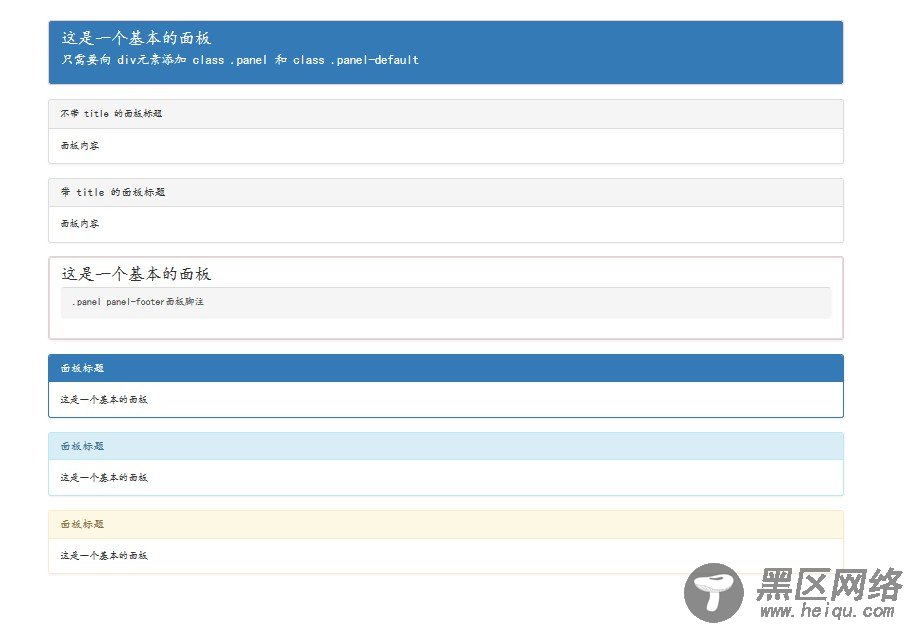
一、基本的面板
html代码
<!DOCTYPE html> <html> <head> <title>Bootstrap list-group</title> <meta charset="utf-8"> <link href="https://www.jb51.net/css/bootstrap.min.css" > <style> body{ margin-top:30px; font-family: '楷体'; } p{ font-size: 18px; } </style> </head> <body> <div> <!--基本的面板--> <div> <a href="#" > <h3>这是一个基本的面板</h3> <p>只需要向 div元素添加 class .panel 和 class .panel-default </p> </a> </div> <!--标题面板--> <div> <div>不带 title 的面板标题 </div> <div> 面板内容 </div> </div> <div> <div> <h3>带 title 的面板标题 </h3> </div> <div> 面板内容 </div> </div> <!--面板脚注--> <div> <a href="#" > <h3>这是一个基本的面板</h3> <div>.panel panel-footer面板脚注</div> </a> </div> <!--带语境色彩的面板--> <div> <div><h3>面板标题</h3></div> <div>这是一个基本的面板 </div> </div> <div> <div><h3>面板标题</h3></div> <div>这是一个基本的面板 </div> </div> <div> <div><h3>面板标题</h3></div> <div>这是一个基本的面板 </div> </div> </div> <script src="https://www.jb51.net/js/jquery.min.js"></script> <script src="https://www.jb51.net/js/bootstrap.min.js"></script> </body> </html>
效果图

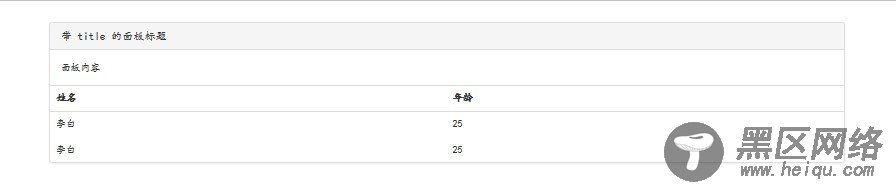
二、带表格的面板
为了在面板中创建一个无边框的表格,我们可以在面板中使用 class .table。假设有个 <div> 包含 .panel-body,我们可以向表格的顶部添加额外的边框用来分隔。如果没有包含 .panel-body 的 <div>,则组件会无中断地从面板头部移动到表格。
<div> <div> <h3>带 title 的面板标题 </h3> </div> <div> 面板内容 </div> <table> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>李白</td> <td>25</td> </tr> <tr> <td>李白</td> <td>25</td> </tr> </table> </div>
效果图

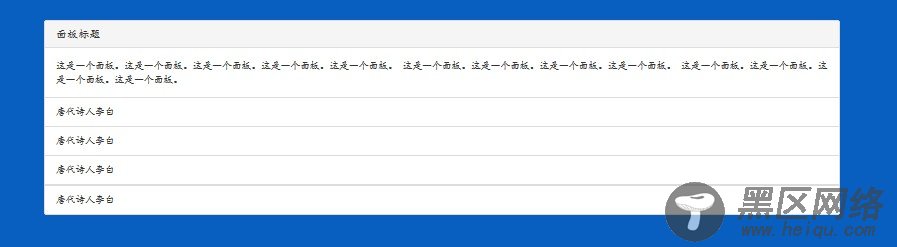
三、带列表组的面板
我们可以在任何面板中包含列表组,通过在 <div> 元素中添加 .panel 和 .panel-default 类来创建面板,并在面板中添加列表组。
<div> <div> <h3>面板标题 </h3> </div> <div>这是一个面板。这是一个面板。这是一个面板。这是一个面板。这是一个面板。 这是一个面板。这是一个面板。这是一个面板。这是一个面板。 这是一个面板。这是一个面板。这是一个面板。这是一个面板。 </div> <ul> <li>唐代诗人李白</li> <li>唐代诗人李白</li> <li>唐代诗人李白</li> <li>唐代诗人李白</li> </ul> </div>
效果图