gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用她,我们不仅可以很愉快的编写代码,而且大大提高我们的工作效率。
gulp是基于Nodejs的自动任务运行器, 她能自动化地完成 javascript/coffee/sass/less/html/image/css 等文件的的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改动后重复指定的这些步骤。在实现上,她借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接变成后一级的输入,使得在操作上非常简单。通过本文,我们将学习如何使用Gulp来改变开发流程,从而使开发更加快速高效。
gulp 和 grunt 非常类似,但相比于 grunt 的频繁 IO 操作,gulp 的流操作,能更快地更便捷地完成构建工作。
今天学习gulp时候,用到gulp-uglify压缩js模块,遇到的一个问题-当用gulp.watch来监听js文件的变动时出现重复压缩的问题
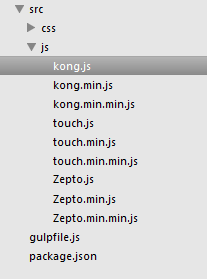
目录结构如下:

gulpfile.js代码如下:
var gulp = require('gulp'); var uglify = require('gulp-uglify'); var rename = require('gulp-rename'); gulp.task('uglify', function() { gulp.src('./src/js/*.js') .pipe(rename({suffix:'.min'})) .pipe(uglify()) .pipe(gulp.dest('./src/js')); }); var watcher = gulp.watch('./src/js/*.js', ['uglify']); watcher.on('change', function(event) { console.log('File ' + event.path + ' was ' + event.type + ', running tasks...'); });
执行gulp uglify命令后:

也生成了对应的*.min.js:

但是当我打开一个kong.js文件重新保存后,会出现下面的情况:

保存一次就会重新压缩一遍,会出现很多*.min.min...js之类的js压缩文件,而且只有第一个kong.min.js值会跟着kong.js改变而改变,后来查了下文档,别人写有关gulp-uglify的内容,发现可以用!来筛除掉min.js,不让它压缩,更改后的代码:
var gulp = require('gulp'); var uglify = require('gulp-uglify'); var rename = require('gulp-rename'); gulp.task('uglify', function() { gulp.src(['./src/js/*.js','!./src/js/*.min.js']) .pipe(rename({suffix:'.min'})) .pipe(uglify()) .pipe(gulp.dest('./src/js')); }); var watcher = gulp.watch('./src/js/*.js', ['uglify']); watcher.on('change', function(event) { console.log('File ' + event.path + ' was ' + event.type + ', running tasks...'); });
以上所述是小编给大家介绍的gulp-uglify 与gulp.watch()配合使用时报错(重复压缩问题),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
