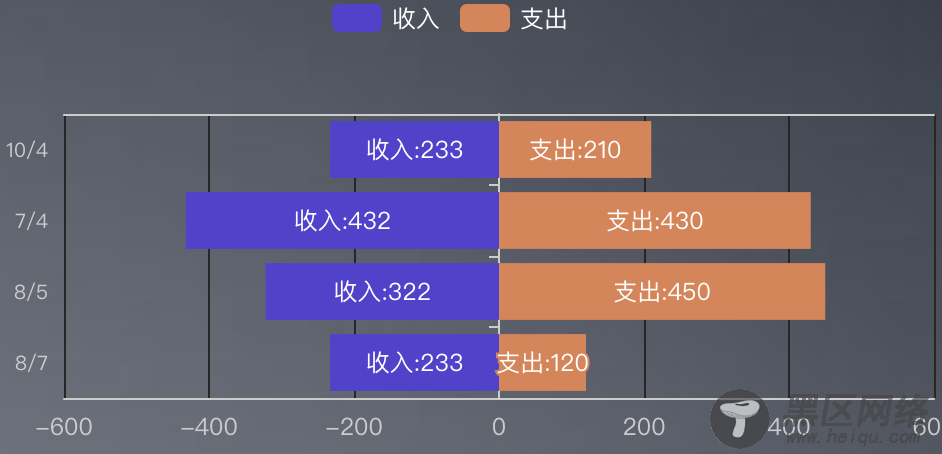
我们先来看实现效果

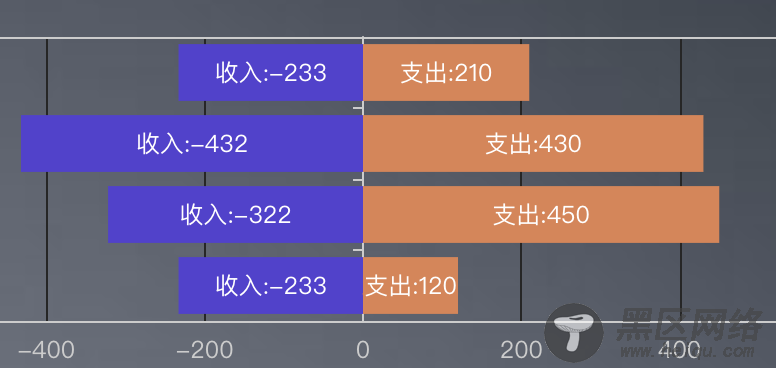
以这张图来举例
通过重新封装可以实现双向条形图的显示
既可以横向比较同一天的收入支出情况
也可以竖向比较不同日期的收入/支出情况
我们先来准备数据源:
{ columns: ["日期", "收入", "支出"], rows: [ { 日期: "8/7", 收入: -233, 支出: 120 }, { 日期: "8/5", 收入: -322, 支出:450 }, { 日期: "7/4", 收入: -432, 支出: 430 }, { 日期: "10/4", 收入: -233, 支出: 210 } ] };
注意这里一定要把其中一项的值设置为负数,否则无法显示到左边一栏
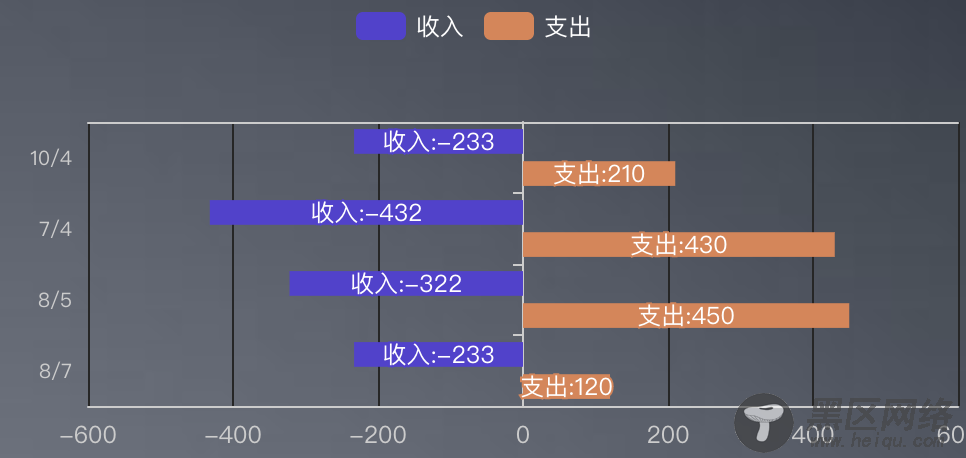
设置完数据我们可以先看一眼效果:

初步实现条形图一左一右的效果
那如何实现同一维度的两个指标在同一行显示?
我们在配置属性中加上这么一个属性
"stack"
this.chartSettings = { stack: { xxx: [`收入`, `支出`] } };
查看官方文档,我们来理解一下这个属性
series[i]-bar.stack string数据堆叠,同个类目轴上系列配置相同的stack值可以堆叠放置。
也就是说,设置了这个属性,我们可以让两个条形图合并为一个
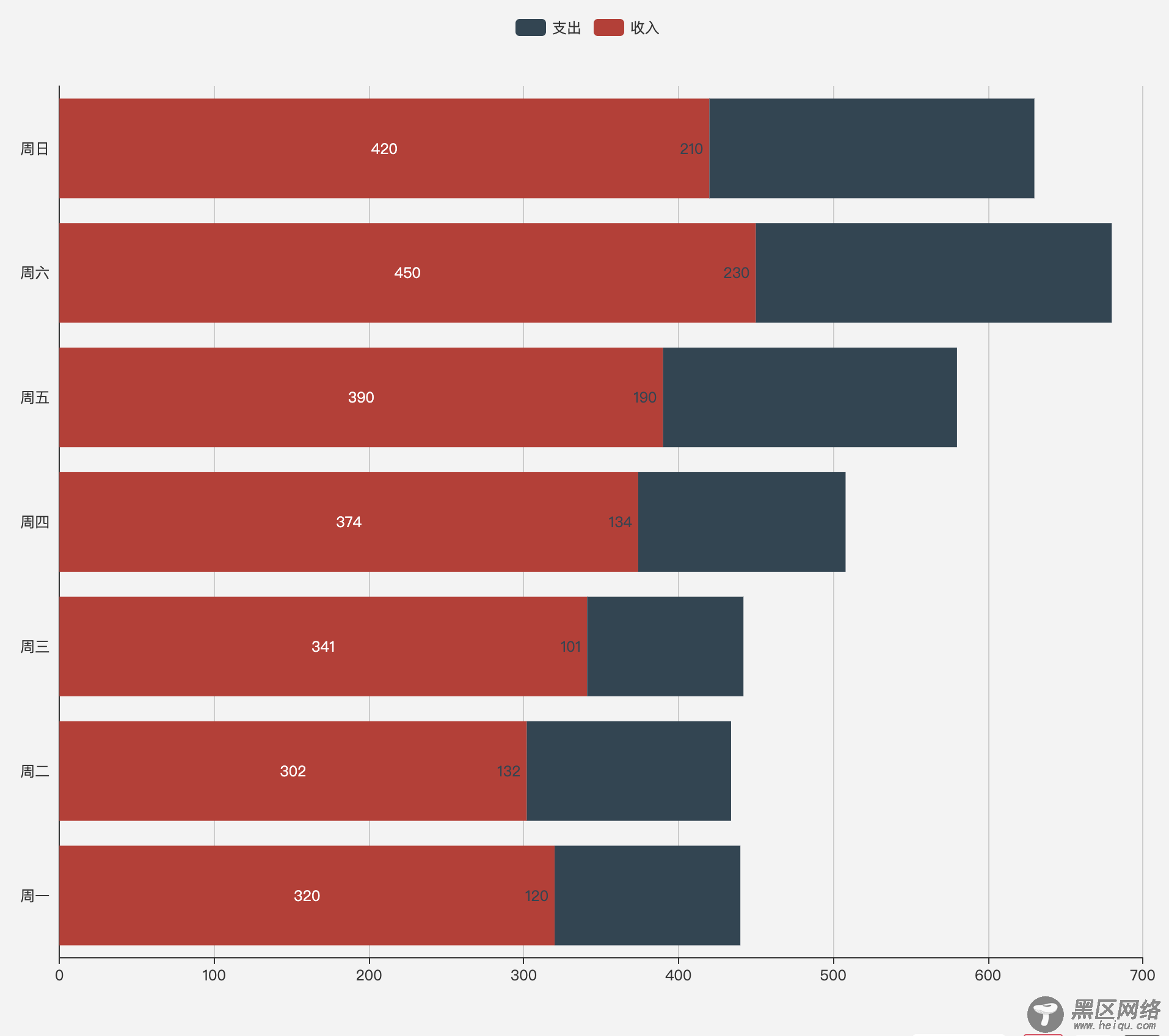
如果不考虑正负问题,堆叠即可实现下面这个效果

感兴趣的可以去官方看一下在线运行的演示效果
设置完这个属性我们来看一下效果

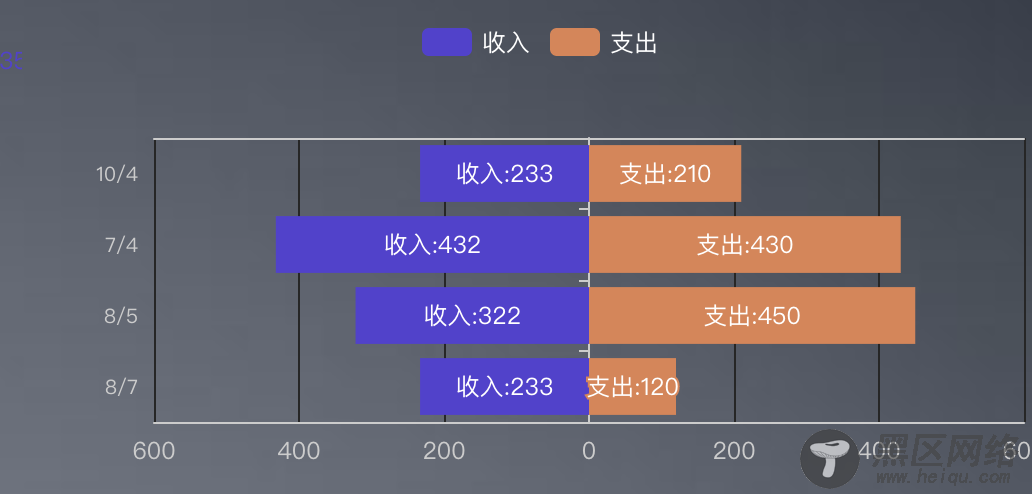
可以看到同一日期的收入支出情况已经在一行显示了
最后我们来解决坐标轴及图形标签值显示为负数的问题
我们可以在 chartsetting 属性中修改 label 的 formatter 属性
自定义标签的文字
根据我们的需求,通过 Math.abs()的方法,以绝对值的形式显示
this.chartSettings = { label: { normal: { show: true, formatter: params => { return `${params.seriesName}:${Math.abs(params.value)}`; } } } };
坐标轴数值修改也是一个道理
afterConfig(options) { options.xAxis[0].axisLabel = { formatter: function(value) { return Math.abs(value); } //显示的数值都取绝对值 }; return options; },
这样就可以实现我们的最终效果了