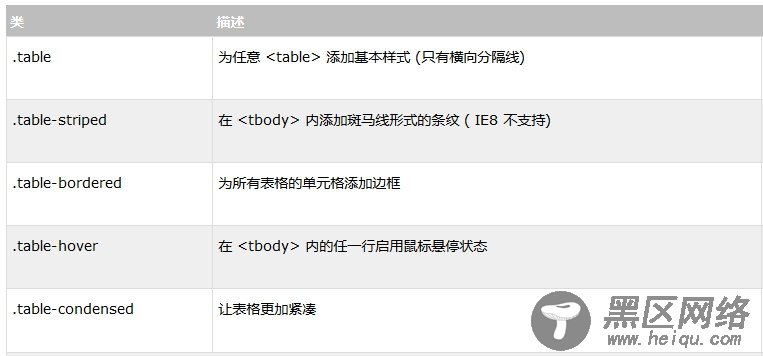
Bootstrap 支持的一些表格元素:

可用于表格中的tablede 样式

可用于表格中的<tr>, <th> 和 <td>

html与css代码
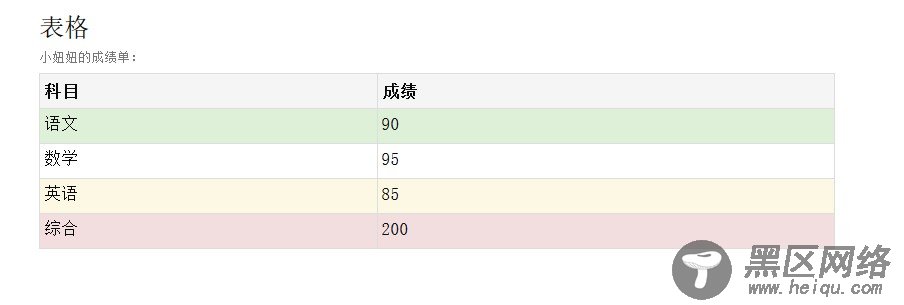
<html> <head> <meta charset="utf-8"> <meta content="width=device-width, initial-scale=1"> <link href="https://www.jb51.net/css/bootstrap.min.css" > <style> div{ font-family: '宋体'; color: #0A0A0A; } tr,td{ width:30px; height: 50px; font-size:24px; } </style> </head> <body> <div> <div> <h1>表格</h1> </div> <p>小妞妞的成绩单:</p> <!-- <p>本行内容是减弱的</p> --> <table> <!-- .table-striped 在 <tbody> 内添加斑马线形式的条纹 ( IE8 不支持) .table-bordered 为所有表格的单元格添加边框 .table-hover 在 <tbody> 内的任一行启用鼠标悬停状态 .table-condensed 让表格更加紧凑 --> <thead> <tr> <th>科目</th> <th>成绩</th> </tr> </thead> <tbody> <tr> <td>语文</td> <td>90</td> </tr> <tr> <td>数学</td> <td>95</td> </tr> <tr> <td>英语</td> <td>85</td> </tr> <tr> <!-- .active 对某一特定的行或单元格应用悬停颜色;.success表示一个成功的或积极的动作; .warning 表示一个需要注意的警告;.danger 表示一个危险的或潜在的负面动作; --> <td>综合</td> <td>200</td> </tr> </tbody> </table> </div> <script src="https://www.jb51.net/js/jquery.min.js"></script> <script src="https://www.jb51.net/js/bootstrap.min.js"></script> </body> </html>
效果图: