如果不注意bootstrap引入css和fonts的规范,则可能会导致bootstrap 在显示glyphicon图标时无法正常显示,显示为方框。该怎么解决呢?下面小编给大家解答下
如果不注意bootstrap引入css和fonts的规范,则可能会导致bootstrap 在显示glyphicon图标时无法正常显示,显示为方框。
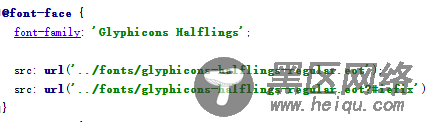
此时可搜索bootstrap.css中的.glyphicon,可发现其大约上下10行左右有引入字体的URL,如下所示:

确保该目录存在即可。
通常出错是因为路径不正确所致。
以上所述是小编给大家介绍的BootStrap glyphicon图标无法显示的解决方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
