按钮就是 CSS 世界中极具代表性的 inline-block 元素,可谓展示“包裹性”最好的例子,具体表现为:按钮文字越多宽度越宽(内部尺寸特性),但如果文字足够多,则会在容器的宽度处自动换行(自适应特性)。
“包裹性”对实际开发的作用
请看这个需求:页面某个模块的文字内容是动态的,可能是几个字,也可能是一句话。然
后,希望文字少的时候居中显示,文字超过一行的时候居左显示。该如何实现?
官方演示代码连接
首选最小宽度
在 CSS 世界中,图片和文字的权重要远大于布局,因此,CSS 的设计者显然是不会让图文在 width:auto 时宽度变成 0 的,此时所表现的宽度就是“首选最小宽度”。
汉字最小宽度是每个字的宽度
英文最小宽度是由连续的英文字符单元决定,终止于空格,短横线及其他非字母符号
想让英文字符和中文一样一个字符为最小宽度,可以使用css中的 word-break:break-all 属性
类似图片这样的替换元素的最小宽度就是该元素内容本身的宽度
最大宽度
最大宽度就是元素可以有的最大宽度。
如果内部没有块级元素或者块级元素没有设定宽度值,则“最大宽度”实际上是最大的连续内联盒子的宽度。
2.4 width 值作用的细节对于一个元素,我们设定其宽度为 100px,如下:div { width: 100px; }
请问,100px 的宽度是如何作用到这个元素上的?
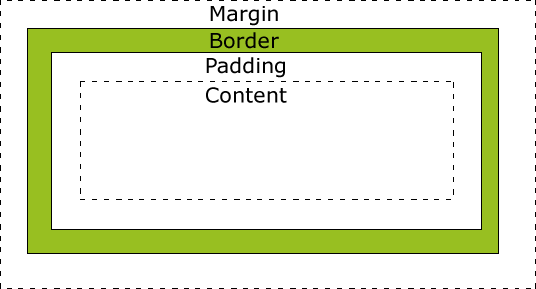
width 是作用在“内在盒子”上的,实际上,这个内在盒子是由很多部分组成 --- 盒子模型

我们的这个“内在盒子”又被分成了 4 个盒子,分别是 content box、padding box、border box和 margin box
“margin 的背景永远是透明的”,因此不可能作为 backgound-clip 或 backgroundorigin属性值出现。margin 一旦设定具体宽度和高度值,其本身的尺寸是不会因 margin值变化而变化的。
width宽度作用在content盒子上
假设一个盒子的css如下:
div { width: 100px; padding: 20px; border: 20px solid; }那么它的宽度就变成了 100 + 20x2 + 20x2 = 180 px 了
合情合理,但是这种机制会导致以下问题:
流动性丢失
与现实世界表现不一致的困扰
有没有什么办法能避免这种盒子计算而导致的错位问题呢,方法之一就是采用书写方式约束,使用“宽度分离原则”
2.4 CSS流体布局下的宽度分原则所谓“宽度分离原则”,就是 CSS 中的 width 属性不与影响宽度的 padding/border(有时候包括 margin)属性共存
如何实现?
分离,width 独立占用一层标签,而padding、border、margin 利用流动性在内部自适应呈现。
例子:
这里有一个div盒子
常规布局
.box { width: 100px; border: 1px solid; }此时宽度为102像素,我们现在希望元素内边框有20像素的留白,我们一般会想到的解决办法是加padding的值
.box { width: 100px; padding: 20px; border: 1px solid; }ok 此时有了留白,但是我们发现宽度变成了 102 + 40 = 142px, 我们常规的会使用减少宽度来实现我们的要求
.box { width: 60px; // 通过计算,减去 40 像素 padding: 20px; border: 1px solid; }要求实现了,但是如果我们是通过计算,才能达到我们想要的,以后的调试会有更多的麻烦。
宽度分离
.father { width: 102px; } .son { border: 1px solid; padding: 20px; }嵌套一层标签,父元素定宽,子元素因为 width 使用的是默认值 auto,所以会如水流般自动填满父级容器。
宽度还是 102 像素,子元素的 content box 自动变成了 60 像素,和上面反例的表现一样。
也就是说,使用“宽度分离”后,咱们不需要烧脑子去计算了,而且页面结构反而更稳固。
这个做法的唯一缺点就是要多嵌套一层html标签,和对开发者极高的css要求水平。
针对这中情况,有没有即无需计算,又不用额外的套用标签而实现呢? ----> box-sizing
2.5 改变width/height 作用细节的 box-sizingbox-sizing 被直译为“盒尺寸”,实际上,其更准确的叫法应该是“盒尺寸的作用细节”,或者说得更通俗一点,叫“width 作用的细节”,也就是说,box-sizing 属性的作用是改变 width 的作用细节。

