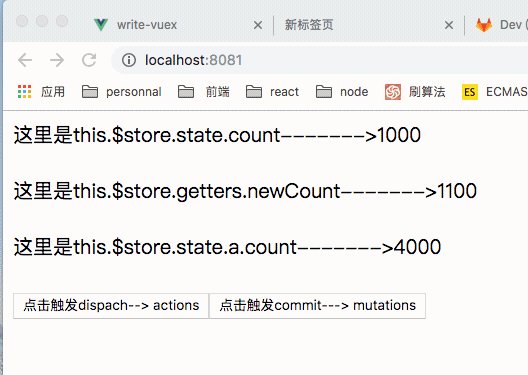
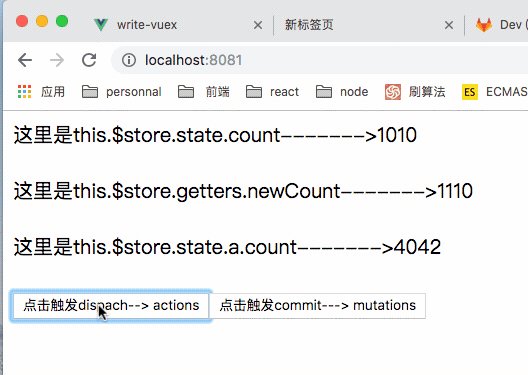
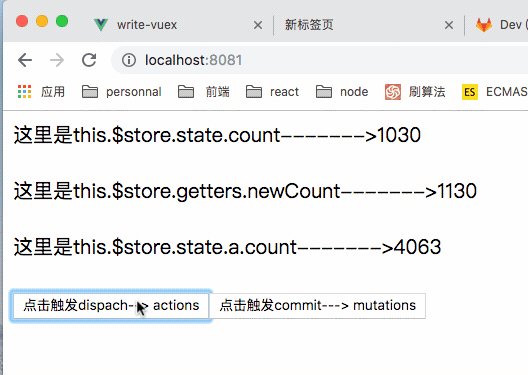
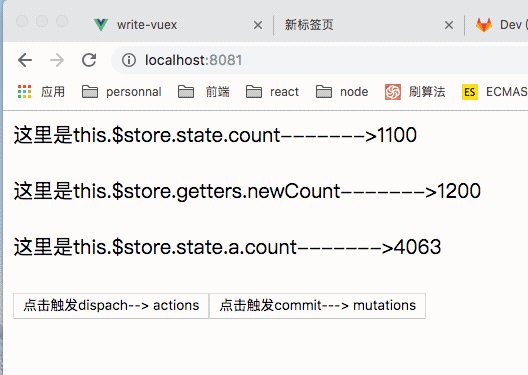
<template> <div> 这里是store的state------->{{this.$store.state.count}} <br/> 这里是store的getter------->{{this.$store.getters.newCount}} <br/> 这里是store的state.a------->{{this.$store.state.a.count}} <br/> <button @click="change">点击触发dispach--> actions</button> <button @click="change1">点击触发commit---> mutations</button> </div> </template>
最后查看结果。