我们在做表单的情况下,input、textarea、button的样式比较容易定义,select和input file的样式难以定义。
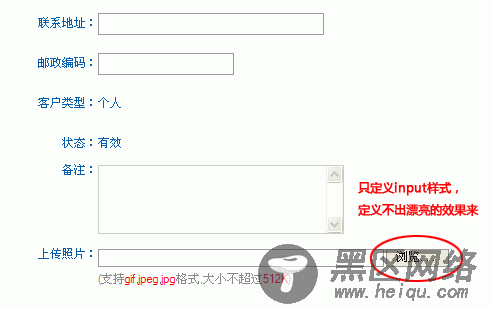
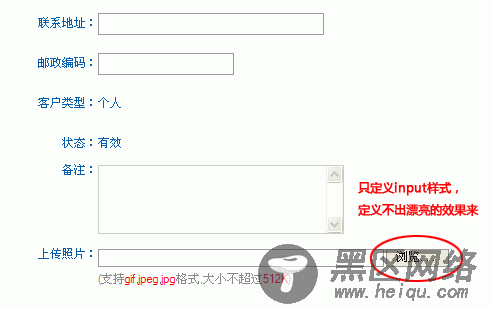
input file在系统默认下的外观:
我们最多通过定义input的border来改变系统默认的外观:

按照作者的方法,我也试验了一下,代码如下:
[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]
效果:
虽然多了很多标签,但这种偷梁换柱的做法还是值得研究。有没有更好、更科学的作法还有待发掘。
您可能感兴趣的文章:
我们在做表单的情况下,input、textarea、button的样式比较容易定义,select和input file的样式难以定义。
input file在系统默认下的外观:
我们最多通过定义input的border来改变系统默认的外观:

[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]
您可能感兴趣的文章:
内容版权声明:除非注明,否则皆为本站原创文章。