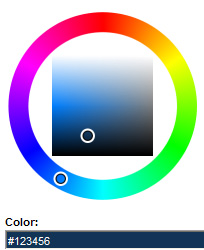
Farbtastic
Farbtastic是一个color picker插件。它能够在一个页面中加入多个颜色选择控件,然后每个控件关联到页面中的一个元素比如:文本输入框。

Farbtastic
jQuery Color Picker
一个简单的颜色选择控件。操作方式与Adobe Photoshop中颜色选择操作置。

jQuery Color Picker
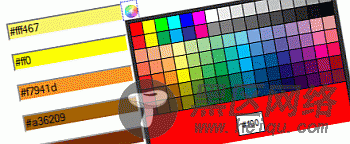
iColorPicker
iColorPicker 是一个只有6KB大小的jQuery Color Picker。只要将输入框的class属性设置为“iColorPicker”就能变一个漂亮的颜色选择器。

iColorPicker
热点图书:
右键菜单
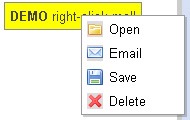
ContextMenu
用于创建右键弹出菜单的jQuery插件。

ContextMenu
图片新闻Flash展示相关类热点图书:
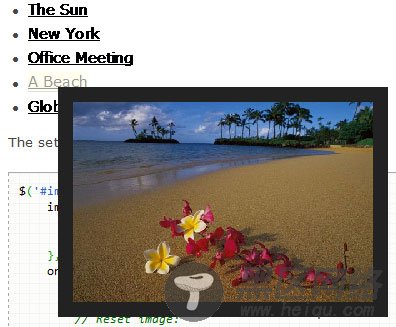
imgAreaSelect
imgAreaSelect 这个jQuery插件能够选取一张图片中一个矩形区域。

imgAreaSelect
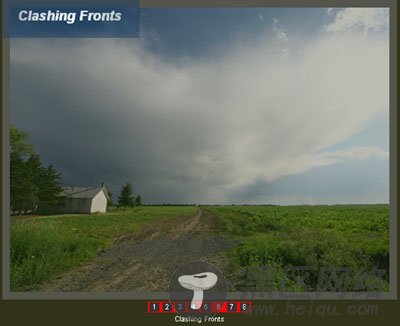
Easy Slide
EasySlide 是以jQuery为基础开发的一个图库展示插件,EasySlide可以将任何一个网页容器(Container)内的图形自动将其排列展示,并加上鼠标指向时的暂停效果(Pause),可以当作图库展示或是动画及广告Banner使用。

Easy Slide
Easy News
Easy News是一个可以让您轻松显示网站新闻或图文内容展示的jQuery插件,可设定Fade In-Out ,Slide Up-Down, Left To Right 的效果,调整显示速度,可自行修改CSS改变您为喜欢的风格。

Easy News
Easy News Plus
Easy News Plus是基于Easy News开发,滚动式新闻或图文内容展示的jQuery插件,但是与Easy News有完全不同的显示方式(以左右滑动为主要的显示方法)。
Easy News Plus
jQZoom
基于 jQuery开发的图片放大镜插件。

jQZoom
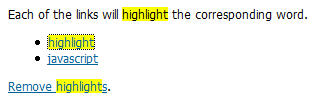
jQuery Plugin: Text Highlight
利用 javascript对页面中的关键字进行着色的jQuery插件。

jQuery Plugin: Text Highlight
jCarousel Lite
这个 jQuery插件能够帮助你以滚动(carousel)的方式来组织图片和其它内容。

jCarousel Lite
jCarousel
jCarousel 是一个jQuery插件用于控制一个列表项目的水平或垂直顺序,列表项目的内容可以是静态HTML内容或通过AJAX加载的内容。可以向前或向后滚动。

jCarousel
Spacegallery-Jquery
一个采用 jQuery开发,类似于Flash效果的图库(image gallery)。

Spacegallery-Jquery
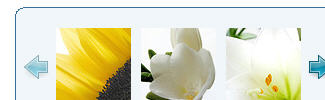
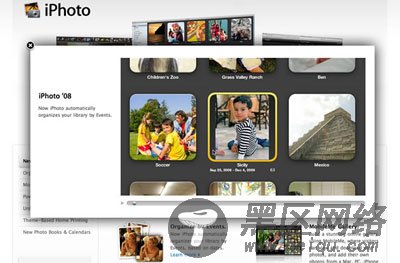
jQuery Slider Gallery
这是一个基于jQuery开发相册控件,类似于Apple网站上用于展示产品的效果。

jQuery Slider Gallery
jQuery Cycle Plugin
jQuery Cycle Plugin是一个slideshow插件。支持多种变换效果:shuffle、zoom、fade、turnDown、curtainX、 scrollRight。

jQuery Cycle Plugin
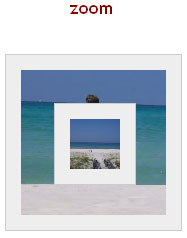
Zoomimage
该 jQuery插件能够让以当前流行的方式来展示图片。提供:预加载图片提示,对图片进行分组,自动调整图片显示比例,图片分组浏览控制。

Zoomimage
prettyPhoto
prettyPhoto 是jQuery lightbox的一个“克隆”。并增加动画效果,图库浏览等特性。

prettyPhoto
ThickBox
ThickBox 是一个模式对话框UI控件。基于jQuery开发,可以用来展示单张或多张图片,内嵌的内容,iframed的内容,或通过Ajax获取的内容。

ThickBox
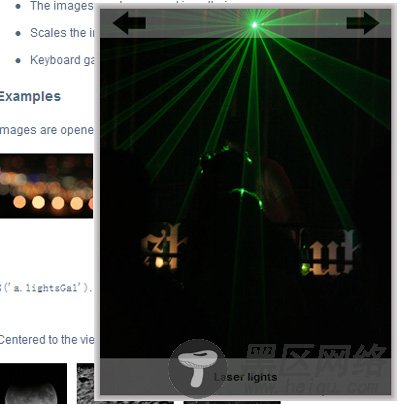
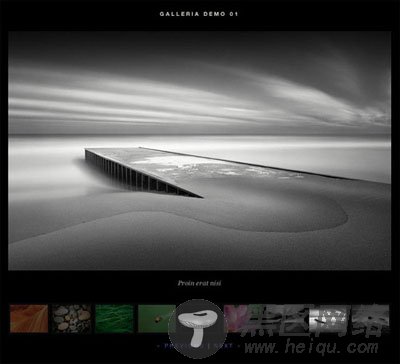
Galleria
Galleria 是一个采用jQuery开发的图片展示插件。它通过缩略图导航一张一张的显示大的图片。支持通过CSS设置整个相册的风格。能够按比例创建缩略图并剪切成适合在缩略图容器中显示的小图片。能够触一些事件,因此可以在图片加载时执行一些动作。

Galleria
jQuery Flash Plugin
一个 jQuery插件用于在页面中嵌入Flash影片。

jQuery Flash Plugin
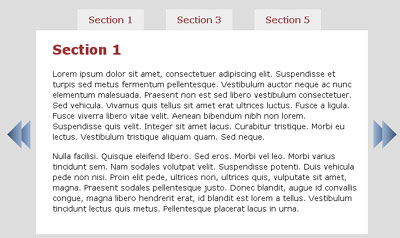
jQuery.SerialScroll
jQuery.SerialScroll 是一个用于创建滚动效果的jQuery插件,支持水平/垂直方向滚动和混合滚动效果。

jQuery.SerialScroll
InnerFade
InnerFade 这个jQuery插件能够让任意一组元素(img,div等)实现淡入淡出播放效果。

InnerFade
NyroModal
一个基于 jQuery开发,非常灵活和可定制外观/动画效果的模式对话框。可通过Ajax调用目标内容,改变对话框大小等。

NyroModal
CrossSlide
CrossSlide 这个jQuery插件实现了一些常用Javascript幻灯片放映动画效果如:动态地移动、缩放、渐变、滑入"滑出等。

CrossSlide
Magnify
Magnify 是一个能够在图片上添加放大镜功能的jQuery插件。

Magnify
Img Notes
用于当鼠标移到图片是时,显示一个信息提示框。

Img Notes
FancyZoom
FancyZoom 采用缩放效果来展示图片或任意HTML页面,不需要另外开启页面来载入图片,其效果在Apple Mac的官方网站中也有。

FancyZoom
Jcrop
Jcrop 是一个跨浏览器的jQuery图片剪切插件(jQuery image crop plugin)。支持对剪切框加 CSS样式,当选取或拖动时添加回调事件(Callbacks),剪切时能够约束宽度与高度。
Jcrop
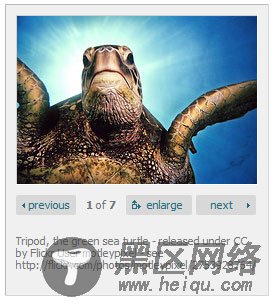
Galleriffic
Galleriffic 是一个用于创建快速展示相册中照片的jQuery插件。图片既可以以幻灯片的方式查看,也可以手动点击缩略图查看。Galleriffic还支持分页,从而使得它能够展示更多的图片。

Galleriffic
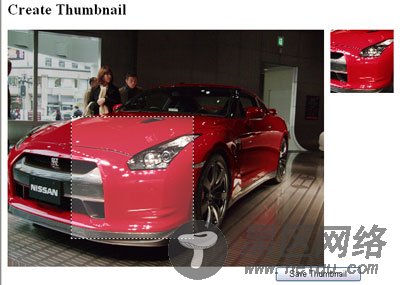
Image Upload and Auto Crop
采用 PHP+jQuery开发的图片上传和剪切(Crop)工具。

Image Upload and Auto Crop
prettyGallery
prettyGallery 是一个图库导航控件Slider。基于jQuery开发,除了可以导航图片之外,还支持其它任何内容。可以配置导航滚动速度和图片标题说明。

prettyGallery
jQuery.popeye
jQuery.popeye 这个插件能够将一组无序的图片列表转换成一个简单的相册。当点击图片时将以Lightbox风格放大图片。图片展示框提供向前/向后控制并能够为每一张图片添加备注说明信息。jQuery.popeye能够根据图片大小自动调整展示框的高度和宽度。

jQuery.popeye
s3Slider
s3Slider 是一个jQuery slideshow插件,效果类似于smooth slideshow。
可以在图片上的任意位置,透明显示当前所放映图片的说明信息。

s3Slider
Pirobox
采用 jQuery开发的Lightbox控件。能够根据浏览器窗体大小自动调整展示图片大小。提供向前/向后控制链接。动态加载图片效果。易于定制。

Pirobox
Simple Controls Gallery
这是一个采用jQuery开发的图片slideshow控件。提供一个暂停/播放/向前/向后展示的控制菜单。这个jQuery slideshow可以设置当页面打开时自动播放图片并能够将最近查看的图片存储在cookie中。

Simple Controls Gallery
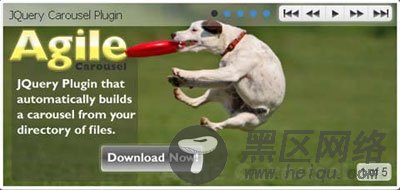
Agile Carousel
Jquery Slideshow插件。易于定制图片切换效果。提供开/关图片标题显示,添加文本水印等功能。

Agile Carousel
jQuery Plugin-Page Peel
这是一个用于创建Page Peel(卷页/页面剥落)特效的jQuery插件。

jQuery Plugin-Page Peel
Easy Slider
一个 jQuery插件,当点击导航按纽时可以水平或垂直播放图片或其它任何内容。

Easy Slider
imgPreview
图片预览 jQuery插件。当鼠标移到图片链接上时,会在链接的旁边出现一个类似于tooltip效果的图片展示框。

imgPreview
Jquery Fade In.Fade Out
这是一个用于让图片产生淡入淡出效果的jQuery插件。
Jquery Fade In.Fade Out
Captify
这个 jQuery插件能够在图片上显示标题信息,当鼠标放到图片上时滑动出现。

Captify
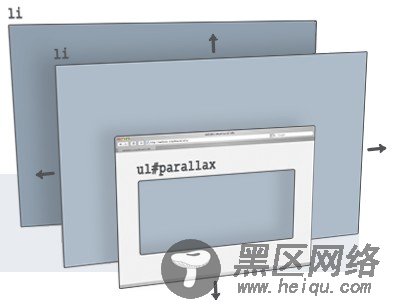
jParallax
这是一个用于生成视差现象的jQuery插件。mParallax能够产生的效果与 jParallax一样但采用Mootools框架开发。


jParallax
