在第一次学习jquery中,常常会不能分辨DOM对象和Jquery对象,下面我们就简诉一下它们之间的关系和区别
1.DOM对象(Document Object Model)
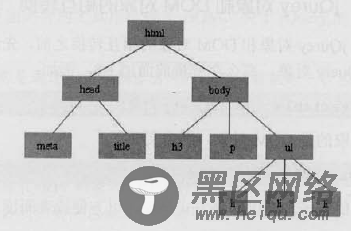
文档对象模型,每一份DOM都可表示为一棵树,例如下面是一个简单的网页代码:

表示为DOM为:

我们可以通过JS中的getelementsByTayName或getelementsByTayId来获取树中的节点,像这样获取到的元素就是DOM对象,DOM可以使用JS中方法,例如:
复制代码 代码如下:
var domobj=document.getelementsByTayName("Name"); //获取DOM对象
var objhtml=domobj.innerHTML; //使用JS中的innerHTML方法2.2
2.Jquery对象
Jquery对象就是通过Jquery包装DOM对象后产生的对象,他是Jquery独有的,可以调用jquery中的方法,例如:
$("#foo").HTML();
Jquery对象不能调用DOM对象的任何方法,例如:
复制代码 代码如下:
$("#foo").innerHTML //将会出现错误
3.DOM对象和Jquery对象之间的相互转化
我们在转化他们之前,必须先规定定义变量的风格,如定义个Jquery对象时,添加一个$符号,例如:
var $obj=Jquery对象
定义DOM对象时,则不需要添加任何符号,这样可以帮助我们区分变量是什么对象,提高代码的可读性,例如:
var domobj=DOM对象
当Jquery类库中没有我们想要的方法或者我们对Jquery的方法不太清楚时,我们就可以转化为DOM对象,有2种方法将Jquery对象转化为DOM对象----[index]/get(index),
(1)jquery对象是一个数组对象,通过[index]得到一个DOM对象,代码如下:
var $obj=$("#sc"); var obj=$obj[0]; alter(obj.checked);
(2)另一种方法是Jquery自己提供的,通过get(index)获取到DOM对象,例如:
var $obj=$("#sc"); var obj=$obj.get(0); alter(obj.checked);
4.DOM对象转化为Jquery对象
DOM对象只需要通过$(),就可以转化为一个Jquery对象,例如:
var obj=document.getelementsByTayName("Name"); var $obj=$(obj);
