不能再让表单在提交按钮之后才被验证了!你输入的任何信息表单都会即时反应!
这个JavaScript的关键是onChange()事件,使用onKeyUp()事件完成是不行的,人家没有输入完毕,你就说人家不对,多不友好啊╮(╯▽╰)╭
一、基本目标
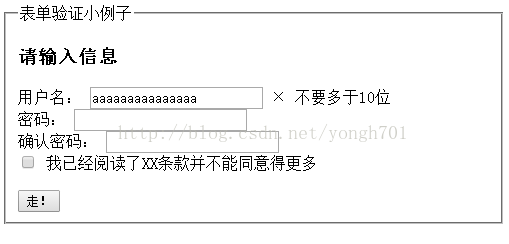
一个表单认证页,如果输入的用户名超过10位则会立即在输入框旁边弹出提示:

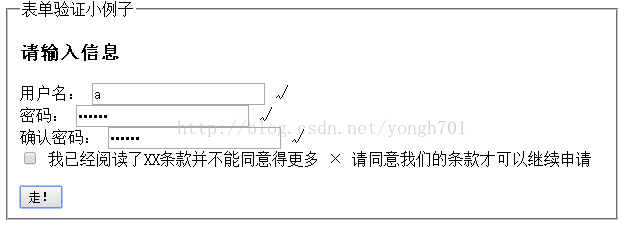
如果密码少于6位,而且两次输入密码不一致同样弹出提示,

如果你没有勾选阅读条款的复选框,同样会弹出提示

知道你所有的项目满足设定的条件之前,提交按钮无效。
满足设定条件,表单通过get的方法提交。
二、制作过程
整个页面的代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>formcheck</title> <script type="text/javascript"> function checkusrn() { var check = false; var username = document.getElementById("username").value; if (username.length > 10) { document.getElementById("checktext1").innerHTML = " × 不要多于10位"; check = false; } else { document.getElementById("checktext1").innerHTML = " √"; check = true; } return check; } function checkpwd() { var check = false; var password = document.getElementById("password").value; if (password.length < 6) { document.getElementById("checktext2").innerHTML = " × 不要少于6位"; check = false; } else { document.getElementById("checktext2").innerHTML = " √"; check = true; } return check; } function checkpwdc() { var check = false; var password = document.getElementById("password").value; var pwdc = document.getElementById("pwdc").value; if (password != pwdc) { document.getElementById("checktext3").innerHTML = " × 两次输入密码不一致"; check = false; } else { document.getElementById("checktext3").innerHTML = " √"; check = true; } return check; } function checkcb() { var check = false if (!document.getElementsByName("checkbox")[0].checked) { document.getElementById("checktext4").innerHTML = " × 请同意我们的条款才可以继续申请"; check = false; } else { document.getElementById("checktext4").innerHTML = ""; check = true; } return check; } function check() { var check = checkusrn() && checkpwd() && checkpwdc() && checkcb(); return check; } </script> </head> <body> <form action="success.html" method="get" onsubmit="return check()"> <fieldset> <legend> 表单验证小例子 </legend> <h3> 请输入信息 </h3> <label> 用户名: </label> <input type="text" onchange="checkusrn()" /> <span></span> <br /> <label> 密码: </label> <input type="password" onchange="checkpwd()" /> <span></span> <br /> <label> 确认密码: </label> <input type="password" onchange="checkpwdc()" /> <span></span> <br /> <input type="checkbox" onchange="checkcb()" /> <label> 我已经阅读了XX条款并不能同意得更多 </label> <span></span> <br /> <br /> <input type="submit" value="走!" /> </fieldset> </form> </body> </html>
下面一个一个函数进行说明:
1.先完成html页面的表单部分,也就是整个页面主体<body>部分
<form action="success.html" method="get" onsubmit="return check()"> <fieldset> <legend> 表单验证小例子 </legend> <h3> 请输入信息 </h3> <label> 用户名: </label> <input type="text" onchange="checkusrn()" /> <span></span> <br /> <label> 密码: </label> <input type="password" onchange="checkpwd()" /> <span></span> <br /> <label> 确认密码: </label> <input type="password" onchange="checkpwdc()" /> <span></span> <br /> <input type="checkbox" onchange="checkcb()" /> <label> 我已经阅读了XX条款并不能同意得更多 </label> <span></span> <br /> <br /> <input type="submit" value="走!" /> </fieldset> </form>
