列表2.25 创建一个从链接数据创建DOM节点的函数: ./app/renderer.js
const convertToElement = (link) => { return ` <div> <h3>${link.title}</h3> <p> <a href="http://www.likecs.com/${link.url}">${link.url}</a> </p> </div> `; };
最后,我们创建一个renderLinks()函数,它调用getLinks,连接它们,使用convertToElement()转换集合,然后替换页面上的linksSection元素。
列表2.26 创建一个函数来呈现所有链接并将它们添加到DOM中: ./app/renderer.js
const renderLinks = () => { const linkElements = getLinks().map(convertToElement).join(''); //将所有链接转换为HTML元素并组合它们 linksSection.innerHTML = linkElements; //用组合的链接元素替换links部分的内容 };
现在我们可以往处理链上添加最后一步。
列表2.27 获取远程资源后呈现链接: ./app/renderer.js
fetch(url) .then(response => response.text()) .then(parseResponse) .then(findTitle) .then(title => storeLink(title, url)) .then(clearForm) .then(renderLinks);
当页面初始加载时,我们还通过在顶层范围内调用renderLinks()来呈现所有链接。
列表2.28 加载和渲染链接: ./app/renderer.js
renderLinks(); //一旦页面加载,就调用我们之前创建的renderLinks()函数
使用promise与将功能分解为命名的帮助函数相协调的一个优点是,我们的代码通过获取外部页面、解析它、存储结果和重新对链接列表进行排序的过程非常清楚。
最后一件事,我们需要完成我们的简单应用程序的所有功能安装的方法是连接“清除存储”按钮。我们在localStorage上调用clear方法,然后在linksSection中清空列表。
列表2.29 编写清除存储按钮: ./app/renderer.js
clearStorageButton.addEventListener('click', () => { localStorage.clear(); //清空localStorage中的所有链接 linksSection.innerHTML = ''; //从UI上移除所有链接 });
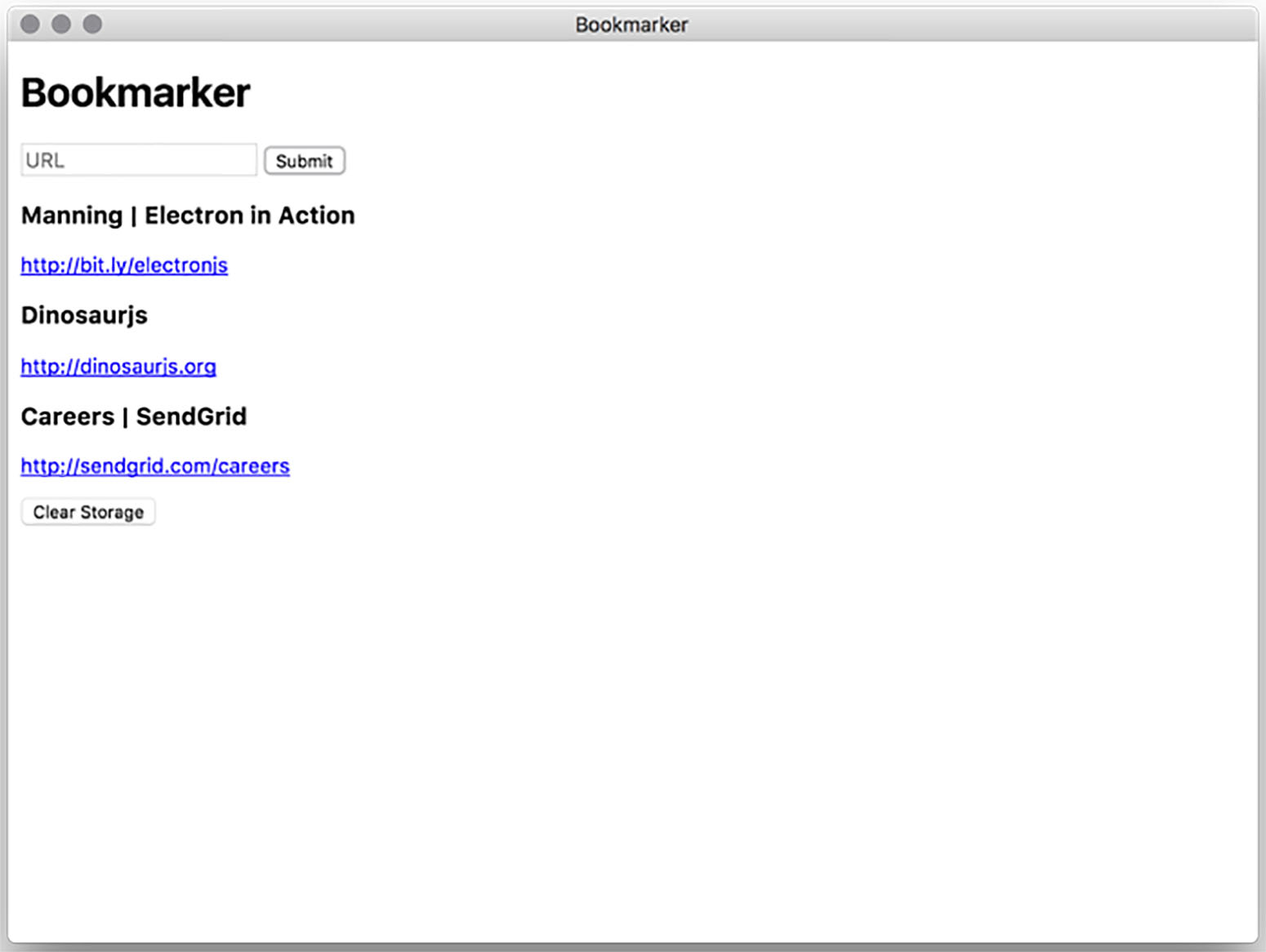
有了Clear Storage按钮,似乎我们已经具备了大部分功能。我们的应用程序现在看起来如图2.8所示。此时,呈现器过程的代码应该如清单2.30所示。

列表2.30 获取、存储和呈现链接的渲染器进程: ./app/renderer.js
const parser = new DOMParser(); const linksSection = document.querySelector('.links'); const errorMessage = document.querySelector('.error-message'); const newLinkForm = document.querySelector('.new-link-form'); const newLinkUrl = document.querySelector('.new-link-url'); const newLinkSubmit = document.querySelector('.new-link-submit'); const clearStorageButton = document.querySelector('.clear-storage'); const newLinkUrl.addEventListener('keyup', () => { const newLinkSubmit.disabled = !newLinkUrl.validity.valid; }); newLinkForm.addEventListener('submit', (event) => { event.preventDefault(); const url = newLinkUrl.value; fetch(url) .then(response => response.text()) .then(parseResponse) .then(findTitle) .then(title => storeLink(title, url)) .then(clearForm) .then(renderLinks); }); clearStorageButton.addEventListener('click', () => { localStorage.clear(); linksSection.innerHTML = ''; }); const clearForm = () => { newLinkUrl.value = null; } const parseResponse = (text) => { return parser.parseFromString(text, 'text/html'); } const findTitle = (nodes) => { return nodes.querySelector('title').innerText; } const storeLink = (title, url) => { localStorage.setItem(url, JSON.stringify({ title: title, url: url })); } const getLinks = () => { return Object.keys(localStorage) .map(key => JSON.parse(localStorage.getItem(key))); } const convertToElement = (link) => { return `<div><h3>${link.title}</h3> <p><a href="http://www.likecs.com/${link.url}">${link.url}</a></p></div>`; } const renderLinks = () => { const linkElements = getLinks().map(convertToElement).join(''); linksSection.innerHTML = linkElements; } renderLinks();错误的请求路径

