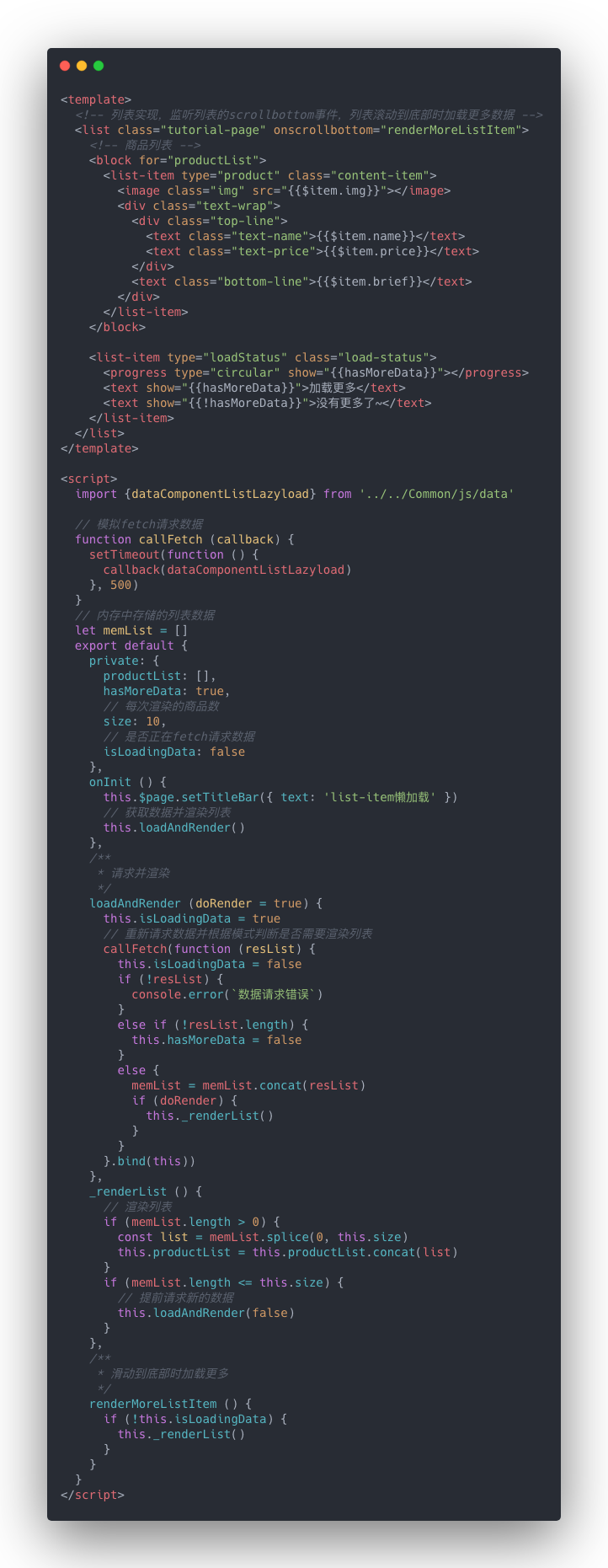
注意: 避免在viewModel的数据属性中定义列表变量,避免数据属性对变量的变化监听而导致触发set/get数据驱动的定义造成不必要的性能消耗.

tabs: 直接使用tabs组件默认会加载所有标签页面的内容,会大致JS线程连续忙于渲染而无法响应用户点击事件等,造成体验困扰.可以让页签内容在用户点击时延迟渲染而不是整个页面初始化时渲染,这项功能可以通过if指令有条件的渲染来达到减少加载时间提升页面性能.

合理使用后台选择器: 过多的使用后台选择器,也会在节点配置上带来性能损耗,尤其是当一个节点满足多个选择时.
优化建议:
避免使用组件名称(tag 标签名称)作为后代选择的最后一项匹配规则,如: .doc-page #shop text { ... };否则每个 text 组件渲染时都会遍历匹配一次
减少后代选择的层级数量,层级越深,单次匹配耗时越长,如:.class1 .class2 .class3 .class4 .class5 .class6 { … }
后代选择中最后一条匹配规则的定义名称尽量唯一,如:.doc-page #shop .shop-item .shop-name-full { ... }
函数共享: 快应用与传统H5页面显著的不同点是快应用多页面共享同一个V8 Context,而H5通常是一个页面一个.页面无法通讯.
跨应用框架中可以在页面ViewModel中通过获取app.ux中导出的数据及方法.
const appDef = this.$app.$def
整合常用JS库到app.ux中并暴露给每个页面使用,可以避免每个页面在打包时对JS的重复定义,减少冗余代码.
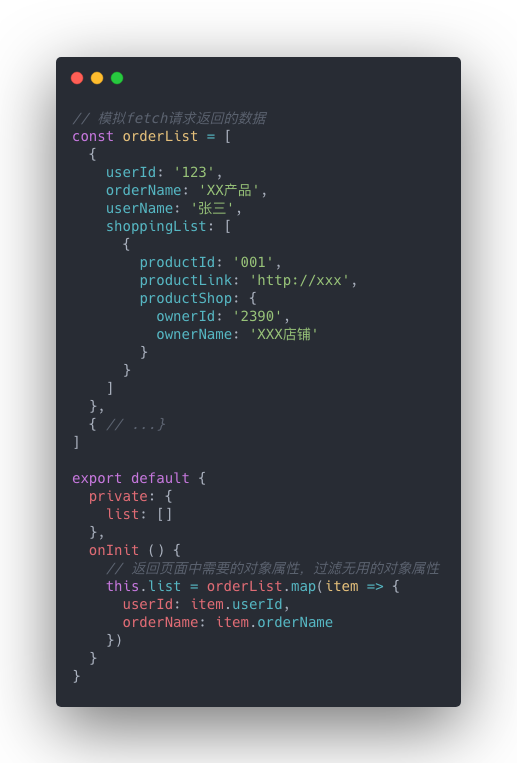
简化ViewModel的数据: 对于属性public、protected、private主要承担数据的定义与改造功能,会对赋值的数据中每个属性进行递归式的定义.
因此属性个数的定义越少越好,尤其是数组类型数据,建议过滤不需要用到的对象属性使数据结构尽可能的扁平化.

错误处理: 当对一个值为null或undefined的变量取值就会报错.
解决方案:
1. 使用&&短路逻辑运算的执行顺序来规避错误.
a && a.x && a.x.o
2. 在ViewModel上增加函数方法(推荐).

JSON.parse()解析出错: 在遇到服务器端权限校验失败等问题时,会返回类似503的HTML页面,此时JSON解析肯定就会失败.
解决方案:
1. 在每个JSON.parse()代码执行处进行try-catch包围,处理出错情况
2. 在app.ux中提前使用try-catch包围(推荐)

回调函数中引用ViewModel数据报错:
例如: 用户打开 PageA,然后点击链接打开 PageB,PageB 中执行接口方法(如 fetch 请求),然后立即返回到 PageA;此时接口的回调函数返回,但 PageB 已经出栈销毁,此时,执行开发者传递的回调函数报错 这是由于,回调函数中访问了一些ViewModel的数据等,而这些ViewModel的数据属性已经伴随着页面销毁而删除了,所以引起报错.
报错信息为:undefined:217: TypeError: Cannot read property 'xx' of null
解决方案:
1. 在回调函数执行之前,通过ViewModel对象的$valid判断页面状态
2. 在Function.prototype上定义方法,关联到每个回调函数绑定ViewModel实例(推荐)
堆栈溢出问题:
通过$element(id)获取到内容并赋值给成员变量,可能会引发堆栈溢出(RangeError: Maximum call stack size exceeded)从而导致程序崩溃,同时成员变量发生变化时,即会引发堆栈溢出报错问题.
这是因为赋值为VM属性,会触发数据驱动变化,导致内部出现异常循环,从而引发堆栈溢出报错.
解决方案: 避免$element(id)获取到的内容直接赋值给成员变量,而是赋值给局部变量或全局变量的形式.


