<!DOCTYPE html> <html> <head> <meta content="width=device-width" /> <title>Index</title> <link href="https://www.jb51.net/Content/themes/base/uploadify/uploadify.css"/> <script src="https://www.jb51.net/Scripts/jquery-2.1.4.min.js"></script> <script src="https://www.jb51.net/Scripts/uploadify/jquery.uploadify.min.js"></script> <script type="text/javascript"> $(function () { var ASPSESSID = '3iupfg2udk4m5hyzfj5ydlso'; var auth = ''; //初始化 tx.uploadify('uploadify' , { //参数配置 fileexts: "*.jpg;*.png;*.zip", //要选择文件的扩展名,多个用;分割 //formData: { ASPSESSID: ASPSESSID, AUTHID: auth }, params: { //参数 path: 'files',//上传路径,允许为空 getzipfile: 1 //解压zip文件,并获取文件 0:不解压获取,1:解压获取 } } , function (data) { //回调函数 //data.result:0 表示成功,其他表示错误 //data.message:信息 //data.filename:文件名称 //data.fileext:文件扩展 console.log(data.result); console.log(data.message); console.log(data.filename); console.log(data.fileext); }); $("#btnUpload").click(function () { tx.uploadify('uploadify'); //开始上传 }); }); </script> </head> <body> <div> <div></div> <button>开始上传</button> </div> </body> </html>
允许程序,界面如下:
选择文件—>开始上传:
ok,到此已经完成。
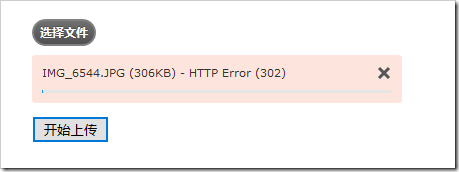
3、http 302解决方案
很怀疑二八原则,很快就出现了。同事用firefox进行测试,遇到如下提示:
查找大量资料,发下是Upload方法认证的问题,去掉[Authorize]属性标签即可,代码修改如下: