Jquery Validation是一个Jquery的插件,它提供了强大的表单数据验证功能,可以简单快速的为Web应用添加一些常用的数据验证,如必填、数字、邮箱、电话号码、正则表达式等常用格式验证。 它的验证功能是通过在表单的标签中添加一些属性或设置其类型来完成的,如下图所示,该代码来自官方文档,它提供了长度限制、必填、Email格式、Url格式的验证:

更多关于Jquery Validation的内容可参考文档:https://jqueryvalidation.org/documentation/
Unobtrusive Javascript
Unobtrusive Javascript可以译为非侵入式的Javascript,其目的就是为了分离HTML和Javascript,换句话说HTML中没有JavaScript代码,它们只有引用关系。这样做既可以避免代码混乱,又可以避免不同浏览器之间的兼容问题。
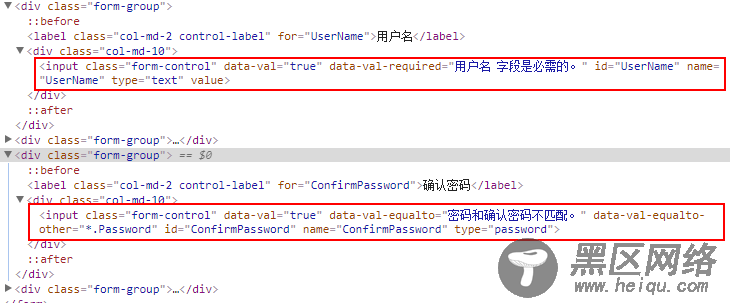
而ASP.NET MVC是通过在HTML中的标签上插入data-val*等属性,对相应的标签进行标记,然后引入的js通过读取这些特殊标记来完成特定的功能,以下是通过Html.TextBoxFor方法生成HTML:

从代码中可以看到除了input标签正常的属性外还生成了data-val为前缀的相关属性,这些属性将用于辅助js代码完成数据验证。
关于@Scripts.Render("~/bundles/jqueryval"):
首先Scripts对象的Render方法是用于将指定的脚本文件路径添加到页面中,而它的参数是一个字符串数组代表脚本文件的路径。
那么~/bundles/jqueryval指向的是哪个文件呢?
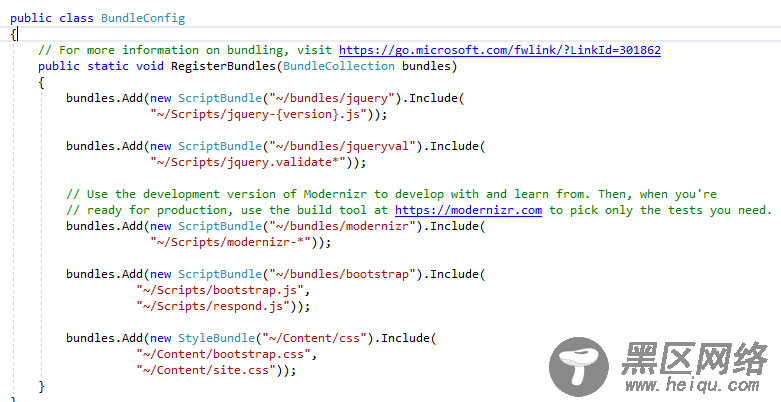
在ASP.NET MVC中提供了一个bundle的技术,它可以用来合并和压缩JavaScript和css文件,bundle的配置一般在App_Start目录下的BundleConfig.cs文件下,从下图的代码中就可以看出,~/bundles/jqueryval代表了能够被jquery.validate*匹配的所有文件:

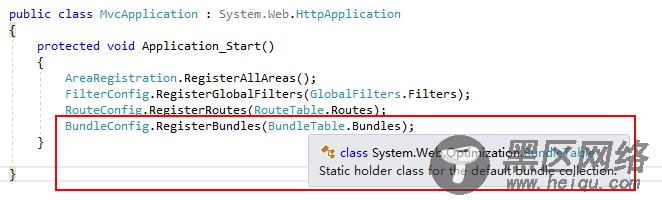
然后向注册路由一样将其注册到一个全局静态Bundle列表中:

这样在UI上就可以使用~/bundles/jqueryval来获取到与验证相关的js文件,更多关于UI的内容将在后续文章中介绍。
自定义ASP.NET MVC中的模型验证
上面介绍了ASP.NET MVC中的模型验证,其内置了一些常用的验证方式,但是在实际开发中仍然会出现无法满足需求的情况,所以在这些情况下就需要根据实际需求来自定义验证,包括后端验证与前端验证。
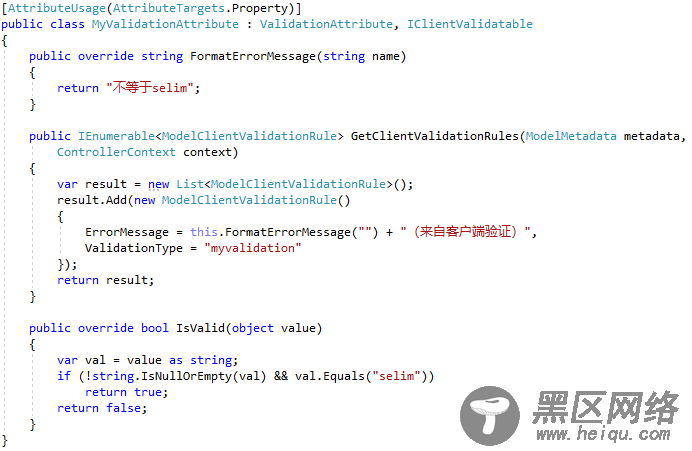
1、添加自定义验证特性:

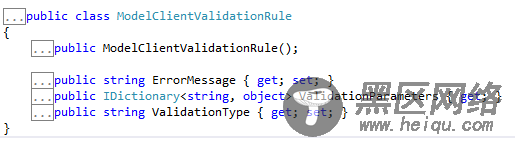
上面代码需要注意以下几点:
● 实现了ValidationAttribute类型并重写了用于获取错误信息的FormatErrorMessage方法以及用于验证数据的IsValid方法。
● 实现了System.Web.Mvc命名空间下的IClientValidatable接口,该接口是ASP.NET MVC拓展的用于实现客户端验证的接口,该接口用于创建并返回一个验证规则列表,该验证规则主要包含了错误信息、验证类型、验证参数三个属性,其中错误信息在默认的信息中添加了“来自客户端验证”用于区分服务端验证。

注:由于客户端验证仅仅是ASP.NET MVC中的特性,所以IClientValidatable接口存在与System.Web.Mvc程序集中。
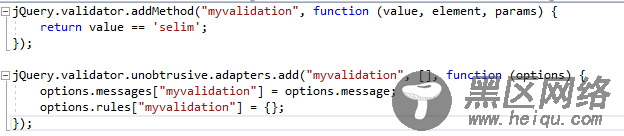
2、拓展Jquery Validation插件,添加一个名为myblog.validate.extension.js的验证拓展文件,并对Jquery validation添加新的验证方法(注:方法第一个参数与GetClientValidationRules方法中设置的ValidationType属性一致),最后通过jQuery.validator.unobtrusive.adapters添加MVC与Jquery Validation的关联:

注:添加关联代码时需要添加名称与ValidationType属性一致的messages及rules。
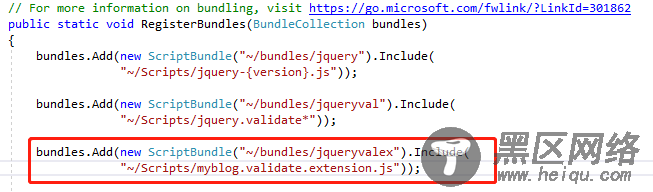
3、将拓展的js文件引入页面中:
bundleConfig.cs:

页面代码:
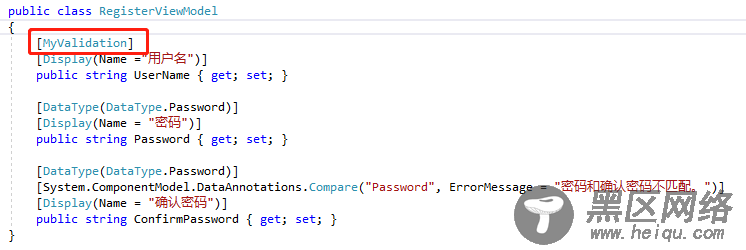
4、将新添加的特性应用到相应的类型属性上:

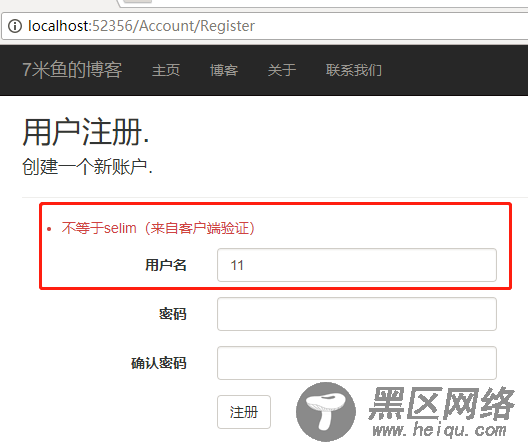
5、执行结果:

小结
