什么是 Bootstrap?
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。
历史
Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Thornton 开发的。Bootstrap 是 2011 年八月在 GitHub 上发布的开源产品。
Bootstrap 包的内容
基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。这将在 Bootstrap 基本结构 部分详细讲解。
CSS:Bootstrap 自带以下特性:全局的 CSS 设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。这将在 Bootstrap CSS 部分详细讲解。
组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。这将在 布局组件 部分详细讲解。
JavaScript 插件:Bootstrap 包含了十几个自定义的 jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。这将在 Bootstrap 插件 部分详细讲解。
定制:您可以定制 Bootstrap 的组件、LESS 变量和 jQuery 插件来得到您自己的版本。
下面进入正题,详细介绍请看下文:
代码如下(链接地址:https://github.com/xiexingen/Bootstrap-SmartForm/blob/master/demo/form1-basic.html):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>基础配置</title> <link href="https://www.jb51.net/css/bootstrap.css"> <script src="https://www.jb51.net/lib/jquery.js"></script> <script src="https://www.jb51.net/lib/bootstrap.js"></script> <!--工具方法--> <script src="https://www.jb51.net/scripts/global.js"></script> <!--插件--> <script src="https://www.jb51.net/scripts/plugin.js"></script> </head> <body> <div> <div><label>基础配置</label></div> <div> <form action="#"></form> </div> </div> <div> <div><label>介绍</label></div> <div> <h3>支持的表单元素包括:text、select、radio、checkbox、datetime、search、textarea、自定义</h3> </div> </div> <script> $(function () { var eles=[ {ele:{type:'text',name:'UserName',title:'用户名:'}}, [ {ele:{type:'radio',name:'sex',title:'性别:',items:[{text:'男',value:1},{text:'女',value:2}]}}, {ele:{type:'checkbox', name:'plant',title:'使用平台:',items:[{text:'APP',value:'app'},{text:'web',value:'web'}]}}, ], {ele:{type:'select',name:'province',title:'省份:',withNull:true,items:[{text:'广东',value:'GD'},{text:'湖南',value:'HN'}]}}, {ele:{type:'datetime',name:'FromeDate',title:'有效期:'}}, {ele:{type:'search',name:'selectName',title:'选择:'}}, {ele:{type:'textarea',name:'address',title:'地址:'}}, {ele:{pre:{text:'<input type="radio" />'},type:'text',name:'pre',title:'叉前面:'}}, {ele:{next:{text:'<input type="radio" />'},type:'text',name:'next',title:'叉后面:'}}, {ele:{pre:{text:'<input type="checkbox" />'},next:{text:'$'},type:'text',name:'pre&next',title:'前后皆叉:'}}, ]; //隐藏表单元素主要用于编辑时候后台可以区别开来 var hides = [{ id: 'GUID' }]; var bsForm = new BSForm({ eles: eles, hides: hides, autoLayout:true }).Render('formContainer'); }); </script> </body></html>
主要是下面的js那一块,通过该段js生成form表单
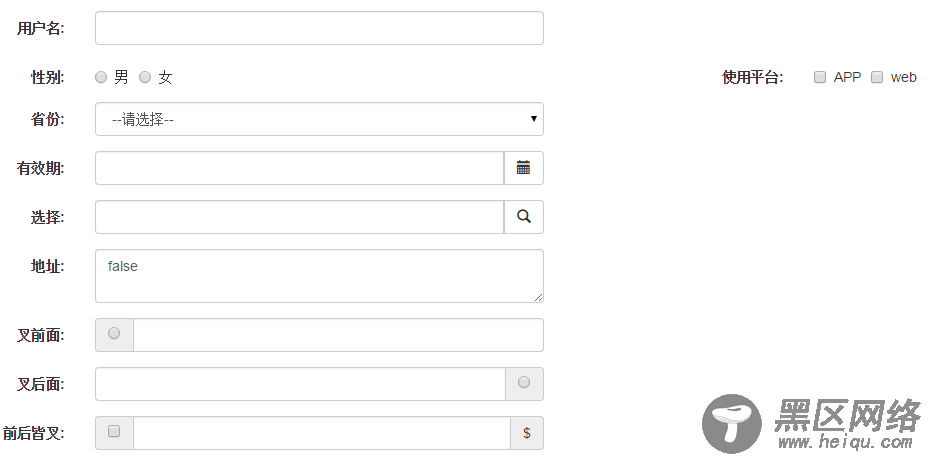
运行效果图:

得到如图所示的结果
以上所述是小编给大家介绍的BootStrap 智能表单实战系列(二)BootStrap支持的类型简介的全部叙述,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
