使用Google的UI的时候,在当前页面打开一个超链接,网页会根据需要进行局部刷新,而不是替换整个页面。当用户选择新窗口打开超链接的时候,超链接仍然可以到达预想的页面

核心代码:
复制代码 代码如下:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
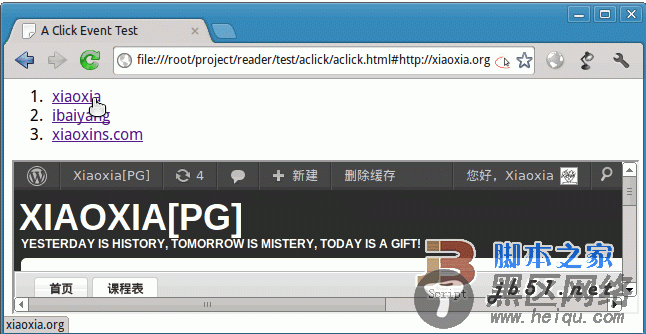
<title>A Click Event Test</title>
<script type="text/javascript" src="https://www.jb51.net/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
/* 点击事件会在超链接跳转前发生 */
$("#div_test a").click(function(){
var link = $(this).attr('href');
$('#div_view').attr('src', link);
var href = window.location.href;
window.location.href = href.substr(0, href.indexOf('#')) + '#' + link;
return false;
});
});
</script>
</head>
<body>
<div>
<ol>
<li><a href="https://www.jb51.net">jb51.net</a></li>
<li><a href="https://s.jb51.net">server</a></li>
<li><a href="https://sc.jb51.net">sc.jb51.net</a></li>
</ol>
</div>
<iframe></iframe>
</body>
</html>
这只是我用jQuery做的一个测试,不知道Google是怎么实现的。例如,当点击一个超链接事件之后,页面通过iframe来进行局部刷新。而此时浏览器的地址栏应该会发生变化,这个如何改动呢?
我目前是通过修改 window.location 来使地址发生改变的,但是我只能改变#符号后面的内容吧。如果前面的内容也变了,可能会导致浏览器刷新整个页面?
您可能感兴趣的文章:
