Datatables是一款jquery表格插件。它是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能。
最近遇到这样的需求要求把表格批量删除。下面通过实例代码给大家介绍下。
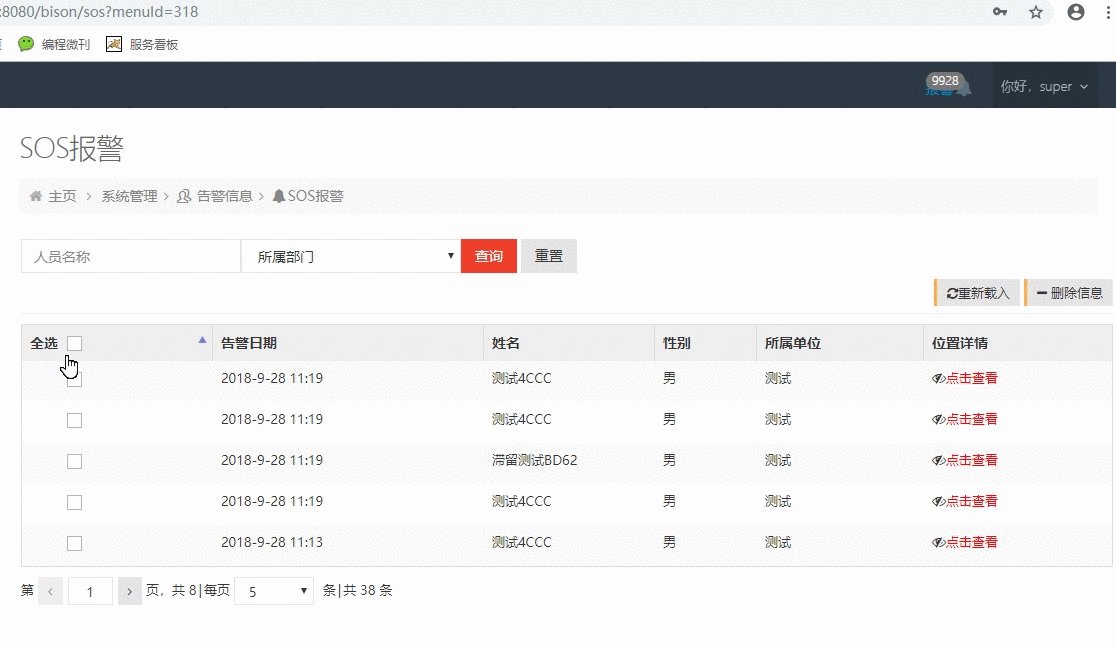
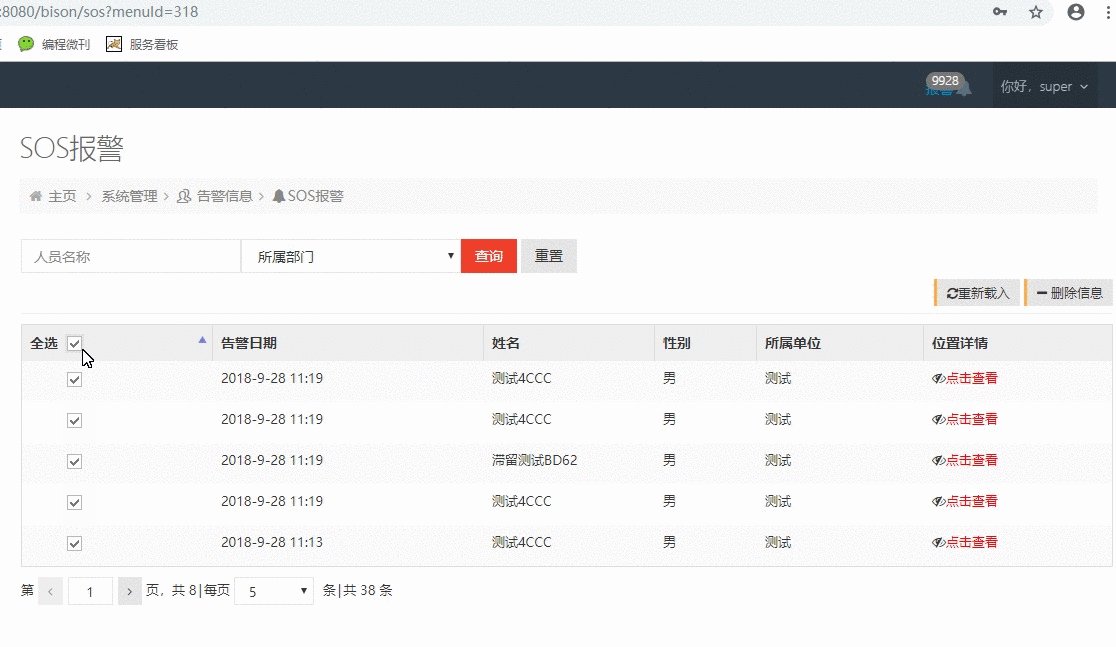
1:点击全选的选择框CheckBox,选中以下列表中所有的选择框
2:再次点击全选的选择框CheckBox,不选中以下列表中所有的选择框
3:单选某个选择框
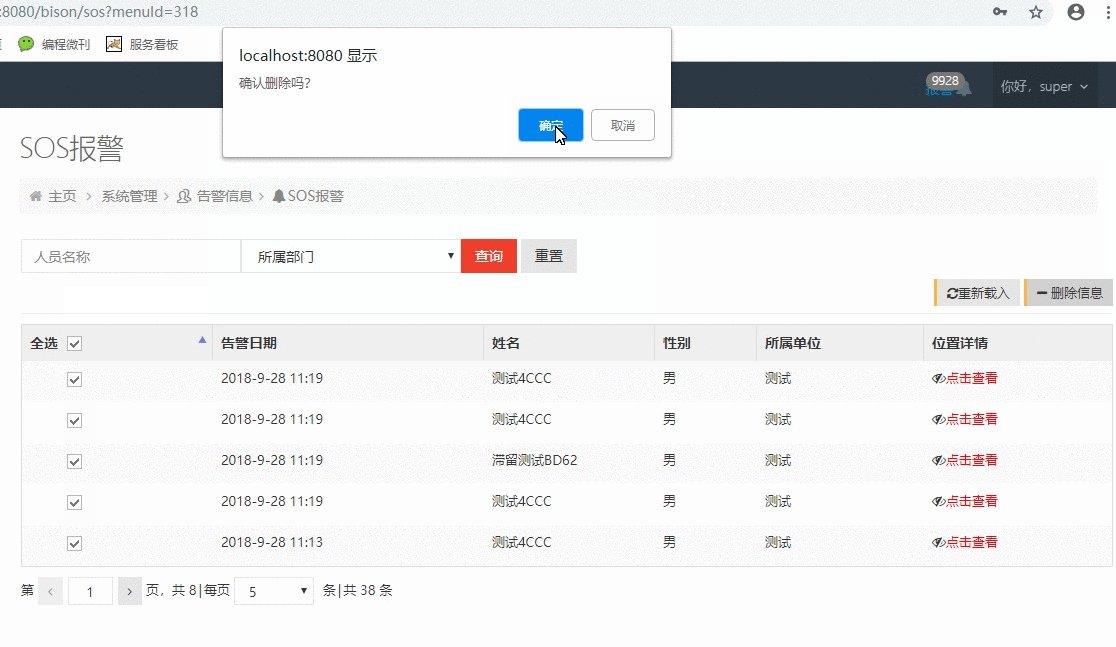
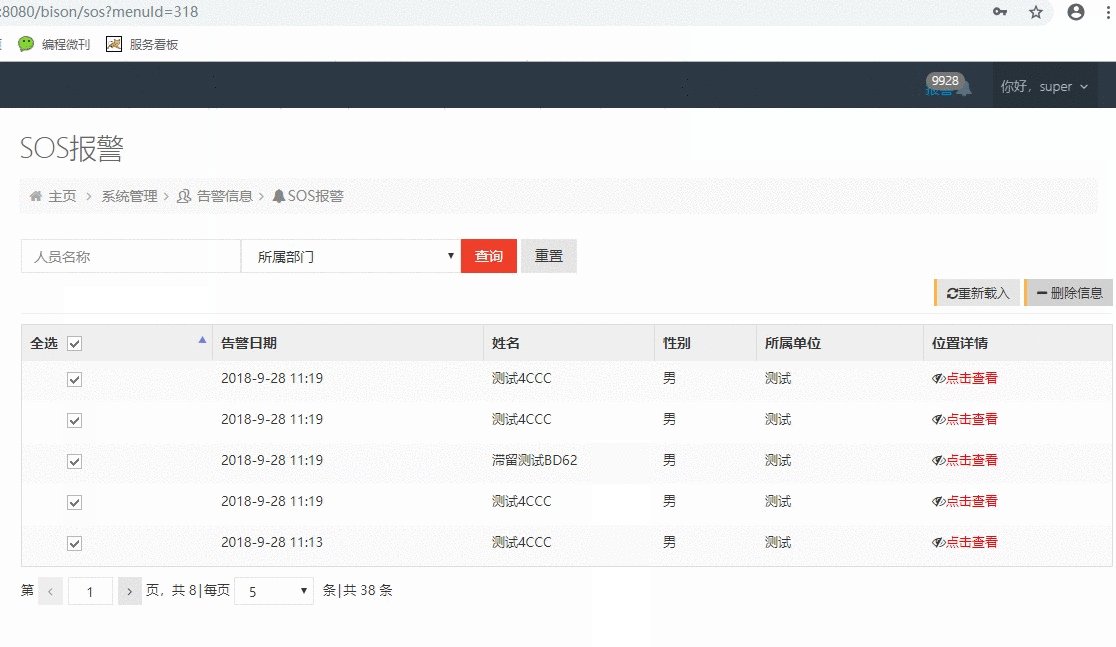
如图所示:

简单代码demo:
<thead> <tr role="row"> <th> 全选 <input type="checkbox" data-set="#sample_1 .checkboxes" /> </th> <th>告警日期</th> <th>姓名</th> <th>性别</th> <th>所属单位</th> <th>位置详情</th> </tr> </thead>
columns内容:
render : function(data, type, row, meta) {
var content = '<label>';
content += ' <input type="checkbox"" value="'
+ data + '" />';
content += '</label>';
return content;
}
主要的js部分代码:
/* 批量删除 */ $('#Button1').click(function() { if ($("input[name='test']:checked")[0] == null) { alert("请选择需要删除的消息"); return; } if (confirm("确认删除吗?")) { var ids = new Array; $("input[name='test']:checked").each(function() { ids.push($(this).val()); n = $(this).parents("tr").index() + 1; // 获取checkbox所在行的顺序 $("table#dataTable").find("tr:eq(" + n + ")").remove(); }); $.ajax({ url : basePath + "sos/deleteAlerts", data : "ids=" + ids, type : "post", dataType : "json", success : function(data) { dataTable.reloadTable(); } }); } })
总结
以上所述是小编给大家介绍的jQuery+Datatables实现表格批量删除功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
