Backbone 是一款基于模型-视图-控制器 MVC 模式的轻量级javascript 框架 ,可以用来帮助开发人员创建单页Web应用。 借助Backbone 我们可以使用REST的方式来最小化客户端和服务器间的数据传输,从而实现了更快加速的Web页面更新。
能心静下来学习了,以前以为Backbone 是一座高山用起来很难,结果只是学了2天就有一些新的,实在让人开心。
我整理了一下整个BackBone的学习记录在我的GIT里面,大部分事件都有例子并且有详细的注解和解释,结合require.js,其中有很多事件方法会放在一起讲;
Backbone事例版本 1.1.2
目录:
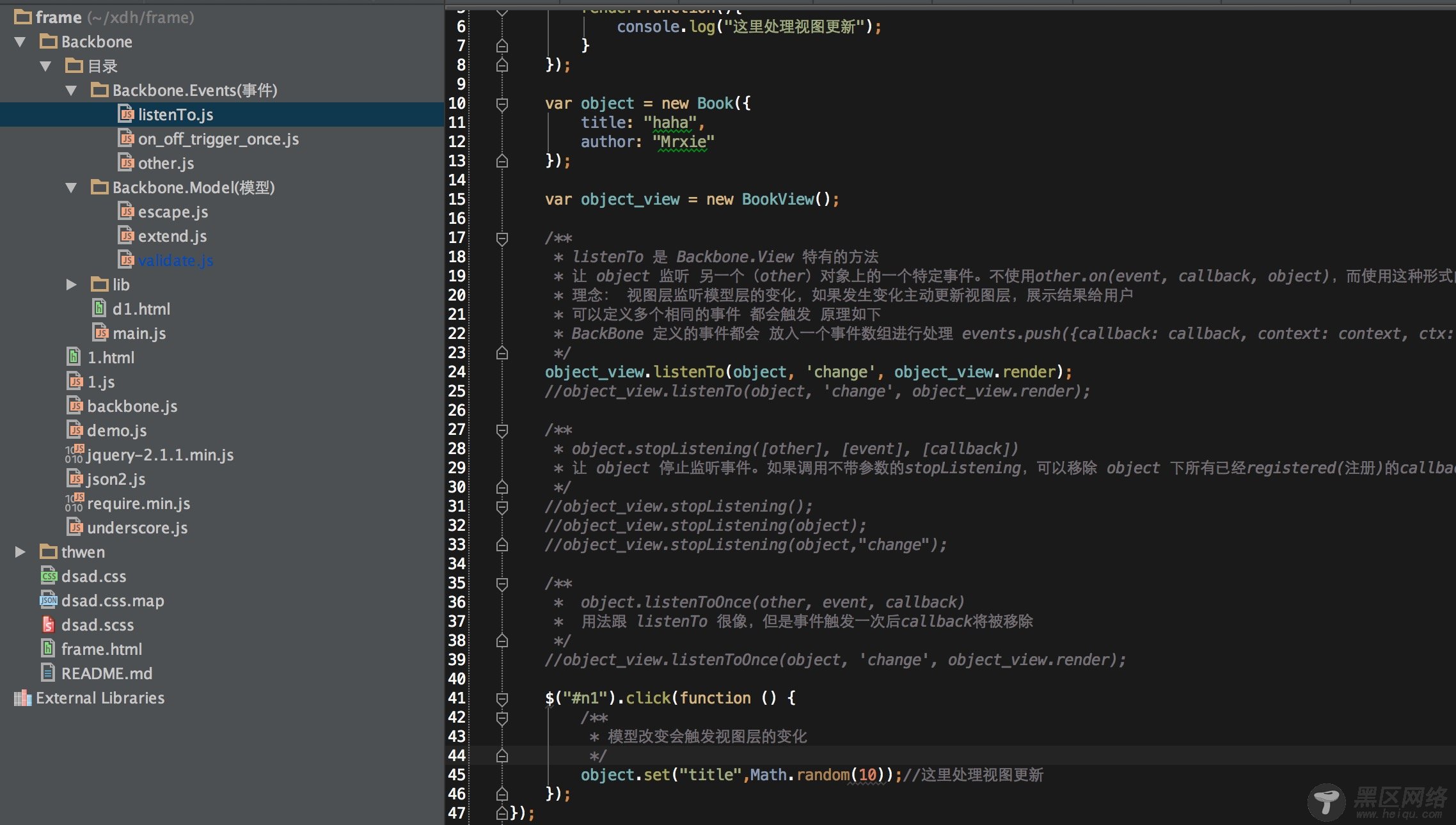
1.Backbone.Events(事件)
1.1 listenTo.js
1.2 on_off_tergger_once.js
1.3 other.js
2.Backbone.Mode(模型)
1.extend.js
2.escape.js
3.validate.js

后面的比如路由、History、模板 都没在写了,因为这个时候我已经会用这个框架了,我估计很长一段时间都不会用这个框架。
简单的来说理解MVC这个模式概念很重要,还有一些很方便的工具方法,值得一提的是Bankbone插件库很丰富包含各种,比如:Backbone.Mutators(扩展原型对象)、Backbone.Validation(内置验证器)、Backbone.Chosen(使集合包含不同的模型)、Backbone.Relational(一对多,多对多对象关系的用法)..等等
推荐移动端用,PC端用的话感觉没什么价值,欢迎来我的GIT夺走源码
https://github.com/Mrxdh
