在下面浏览器下测试通过:Firefox, IE7, IE8, Google浏览器。 (IE6还是算了吧),其它浏览器还没试过。
目前刚添加了4个皮肤,添加新皮肤非常方便,您可以参考已添加的皮肤图片和css代码,相信您会很快搞定。
效果截图:
一、在没有使用LazyForm的情况下,在XP下运行截图如下

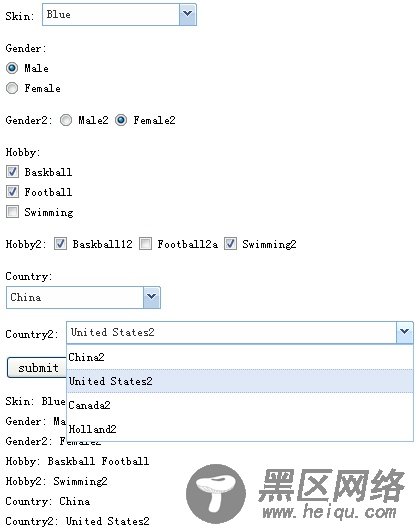
二、使用LazyForm(皮肤Blue)效果如下

三、使用LazyForm(皮肤Black)效果如下

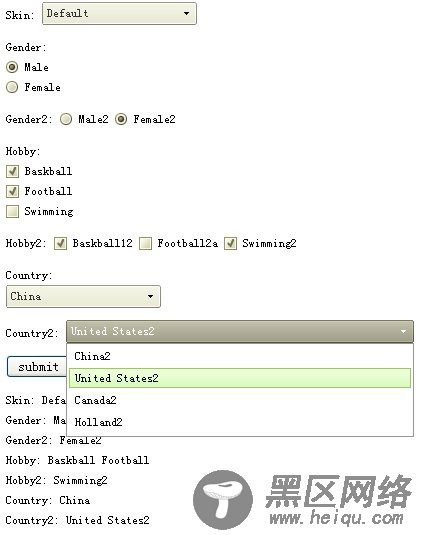
四、皮肤Default

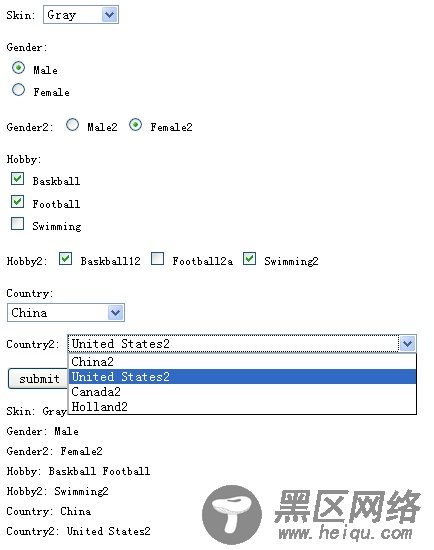
五、皮肤Gray

demo.html代码如下:
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>demo-lazyform</title>
<script type="text/javascript" src="https://www.jb51.net/js/jquery.min.js"></script>
<script type="text/javascript" src="https://www.jb51.net/js/lazyform.js"></script>
<link type="text/css" href="https://www.jb51.net/css/blue/lazyform.css" />
<style type="text/css">
body
{
font: 12px Simsun, Arial, Helvetica, sans-serif;
line-height: 20px;
}
</style>
<script type="text/javascript">
$(function() {
$('#form1').submit(function() {
var skin = $('#ddlSkin option:selected').val();
$('#lazyFormSkin').attr('href', 'css/' + skin + '/lazyform.css');
skin = 'Skin: ' + skin;
var gender = 'Gender: ' +
$('input[name=gender]:checked').val();
var gender2 = 'Gender2: ' +
$('input[name=gender2]:checked').val();
var hobby = 'Hobby: ' +
($('#cbxBaskball').is(':checked') ? $('#cbxBaskball').val() + ' ' : '') +
($('#cbxFootball').is(':checked') ? $('#cbxFootball').val() + ' ' : '') +
($('#cbxSwimming').is(':checked') ? $('#cbxSwimming').val() + ' ' : '');
var hobby2 = "Hobby2: " +
($('#cbxBaskball2').is(':checked') ? $('#cbxBaskball2').val() + ' ' : '') +
($('#cbxFootball2').is(':checked') ? $('#cbxFootball2').val() + ' ' : '') +
($('#cbxSwimming2').is(':checked') ? $('#cbxSwimming2').val() + ' ' : '');
var country = 'Country: ' + $('#ddlCountry option:selected').text();
var country2 = 'Country2: ' + $('#ddlCountry2 option:selected').text();
$('#result').html(skin + '<br />' + gender + '<br />' + gender2 + '<br />' +
hobby + '<br />' + hobby2 + '<br />' + country + '<br />' + country2);
return false;
});
});
</script>
</head>
<body>
<form method="post" action="javascript:alert('success!');">
<p>
<label for="Skin">Skin:</label>
<select>
<option value="Blue">Blue</option>
<option value="Black">Black</option>
<option value="Default">Default</option>
<option value="Gray" >Gray</option>
</select>
</p>
<p>
<label for="Gender">Gender:</label>
<br />
<input type="radio" value="Male" checked="checked" />
Male
<br />
<input type="radio" value="Female" />
Female
</p>
<p>
<label for="Gender">Gender2:</label>
<input type="radio" value="Male2" />
Male2
<input type="radio" value="Female2" checked="checked" />
Female2
</p>
<p>
<label for="Hobby">Hobby:</label>
<br />
<input type="checkbox" value="Baskball" checked="checked" />
Baskball
<br />
<input type="checkbox" value="Football" checked="checked" />
Football
<br />
<input type="checkbox" value="Swimming" />
Swimming
</p>
<p>
<label for="Hobby">Hobby2:</label>
<input type="checkbox" value="Baskball2" checked="checked" />
Baskball12
<input type="checkbox" value="Football2" />
Football2a
<input type="checkbox" value="Swimming2" checked="checked" />
Swimming2
</p>
<p>
<label for="Country">Country:</label>
<br />
<select>
<option value="China" selected="selected">China</option>
<option value="United States" >United States</option>
<option value="Canada" >Canada</option>
<option value="Holland">Holland</option>
</select>
</p>
<p>
<label for="Country">Country2:</label>
<select>
<option value="China2">China2</option>
<option value="United States2" selected="selected">United States2</option>
<option value="Canada2" >Canada2</option>
<option value="Holland2">Holland2</option>
</select>
</p>
<p>
<input type="submit" value="submit" />
</p>
<p></p>
</form>
</body>
</html>
从代码你就可以看到,LazyForm没有动您的Html和Css样式一根汗毛。
想让Select变长,设置个长度就可以了。
把LazyForm.js去掉,就是您的原样。没有任何改变。
LazyForm源码:
复制代码 代码如下:
