下面小编就为大家带来一篇正则 js分转元带千分符号详解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
可以通过缩放来进行分到元的转换,同时使用正则对处理后的数字进行千分位格式化
方法1:(不丢失精度)
function Fen2Yuan( num ) { if ( typeof num !== "number" || isNaN( num ) ) return null; return ( num / 100 ).toFixed( 2 ); }
方法2:


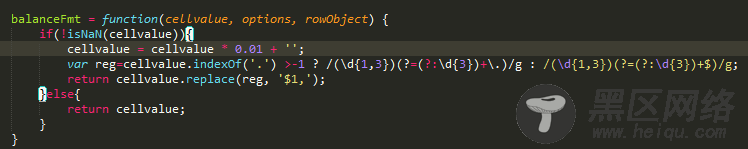
var num = 370825 num=num*0.01;//分到元 num+='';//转成字符串 var reg=num.indexOf('.') >-1 ? /(\d{1,3})(?=(?:\d{3})+\.)/g : /(\d{1,3})(?=(?:\d{3})+$)/g;//千分符的正则 num=num.replace(reg, '$1,');//千分位格式化
最终 num = 3,708.25
经过上述4步,即可完成分到元的转换,并且有千分位的格式化
以上这篇正则 js分转元带千分符号详解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
