js数组的新建,头插入,尾插入,头删除,尾删除,中间删除,删除多个,多个数组合并,数组倒序,数组截取等等,都有对应的例子。
声明一个数组
原来是如下声明:
var s = new Array();
但是 现在编辑器推荐使用如下声明:简洁
var s = [];
concat 方法
返回一个新数组,这个新数组是由两个或更多数组组合而成的。不修改原数组。

join 方法
返回字符串值,其中包含了连接到一起的数组的所有元素,元素由指定的分隔符分隔开来。不修改原数组。

pop 方法
移除数组中的最后一个元素并返回该元素。修改原数组。

push 方法
将新元素添加到一个数组中,并返回数组的新长度值。修改原数组。

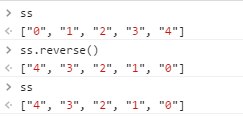
reverse 方法
返回一个元素顺序被反转的 Array 对象。修改原数组。

shift 方法
移除数组中的第一个元素并返回该元素。修改原数组。

slice 方法
返回一个数组的一段。不修改原数组。
参数是(start,end)

sort 方法
返回一个元素已经进行了排序的 Array 对象。修改原数组。

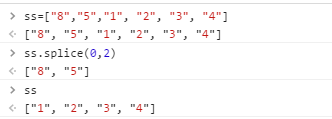
splice 方法
从一个数组中移除一个或多个元素,如果必要,在所移除元素的位置上插入新元素,返回所移除的元素。修改原数组。
参数是(start,deleteCount)
splice 方法可以移除从 start 位置开始的指定个数的元素并插入新元素,从而修改 arrayObj。

这个只是简单的删除从0位置开始的2个元素,未插入新的。

不但删除了从0位置开始的2个元素,还是插入了a,b 2个元素进去原数组。

不但删除了从0位置开始的2个元素,还是仅仅插入了一个元素进去到原数组。

不但删除了从0位置 开始的2个元素,还插入了3个元素到原数组。
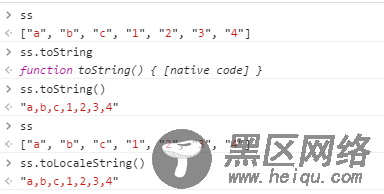
toString 方法 和 toLocaleString 方法

unshift 方法
将指定的元素插入数组开始位置并返回该数组。修改原数组。

以上这篇JavaScript中数组的各种操作的总结(必看篇)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
