以前总想到网上找一个这样的,但是一直没有找到,所以我自己写了一个。希望能帮助到看到的童鞋。
如果谁有更强大的插件,跟我留一个地址,非常感谢!
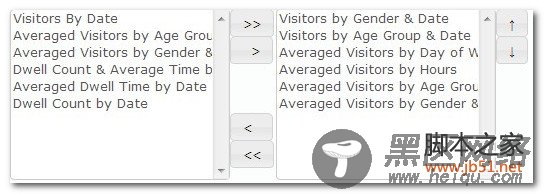
效果如下:

代码如下:
复制代码 代码如下:
(function($){
$.fn.selectToSelect=function(options){
if($.type(options)=="string"){
var $this=$(this);
if(options=="getSelectedIds"){
var ids="";
var arr=$("#"+$this.attr("id")+"seReSelect option");
arr.each(function(i){
if(arr.length-1==i){
ids+=$(this).attr("id");
}else{
ids+=$(this).attr("id")+",";
}
});
return ids;
}
return $this;
}
var defaults={
size:10,
opSelect:[],
opReSelect:[],
onChange:function(data){}
};
var opts= $.extend(defaults,options);
return this.each(function(){
var $this=$(this);
var str="<table>";
str+="<tr>";
str+="<td>";
str+="<select multiple='multiple' size='"+opts.size+"'>";
for(var i=0;i<opts.opSelect.length;i++){
str+="<option value='"+opts.opSelect[i].id+"'>"+opts.opSelect[i].name+"</option>"
}
str+="</select>";
str+="</td>";
str+="<td> ";
str+="<table>";
str+=" <tr>";
str+=" <td><button type='button'>>></button></td>";
str+=" </tr>";
str+=" <tr>";
str+=" <td><button type='button'> ></button></td>";
str+=" </tr>";
str+=" <tr><td></td></tr>";
str+=" <tr> ";
str+=" <td><button type='button'>< </button></td>";
str+=" </tr> ";
str+=" <tr> ";
str+=" <td><button type='button'><<</button></td> ";
str+=" </tr> ";
str+="</table>";
str+="</td>";
str+="<td>";
str+=" <select multiple='multiple' size='"+opts.size+"'> ";
for(var i=0;i<opts.opReSelect.length;i++){
str+="<option value='"+opts.opReSelect[i].id+"'>"+opts.opReSelect[i].name+"</option>"
}
str+=" </select>";
str+="</td>";
str+="<td> ";
str+=" <table> ";
str+=" <tr> ";
str+=" <td><button type='button'>↑</button></td> ";
str+=" </tr> ";
str+=" <tr> ";
str+=" <td><button type='button'>↓</button></td> ";
str+=" </tr> ";
str+=" <tr><td></td></tr>";
str+=" </table>";
str+="</td>";
str+="</tr>";
str+="</table>";
$this.html(str);
//need juqery ui plugin
$this.find("button").button();
//"+$this.attr("id")+"
$this.find("#"+$this.attr("id")+"btnSelectAll").click(function(){
$this.find("option[name='"+$this.attr("id")+"opSelect']").each(function(i){
$("<option value='"+this.value+"'>"+$(this).text()+"</option>").appendTo("#"+$this.attr("id")+"seReSelect");
});
$("#"+$this.attr("id")+"seSelect").empty();
opts.onChange($("option[name='"+$this.attr("id")+"opReSelect']"));
});
