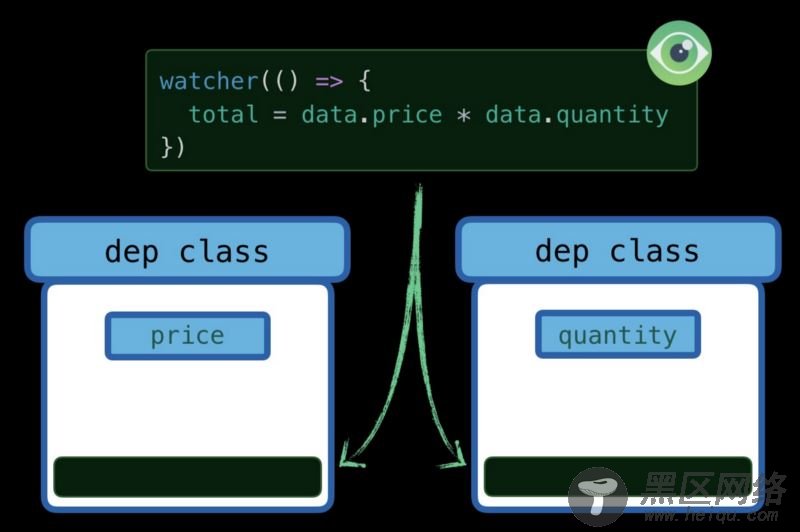
由于访问了data.price值,我希望price属性的Dep类将我们的匿名函数(存储在目标中)推送到其订阅者数组(通过调用dep.depend())。由于访问了data.quantity,我还希望quantity属性Dep类将此匿名函数(存储在目标中)推送到其订阅者数组中。

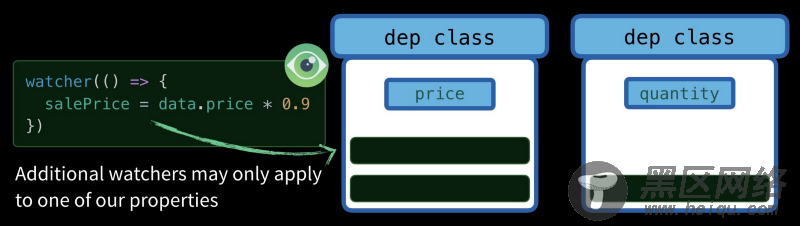
如果我有另一个匿名函数,只访问data.price,我希望只推送到价格属性Dep类。

我什么时候想要在价格订阅者上调用dep.notify()?我希望在设定价格时调用它们。在文章的最后,我希望能够进入控制台并执行:

我们需要一些方法来挂钩数据属性(如价格或数量),所以当它被访问时我们可以将目标保存到我们的订阅者数组中,当它被更改时,运行存储在我们的订阅者数组中的函数。
✅ 解决方案:Object.defineProperty()
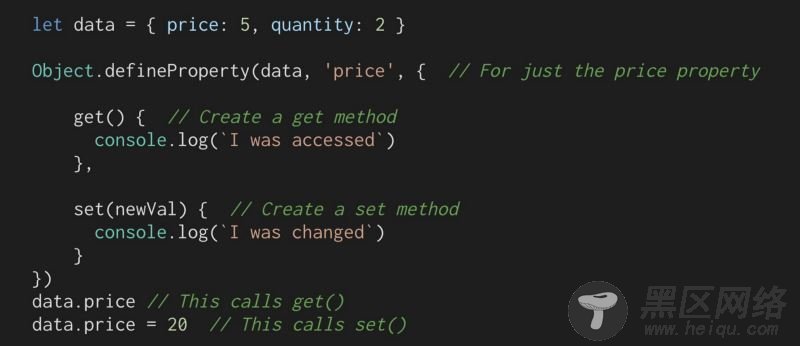
我们需要了解Object.defineProperty()函数,它是简单的ES5 JavaScript。它允许我们为属性定义getter和setter函数。在我向您展示如何在Dep类中使用它之前,先简单展示一下改函数的用法。


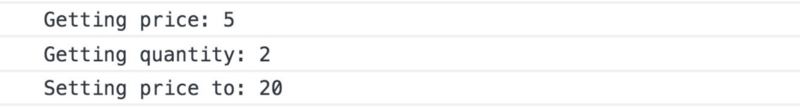
如您所见,它只记录两行。但是,它实际上并没有获取或设置任何值,因为我们过度使用了该功能。我们现在加回来吧。 get()期望返回一个值,而set()仍然需要更新一个值,所以让我们添加一个internalValue变量来存储我们当前的价格值。

既然我们的get和set工作正常,您认为将打印到控制台的是什么?
因此,当我们获取并设置值时,我们可以获得通知。通过一些递归,我们可以为数组中的所有项运行它
FYI,Object.keys(data)返回对象键的数组。

现在一切都有getter和setter,我们在控制台上看到了这一点。

🛠 Putting both ideas together
