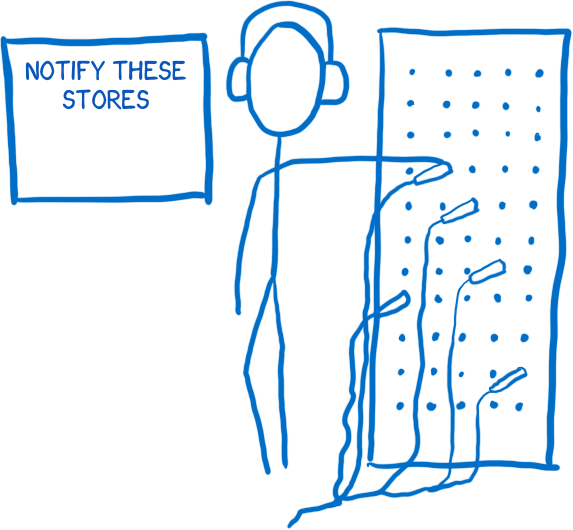
调度人员有一个大的回调(callbacks)注册表(registry),在某种程度上像电话交换机上的接线员,保留数据层(store)中需要发送的行为列表。当行为被行为创建者创建后,调度人员会将行为发送给不同的数据层。
调度人员以同步方式完成工作,如果你需要在数据层之间设置依赖关系,以便在其他数据层更新前更新,你可以让调度人员使用waitFor()进行管理。

Flux的调度人员与其他很多架构中的不同。无论行为类型是什么,它都会被发送到所有的注册数据层里。这意味着数据层不仅仅收到一些行为消息,而是接收全部消息再就实际情况过滤。 数据人员(Store)
接下来就是数据人员了。数据人员掌控这程序里所有的状态,以及状态的改变逻辑。
我把数据人员比喻成权力极大的爷,所有的状态改变必须由他亲自完成。你不能直接要求他改变状态,要请求更改状态,你必须遵循适当的步骤:通过行为创建者或调度人员提交行为。

正如我之前提到的,如果一个数据层被调度人员注册,所有的行为将会发送到那里。在数据层里,数据人员一般会用一个switch语句查看行为类型,以决定这个数据层是否关心此行为。如果数据层关心此行为,那么数据人员会根据这个行为找出需要做出哪些更改并更新状态。
一旦数据人员改变了状态,他就会提交一个改变事件,这会提示视图控制员知道状态变了。 视图与视图控制员(Controller view & view)
视图负责拿到状态并将其渲染出来给用户看,以及接收用户输入。
视图是一个展示者,他并不知道程序里发生任何事,只知道接收到的数据,以及如何将数据格式化成用户能理解的方式(通过HTML)。
视图控制员更像一个在数据人员和视图之间的中层经理,数据人员告诉他状态什么时候变了,他收集到新状态再将更新状态发送给他的子视图。

接下来看看这些角色怎么共同工作的。
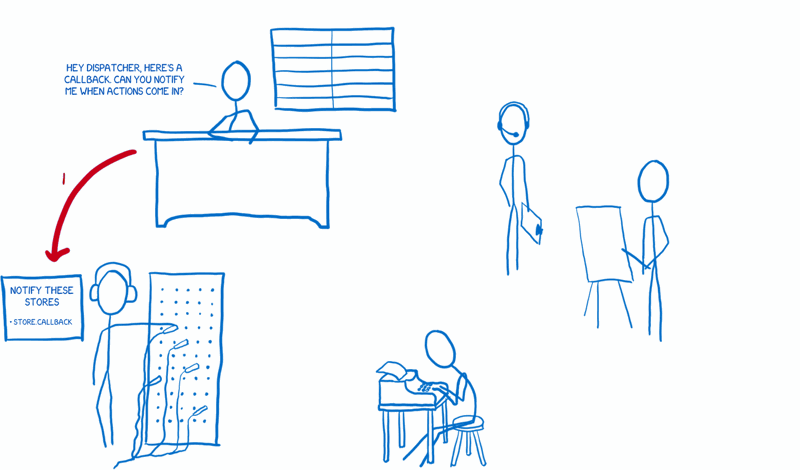
初始化(setup)首先有个初始化:只发生一次的程序初始化。
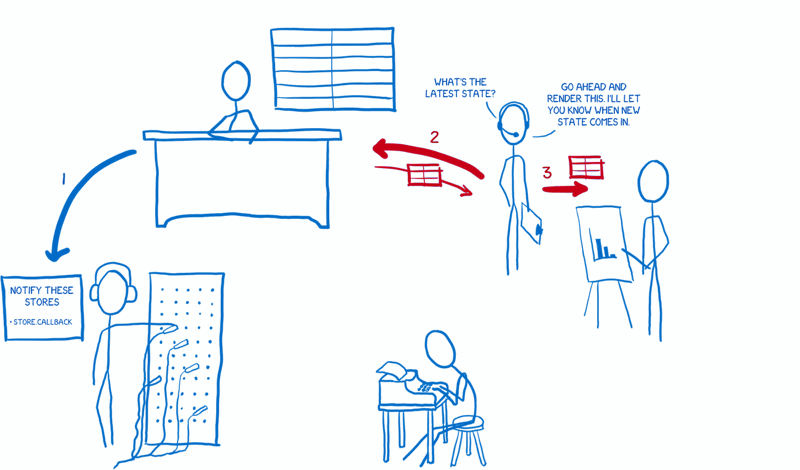
数据员(stores)使得调度员(dispatcher)知道,无论何时有行为(action)来了,数据员需要被通知。

视图控制员(controller views)向数据员(stores)询问最新状态(state)。
当数据员向视图控制员说明了状态后,视图控制员把这个状态告诉其子视图去渲染。

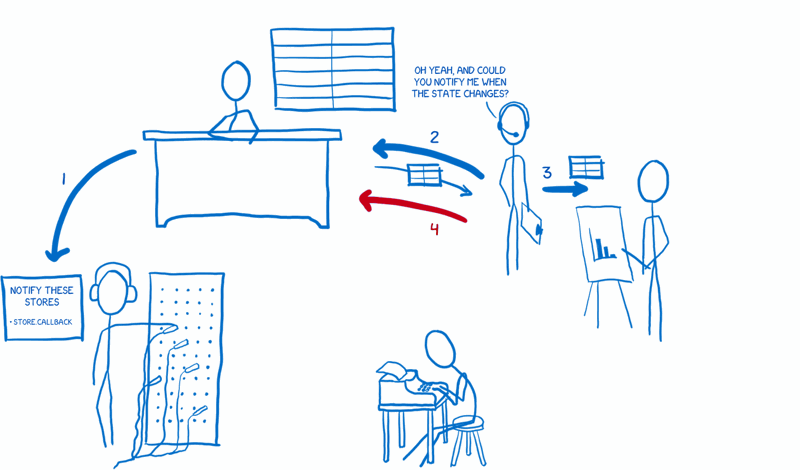
视图控制员也告诉数据员当其状态改变时记得通知自己。

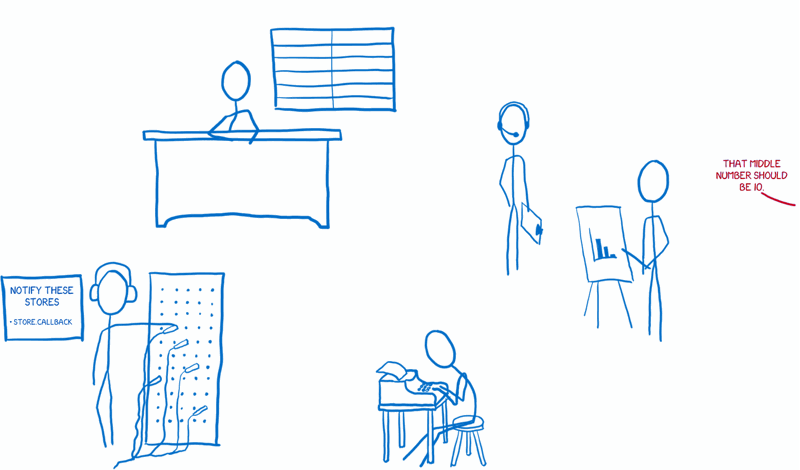
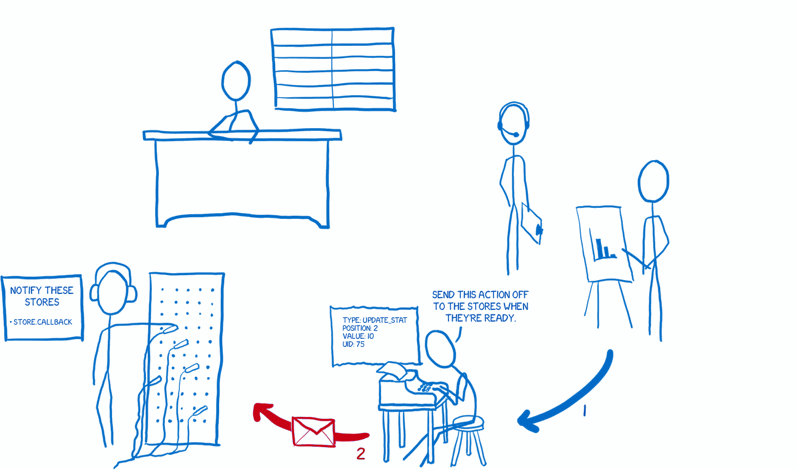
我们通过用户交互来启动数据流。

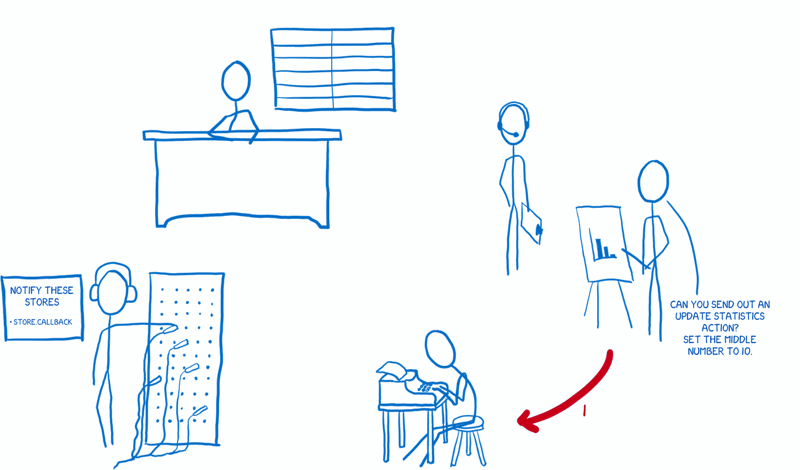
视图(view)告诉行为创建者(action creator)准备行为。

行为创建者格式化行为并发送给调度员(dispatcher)。

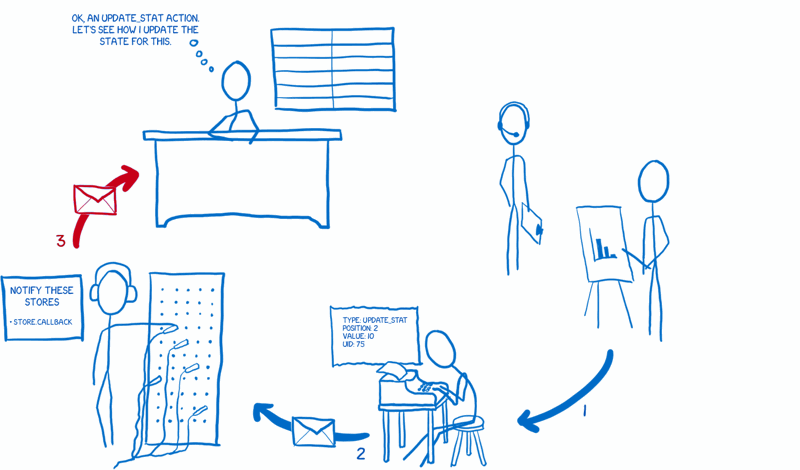
调度员按顺序将行为发送给数据人员(store),每个数据员都收到了所有行为的提示,接着数据员筛选哪些是他关心的,再相应地改变数据层状态(state)。

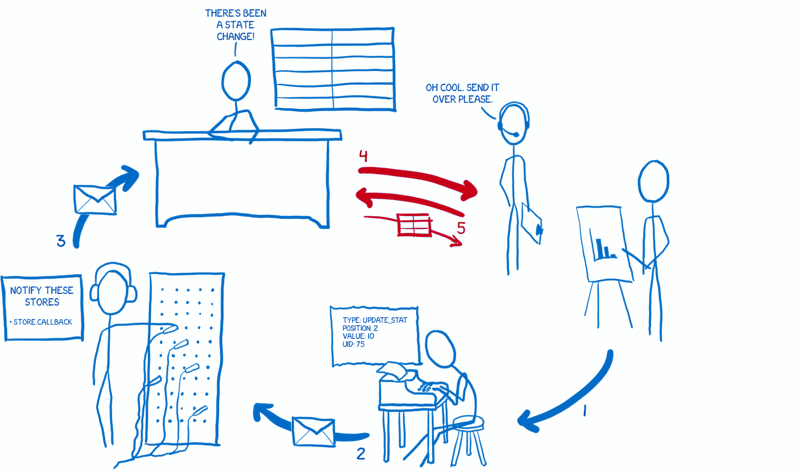
一旦状态改变,数据员就会让当时需要他通知的那些视图控制员知道其状态变化。
这些视图控制员会向数据员要他们更新后的状态。

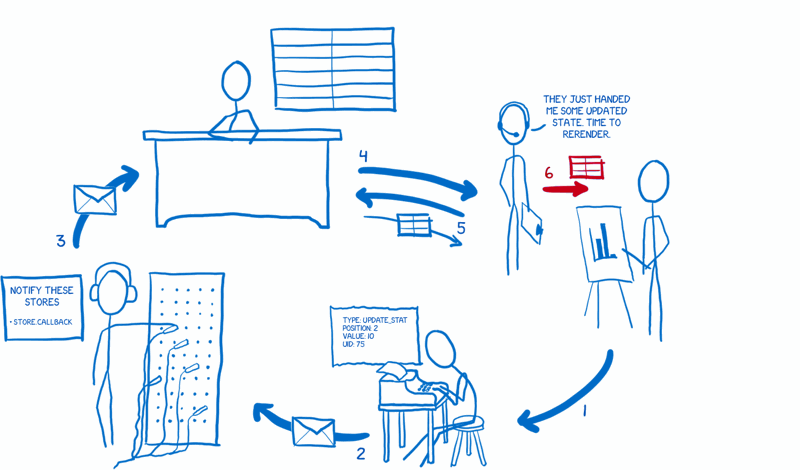
在数据员给了自己更新后的状态,视图控制员就会告诉其子视图根据新状态重新渲染。

这就是我认为的Flux,希望对你有用!
译者:如有翻译错误,请指正哟,谢谢!(^U^)ノ~YO

