嵌套路由是个常见的需求,假设用户能够通过路径/home/news和/home/message访问一些内容,一个路径映射一个组件,访问这两个路径也会分别渲染两个组件。

实现嵌套路由有两个要点:
在组件内部使用<router-view>标签
在路由器对象中给组件定义子路由
现在我们就动手实现这个需求。
组件模板:
<template> <div> <h1>Home</h1> <p>{{msg}}</p> </div> <div> <ul> <li> <a v-link="{ path: '/home/news'}">News</a> </li> <li> <a v-link="{ path: '/home/message'}">Messages</a> </li> </ul> <router-view></router-view> </div> </template> <template> <ul> <li>News 01</li> <li>News 02</li> <li>News 03</li> </ul> </template> <template> <ul> <li>Message 01</li> <li>Message 02</li> <li>Message 03</li> </ul> </template>
组件构造器:
var Home = Vue.extend({ template: '#home', data: function() { return { msg: 'Hello, vue router!' } } }) var News = Vue.extend({ template: '#news' }) var Message = Vue.extend({ template: '#message' })
路由映射:
router.map({ '/home': { component: Home, // 定义子路由 subRoutes: { '/news': { component: News }, '/message': { component: Message } } }, '/about': { component: About } })
在/home路由下定义了一个subRoutes选项,/news和/message是两条子路由,它们分别表示路径/home/news和/home/message,这两条路由分别映射组件News和Message。
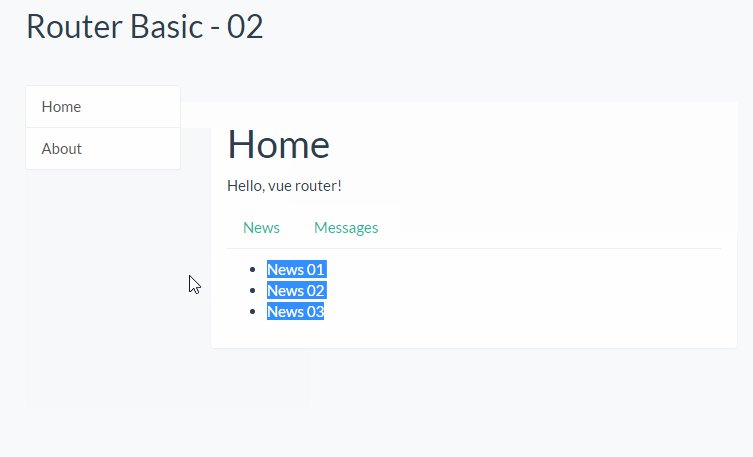
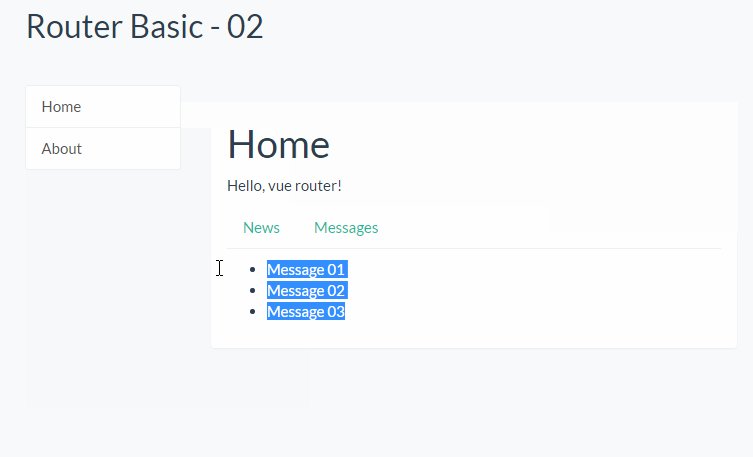
该示例运行如下:

注意:这里有一个概念要区分一下,/home/news和/home/message是/home路由的子路由,与之对应的News和Message组件并不是Home的子组件。
具名路径(03)
在有些情况下,给一条路径加上一个名字能够让我们更方便地进行路径的跳转,尤其是在路径较长的时候。
我们再追加一个组件NewsDetail,该组件在访问/home/news/detail路径时被渲染,组件模板:
<template> <div> News Detail - {{$route.params.id}} ...... </div> </template>
组件构造器:
var NewsDetail = Vue.extend({ template: '#newsDetail' })
具名路由映射
router.map({ '/home': { component: Home, subRoutes: { '/news': { name: 'news', component: News, subRoutes: { 'detail/:id': { name: 'detail', component: NewsDetail } } }, '/message': { component: Message } } }, '/about': { component: About } })
注意:我们在定义/homes/news/和home/news/detail/:id路由时,给该路由指定了name属性。
/:id是路由参数,例如:如果要查看id = '01'的News详情,那么访问路径是/home/news/detail/01。
Home组件和News组件模板:
<template> <div> <h1>Home</h1> <p>{{msg}}</p> </div> <div> <ul> <li> <a v-link="{ name: 'news'}">News</a> </li> <li> <a v-link="{ path: '/home/message'}">Messages</a> </li> </ul> <router-view></router-view> </div> </template> <template> <div> <ul> <li> <a v-link="{ name: 'detail', params: {id: '01'} }">News 01</a> </li> <li> <a v-link="{ path: '/home/news/detail/02'}">News 02</a> </li> <li> <a v-link="{ path: '/home/news/detail/03'}">News 03</a> </li> </ul> <div> <router-view></router-view> </div> </div> </template> <a v-link="{ name: 'news'}">News</a>和<a v-link="{ name: 'detail', params: {id: '01'} }">News 01</a>
这两行HTML代码,使用了用了具名路径。
该示例运行如下:

v-link指令
用了这么久的v-link指令,是该介绍一下它了。
