<div> <div>.col-sm-5 .col-md-6</div> <div>col-sm-5 col-sm-offset-2 col-md-6 col-md-offset-0 </div> </div> <div> <div>.col-sm-6 .col-md-5 .col-lg-6</div> <div>col-sm-6 col-md-5 col-md-offset-2 col-lg-6 col-lgoffset-0</div> </div>
布置类似这样的代码,可以很快实现不同设备宽度下的样式。
4.重复代码
作者认为bootstrap的代码重复率相当之高。
三.CSS组件架构的设计思想
作者把 bootstrap的CSS组件内容总结为8类

(1)基础样式
包括字体、内外边距,display方式,边框等。
(2)颜色
包括5中最基本的颜色
如果在Bootstrap官方网站看过btn按钮或者alert警告框的样例,你会发现,Bootstrap默认为很多组件都提供了5种颜色的样式,这5种颜色分别是:primary(重点蓝)、success(成功绿)、info(信息蓝)、warning(警告橙)、danger(危险红)。定义规则是:组件名称-颜色类型,如btn-primary、alert-info。以按钮(btn为例)

也就是说根据组件特性来定义颜色信息1.
(3)尺寸
一般组件都有对应屏幕的4种尺寸,表示方式为:组件-尺寸,比如btn-lg、well-sm等等
实现方式为padding、圆角,行距及字体大小
(4)状态
涉及到阴影、透明度、虚框等
(5)特殊元素
(6)并列元素
(7)嵌套元素
(8)动画样式
主要用在进度条,在progress样式基础上再加一个active
<div>
<div>
<span>45% Complete</span>
</div>
</div>
定义动画主要是指定animattion和动画时间。
.progress.active .progress-bar {
-webkit-animation: progress-bar-stripes 2s linear infinite;/* 2秒过度40像素,无限循环 */
animation: progress-bar-stripes 2s linear infinite;/* 其他浏览器 */
}

最后,需要说明,顺序很重要。否则样式大乱套。
四.插件架构
基本规则
(1)布局规则——基于元素自定义属性
(2)js实现步骤——向jQuery看齐
(3)可以是js声明,也可以是js调用
1.布局规则:
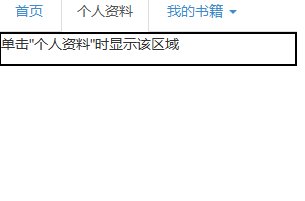
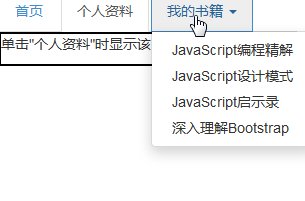
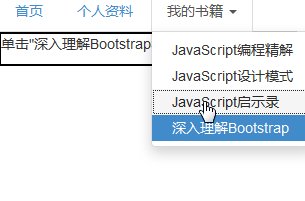
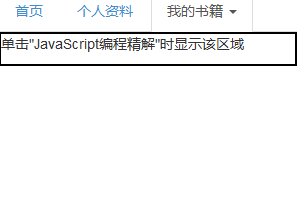
js会检测到html中相应的属性,自动绑定事件,而无需额外的js代码。
比如说
<div> <button type="button" data-toggle="dropdown"> 我的书籍 <span></span> </button> <ul> <li><a href="#">JavaScript编程精解</a></li> <li><a href="#">JavaScript设计模式</a></li> <li><a href="#">JavaScript启示录</a></li> <li></li> <li><a href="#">深入理解Bootstrap3</a></li> </ul> </div> <ul> <li><a data-toggle="tab" href="#home">首页</a></li> <li><a data-toggle="tab" href="#profile">个人资料</a></li> <li> <!-- 单击"我的书籍"时,弹出下拉菜单 --> <a data-toggle="dropdown" href="#"> 我的书籍 <b></b> </a> <ul> <li><a data-toggle="tab" href="#dropdown1">JavaScript编程精解</a></li> <li><a data-toggle="tab" href="#dropdown2">JavaScript设计模式</a></li> <li><a data-toggle="tab" href="#dropdown3">JavaScript启示录</a></li> <li><a data-toggle="tab" href="#dropdown4">深入理解Bootstrap</a></li> </ul> </li> </ul> <div> <div> <p>单击"首页"时显示该区域</p> </div> <div> <p>单击"个人资料"时显示该区域</p> </div> <div> <p>单击"JavaScript编程精解"时显示该区域</p> </div> <div> <p>单击"JavaScript设计模式"时显示该区域</p> </div> <div> <p>单击"JavaScript启示录"时显示该区域</p> </div> <div> <p>单击"深入理解Bootstrap3"时显示该区域</p> </div> </div>

2.JavaScript的实现步骤
函数声明后马上调用——面向对象的方法——jQuery的插件改进重构——防止冲突处理——绑定事件
3.通用技术
可以通过禁用命名空间的方式禁用插件的默认行为
五.禁用响应式布局
删除媒询、为.container定宽,用col-xs-*替代sm,md和lg。
