※本书上有说如果只是给每个包含块 div 添加一个 clearfix 类,用以清除浮动是不行的。因为在视口 768px 以上宽度时,需要让这些快都浮动起来,谁也不能清除谁。但是,笔者在测试的时候发现是可以实现同样效果的。(估计是版本不同的问题,笔者这里是当前最新的正式版本 v3.3.7)这是因为 CSS 存在:
复制代码 代码如下:
.clearfix::after { clear:both;}
但不存在:
复制代码 代码如下:
.clearfix { clear:both;}
如果存在的话,就会造成视口 768px 以上宽度时,还是一栏显示:

所以,实际情况,这里只需要在每个包含块 div 添加一个 clearfix 类就可以了。
复制代码 代码如下:
<div>...
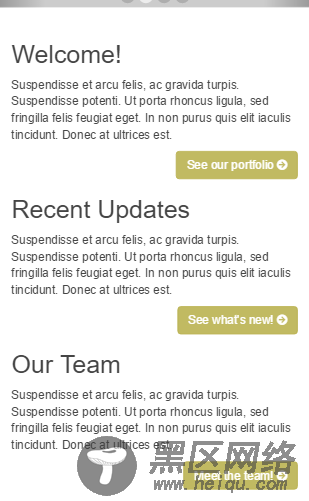
保存,编译,刷新浏览器后显示效果如下:

下面该来修饰页脚了。
14.修饰页脚
页脚最主要的功能是罗列社交图标。就用 Font Awesome !
查询 Font Awesome 文档,可以在 Brand Icons 部分找到我们想要的图标:#brand
那么,只要把页脚中的社交链接替换成带有相应类的 span 元素即可。
<ul> <li><a href="#" title="Twitter Profile"><span></span></a></li> <li><a href="#" title="Facebook Page"><span></span></a></li> <li><a href="#" title="LinkedIn Profile"><span></span></a></li> <li><a href="#" title="Google+ Profile"><span></span></a></li> <li><a href="#" title="GitHub Profile"><span></span></a></li> </ul>
替换之后的标记让原来的社交链接变成了图标链接:
为了让这些图标水平居中,执行下路操作:
(1) 创建一个新的文件 less/_foot.less 来保存相关样式。
(2) 在 __main.less 导入这个文件
复制代码 代码如下:
@import "_foot.less";
(3) 调整页脚的样式如下:
ul.social { margin: 0; padding: 0; width: 100%; text-align: center; > li { display: inline-block; font-size:18px; line-height:30px; .square(30px); //see bootstrap/mixins.less border-radius:36px; background-color:@gray-light; margin: 0 3px 3px 0; > a { color:#fff; } &:hover { text-decoration: none; background-color: @link-hover-color; } } }
□ 去掉 ul 中默认的内、外边距;
□ 将容器宽度拉伸到百分之百;
□ 内容居中;
□ 列表项显示为行内块,因此可以像文本一样居中;
□ 链接也显示为行内块,从而可以填满有效空间;
□ 增大字号和行高;
□ 使用 Bootstrap 的混入,将宽度和高度设计为 30px 见方;
□ 要查看这个混入,打开 bootstrap/mixins/size.less ,搜到 .square,可以看到下列代码:
复制代码 代码如下:
.square(@size) { .size(@size; @size);}
□ border-radius 属性的值设置得足够大,以便图标及其背景呈现圆形;
□ 设置背景色、前景色和外边距;
□ 去掉悬停状态默认出来的下划线,同时把背景色改为浅灰色。
设置以上样式后,我们再给页脚添加一些上、下内边距,然后将内容居中,以便 Logo 居中显示在社交图标上。
footer[role="contentinfo"] { padding-top: 24px; padding-bottom: 36px; text-align: center; }
结果,如下所示:

15.接下来做什么
在实际做一个类似的项目之前,本身的作者强烈建议大家至少再做一件事。那就是花点时间优化你的图片、CSS 和 JavaScript。这些优化并不难。
