我们看到 app下面多了一个home的component,它应有的css,html,*.spec.ts(测试代码),ts都生成了;如果没有组件化经验的同学可能会问,为啥有css,html,ts,*.spec.ts都放在这下面啊?因为组件化可以重复使用,提高效率,庞大的工程代码中可以提高可维护性,阅读性,方便测试等等;
再试着创建一个angular的模块
ng g module about

可以看出模块比component多了一个module.ts文件。
其他内容类似,读者可以自己尝试;
按需加载和代码分割
在生产中,代码会是庞大的,在单页面应用中,如果没有代码分割和按需加载,那么第一次加载的时间就会非常久,可能要非常多的时间,这是无法接受的;而且用户可能只需要访问某部分的内容,把全部的代码返回给用户,这也说不过去;所以在大的应用中,代码分割和按需加载久非常的重要;
前面我们已经提到,angular-cli使用了webpack做编译的事情,那言外之意,我们可以用使用webpack中的code splitting来分割代码,用angular的loadChildren来实现懒加载;
webpack的code splitting官网怎么使用,没用过的读者需要自行补脑;webpack code splitting;
接下来我们来实现一下,第一步:在app.module.ts中添加路由

在app.component.html中添加路由的代码

router-outlet就是输出的地方;
我们前面创建了一个home.component和一个abou的module。按需加载就是about这个module中实现;
所以在about.module.ts中添加以下内容:

认真校对,跟我的对比,是否有缺失内容了;然后我们启动应用ng serve;

可以看出代码进行了分割,多了一个0.chunk.js。why?,因为webpack会对require.ensure的地方进行分割,我们接下来再浏览器中访问下看看他的按需加载

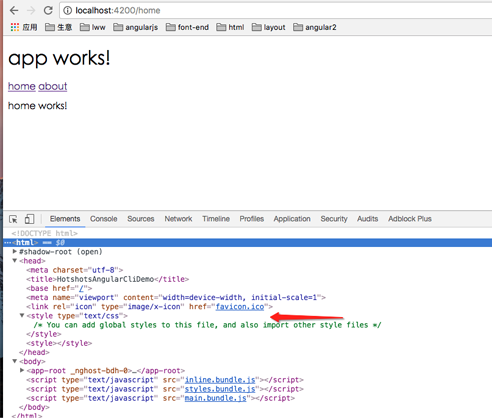
输入localhost:4200,我们看到默认访问/home,why?其实在代码中我们已经默认是home;我们点击about:

可以看到router到了about的页面,并且多了一个0.chunk.js的js。
这个就是我们刚刚代码分割出来的东西,其实就是about模块相关的内容的js,包括了css,html,js,当然,没油包含测试代码;
集成angular material2,可能会比较复杂一点了
当然,上面讲的内容还远远不够,生产中还需要UI框架啊,你可以选择bootstrap,也可以自己写,也可以使用angular material2,往往也需要混用;
自己写的css就放在styles.css文件中,或者是外部文件在styles.css中引用进来;
如果是boostrap文件在angular-cli.json中应用,方式如下:

安装angular material2 。
执行以下命令:
复制代码 代码如下:
