至此,编辑器的编译设置已经完成了。可以在 Ctrl+Shift+P 中输入 Tasks: Run Build Task 进行编译,但只会生成 exe 文件,并不会启动调试。
调试设置:launch.json光编译在有些时候肯定是不够的,那就需要调试功能了。就是所谓的 Debug 。
Ctrl+Shift+P 打开命令面板,输入 Debug: Open launch.json,选择 C++ (GDB/LLDB),编辑器会创建调试配置文件 .vscode/launch.json。但需要稍加修改,例如(基于 MinGW-w64 的 GDB):
{ // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { // 调试名 "name": "debug", // 调试器类型 "type": "cppdbg", // 请求类型 "request": "launch", // 调试的可执行文件(tasks.json 中配置的编译输出的文件) "program": "${fileDirname}/${fileBasenameNoExtension}.exe", // 调试参数 "args": [], "stopAtEntry": false, // 当前工作区 "cwd": "${workspaceFolder}", "environment": [], "externalConsole": true, "MIMode": "gdb", "miDebuggerPath": "{your_mingw-w64_bin_gdb.exe_path}", "setupCommands": [ { "description": "Enable pretty-printing for gdb", "text": "-enable-pretty-printing", "ignoreFailures": true } ], // 调试前启动的任务 // 要与 tasks.json 中配置的 label 一致 // 总是要先编译再调试的嘛 "preLaunchTask": "compile", } ] }上面的 {your_mingw-w64_bin_gdb.exe_path} 替换成你 MinGW-w64-GDB 路径。例如:
C:/Program Files/mingw-w64/x86_64-8.1.0-win32-seh-rt_v6-rev0/mingw64/bin/gdb.exe
简单注释了一下,更多可以在 查看。
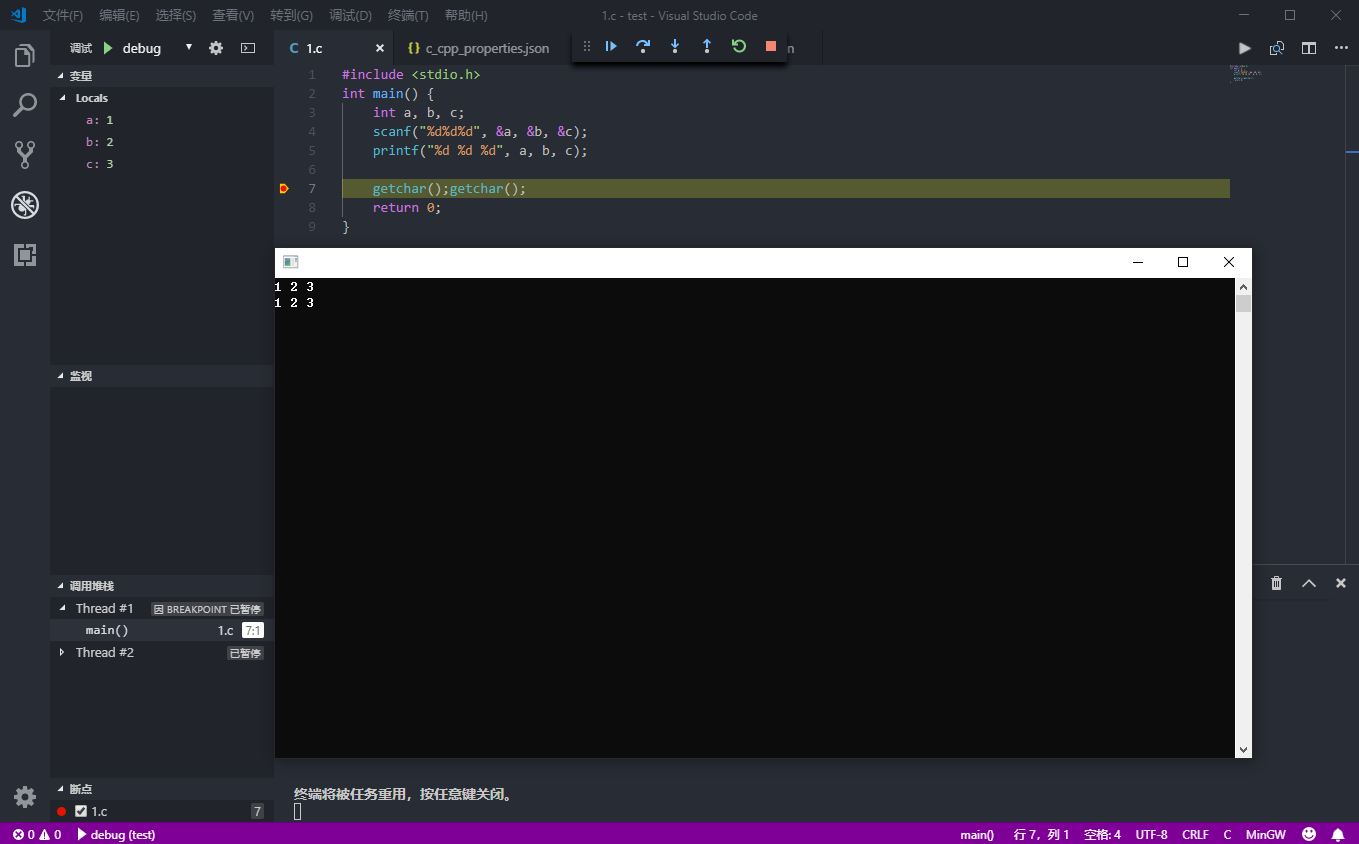
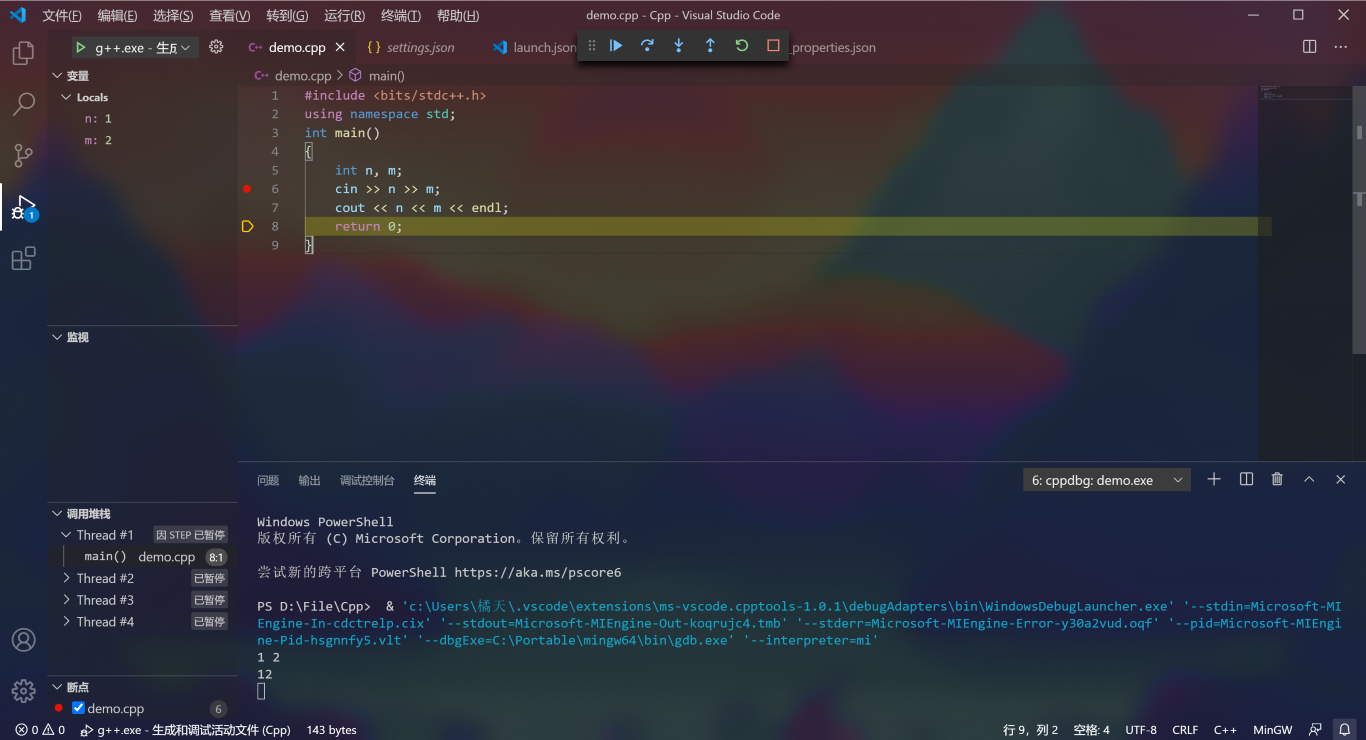
测试代码至此,基本配置已全部完成。可以按 F5 开始调试代码。或者也可以在 VS Code 的调试界面点击左上角按钮进行调试。


另外,毕竟都用 VS Code 这类轻量编辑器写代码了嘛,那就推荐一款超好用的代码调试工具:Code Runner。
它可以让我们直接在 VS Code 运行各种语言代码,缺点就是,它很轻量,不支持复杂工程编译。 搜索「Code Runner」即可直接安装。接下来,我们需要设置一下 Code Runner 。
进入 VS Code 设置,右上角坐起第二个按钮(打开设置),在右栏中输入相关设置的 json 即可直接进行设置替换。
// 在终端中运行编译命令,否则我们无法与程序通过标准输入交互 "code-runner.runInTerminal": true, // 如果你全局设置中的默认终端是 WSL 之类的,那么可以在工作区设置中改回 PowerShell "terminal.integrated.shell.windows": "C:\\Windows\\System32\\WindowsPowerShell\\v1.0\\powershell.exe", // 运行代码之前清除之前的输出 "code-runner.clearPreviousOutput": true, // 开启这个后在运行编译命令之前会自动 cd 至文件所在目录 "code-runner.fileDirectoryAsCwd": true, // 因为上面那个选项会自动 cd,所以我删除了默认编译命令中的 cd 语句 // 这里只保留了 C 和 C++ 的编译命令,有需要其他语言的请自行添加 "code-runner.executorMap": { "c": "gcc $fileName -o $fileNameWithoutExt && .\\$fileNameWithoutExt", "cpp": "g++ $fileName -o $fileNameWithoutExt && .\\$fileNameWithoutExt", }, // 运行代码后切换焦点至终端,方便直接输入测试数据 "code-runner.preserveFocus": false, // 在运行代码之前保存文件 "code-runner.saveFileBeforeRun": true,如果没有特殊要求,编辑保存即可。
然后我们就可以直接在代码界面按下 Ctrl+Alt+N 即可进行编译调试输出,或者也可以直接 右键-Run Code。

在文件->首选项->用户代码片段->cpp.json中添加
{ "acminit" : { "prefix": "acminit", "body": [ "// Author : Wqr_", "// Time : ${CURRENT_YEAR_SHORT}/${CURRENT_MONTH}/${CURRENT_DATE}", "#include<bits/stdc++.h>", "#define iofuck std::ios::sync_with_stdio(false),cin.tie(0),cout.tie(0)", "#define INF 0x3f3f3f3f", "using namespace std;", "typedef long long ll;", "int main(){", " $0", "}" ], "description": "acminit" }, "filein" : { "prefix": "filein", "body": [ "#ifndef ONLINE_JUDGE", "freopen(\"in.txt\",\"r\",stdin);", "#endif" ], "description": "filein" } } 后日谈为什么要配置 Windows VS Code 的 C/C++ 开发环境呢,总的来说还是想要轻量。目前为止的 C 程序完全用不着 VS 这么庞大的 IDE 写(只有在认知实习任务中被要求写地铁项目),尽管刷刷 ACM 题VS很爽。但其实只需要轻量的 VS Code (颜值高

