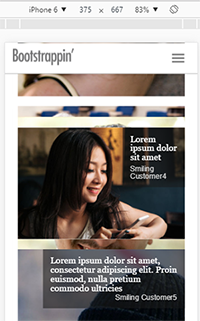
现在离客户要求的结果已经非常接近了。可是,我们仍然有一个问题没有解决,就是可能没有准确的检测到图片的大小,导致部分图片伸出较长,如下所示:

我们需要做一些剪裁。换句话说,实在不行,可以不上其他用户的照片。这样我们就可以做点什么了,先从修复三栏布局开始:
(1) 打开 _page-content.less,添加一行注释:
// Cutting and trimming for masonry layout
(2) 接着,我们针对中大屏幕,隐藏 Smiling Customer4 这张图片:
#impact { @media (min-width:@screen-md-min){ .review-item-4 { display: none; } } }
此时的三栏布局就完美对齐了:

(3) 接着调整两栏布局。针对伸出不多的这种情况,我们只需要在小视口中切掉一点图片就行了,不包括超小视口,也不包括中大视口。为此,需要在媒体查询中同时列出最小和最大宽度。
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { .review-item-5 { height: 474px; overflow: hidden; img { width: 100%; } } }
这几行代码完成了以下几件事:
□ 将 review-item-5 的高度精度设置为 474px,以便它与相邻图片底端对齐。
□ 隐藏超高溢出的部分。
□ 强制图片宽度填满可用空间。
现在,在平板大小的视口中显示效果如下:

8.7 适应小微屏幕
因为 Masonry 插件的影响,评论区的图片在小微屏幕不受控制,会有图片的覆盖的情况。

此时,我们有两个选择:
□ 给每个评论添加 col-12 约束;
□ 写一点 LESS 添加约束。
第一种方法很简单,对每个评论新增类 col-xs-12就可以了。
<div>
第二种方法只要在 _page-content.less 中再添加一个媒体查询就可以了,在这个媒体查询中,我们限制 div的最大宽度为 400px。这个值既保证图片足够大,也不会让它们太大。我们再使用 .center-block() 混入为评论加入自动的左右外边距,从而实现居中。代码如下:
@media (max-width: @screen-xs-max) { .reviews { max-width: 400px; .center-block(); } }
9.吸引人的价目表
我们再来看一眼客户提供的设计图,客户期望的效果如下:

我们得考虑一下要完成这个结果需要做什么,在不同的视口中又需要如何调整它们的布局。
9.1 准备变量、文件和标记
如前面的设计图所示,这个设计方案设计三个表格。我们先简单实现这个部分的代码:
<section> <div> <h1>Sign up now!</h1> <div> <table> <thead> <tr><th colspan="2"><h2>Basic Plan</h2><div>$19</div></th></tr> </thead> <tfoot> <tr><td colspan="2"><a href="#">Sign up now!</a></td> </tr> </tfoot> <tbody> <tr><td>Feature</td><td>Name</td></tr> <tr><td>Feature</td><td>Name</td></tr> <tr><td>Feature</td><td>Name</td></tr> <tr><td>Feature</td><td>Name</td></tr> <tr><td>Feature</td><td>Name</td></tr> </tbody> </table> </div><!-- /.package .package-basic --> <div> ... </div><!-- /.package .package-premium --> <div> ... </div><!-- /.package .package-pro --> </div><!-- /.container --> </section><!-- /#signup -->
显示效果如下:

我们为价目表创建一个LESS文件 _pricing-tables.less ,并在 __main.less 中导入。
@import "_pricing-tables.less";
在写新样式之前,我们先来看看表格的标记。
在每个表格标记的父元素中,我们已经应用了下面的类;
□package package-basiccol-md-4
□package package-premiumcol-md-4
□package package-procol-md-4
这些父容器通过col-md-4 提供了基本的布局样式,即在中型视口中会排成三栏。
下面我们分析看一看每个表格的标记。第一个基本配置中,已经应用了 table-striped 类:
<table>
