<?php header('content-type:text/html;charset="utf-8"'); //设置编码格式,以及文档类型 error_reporting(0); $username = $_GET['username'];//获取get请求方式的数据 $age = $_GET['age']; echo "你的名字:{$username},年龄:{$age}"; //输出内容


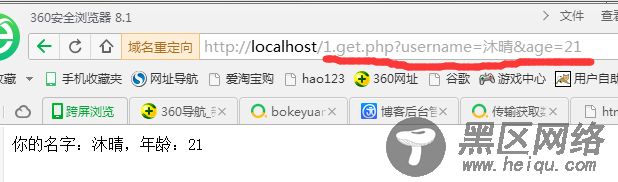
观察实验结果,当点击按钮,页面会跳到1.get.php页面,把内容输出。并且观察上面的地址栏,会发现我们输入的信息被放在了地址栏上。
其实整个GET请求过程是这样的。
1 输入用户信息,点击提交,跳到指定后台的页面
2 GET方式会把用户输入的数据名称和对应的值以这样的格式(username=value&age=value )串连起来,放在指定后台页面的地址栏的问号(?)后面。
3 后台的代码 通过PHP语言中的$_GET方法,获取到地址栏中的用户信息,$_GET['username']; $_GET['age'];然后赋给变量,输出信息。
由此,我们可以知道GET方式:
1 把数据名称和对应的值串连(username=value&age=value ),然后把数据放到指定页面的url地址?后面。
2 我们其实完全可以在后台页面的地址栏上手动更改用户信息,相应的输出也会变化。因为后台代码是从地址栏中获取的信息。
所以也因为这样,这种传输方式,是不安全的,
GET方式还有一些其他的特点:
3 因为url有长度限制原因 Get请求的方式有数据量限制,每个浏览器都不同,所以不要用这种方式传递过长的数据。不然会被截取,导致传递数据不完整。
4 只能传递字符串类型
下面来看看POST方式,同样是这样的需求
HTML页面:
<form action="1.get.php" method="post"> <input type="text"> <input type="text"> <input type="submit" value="按钮" /> </form>
1.get.php
<?php
header('content-type:text/html;charset="utf-8"');
error_reporting(0);
$username = $_POST['username'];//不同的请求方式方法不同,$_POST方法专门用来获取POST方式请求的数据 $age = $_POST['age']; echo "你的名字:{$username},年龄:{$age}";



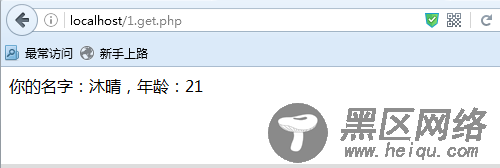
1.输入页面,跟前面一样就没有截取,输出信息页面,我们可以看到,地址栏上已经没有用户信息了,但页面还是输出了用户信息。那从哪看出传递的过程呢?
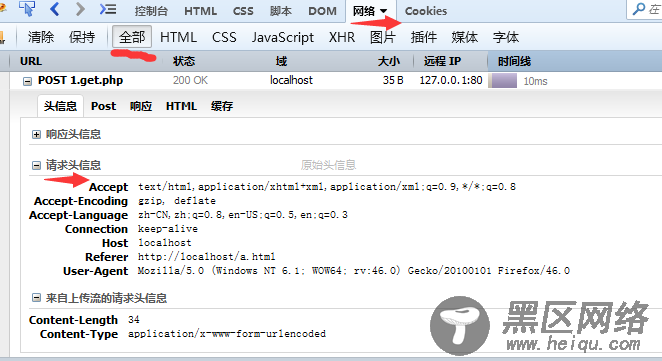
其实在传递数据的过程中,浏览器还会向服务端(后台)发送一个请求头包含一些请求的信息(GET请求也有头部信息),我们打开开发者工具,找到网络就可以看到我们的请求,点进去就是具体内容,看上面的第二种图,可以看到一些请求信息,有请求的编码格式,还有请求地址等,具体可以自己私下了解。
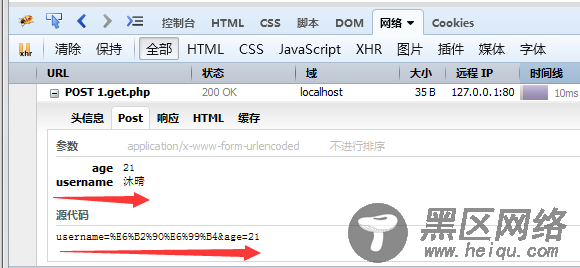
我们看第三张图,可以看到请求的数据,上面的其实是浏览器已经按照某种格式输入的信息,下面的源代码才是实际传递的信息,可以看到串连的格式和GET请求是一样的,不过把用户名加密了,更加安全了。
由此我们可以知道
Post请求
1 数据的串连格式和Get请求是一样的
2 通过请求头信息 通过浏览器内部传输:
还有别的区别就是
3 传输数据量 Post理论上无限
4 可以传递多种数据类型(文本类型,二进制)
还有一定是后端获取数据格式不仅有 $_GET, $_POST还有一个 3 $_REQUEST 可以获取任何提交方式的数据 。
我们需要注意的是数据传输方式 和 数据获取方式 必须保持一致才能成功获取
关于Open方法的第一个参数提交方式就讲到这里,第二个地址先简单了解,下面来看第三个参数关于异步和同步。
同步:就是一种阻塞模式,比如代码var a =1 ;alert(a);这就是一种同步,必须执行了第一种var a =1,你才会弹出a的值。
缺点:一般当你后面的代码需要用到前面的东西的时候 适合用同步 ,但用的很少,因为后面的代码都要等前面,体验是不好的。
