$(function(){ var c = new ValidateCompent("#test"); $("#test").click(function(){ console.log(c.validate); }); c.successIconClass = "";//成功时的样式 c.faileIconClass = "";//失败时的样式 });
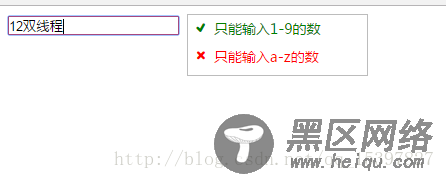
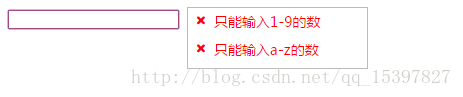
效果图如下
分别是成功,部分成功,全部失败选中,未选中的样式效果,(勾叉是用的字体css,建议自行寻找字体替代)


总结
$(function(){ var c = new ValidateCompent("#test"); $("#test").click(function(){ console.log(c.validate); }); c.successIconClass = "";//成功时的样式 c.faileIconClass = "";//失败时的样式 });
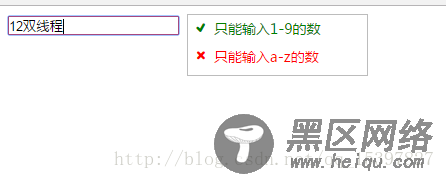
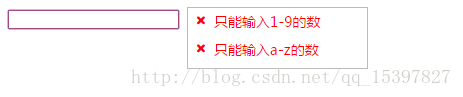
效果图如下
分别是成功,部分成功,全部失败选中,未选中的样式效果,(勾叉是用的字体css,建议自行寻找字体替代)


总结
内容版权声明:除非注明,否则皆为本站原创文章。