上面的这个项目比较的简单,只能算是对vue.js的一个简单的应用,下面我们会有一个新的项目,这个项目中涉及到一些双想绑定的应用,以及有些其他的方法,想在老司机就来开车了,看客要记得在留言区打卡
GIF效果:
HTML代码:
<meta charset="UTF-8"> <title>vue+boostrap最佳实践2</title> <link href="https://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"> <link href="https://www.jb51.net/style.css"> </head> <body> <div> <div v-if="status"> <div>输入框</div> <input v-model="inp" type="text" placeholder="请输入内容"> </div> <divclass="btn btn-default" type="button"> <div v-on:click="toggle()">{{inp}}</div> </div> </div> <script src="https://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <script src="https://www.jb51.net/script.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> <script src="https://www.jb51.net/vue.js"></script> </body> </html>
注意事项:
1、在v-model绑定的时候,placeholder是不起作用的
2、v-model是用来做双向绑定的,顾名思义就是在它可以改变model,同时也可以被model所改变
3、v-if后面的值如果返回的是false,那么整个v-if修饰Element也就存在,所以其下面的HTML代码也就不会显示
JavaScript代码
window.onload=function(){ var demo=new Vue({ el:'#main', data:{ inp:"请输入", status:false }, methods:{ hide:function(){ this.status=false; }, toggle:function(){ this.status=!this.status; } } }); }
这个真心没有什么可以说的
看效果猛搓这里
五、实战小项目带你飞
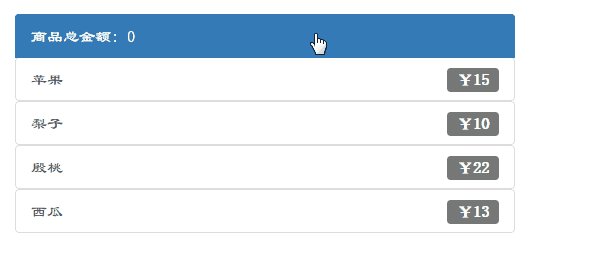
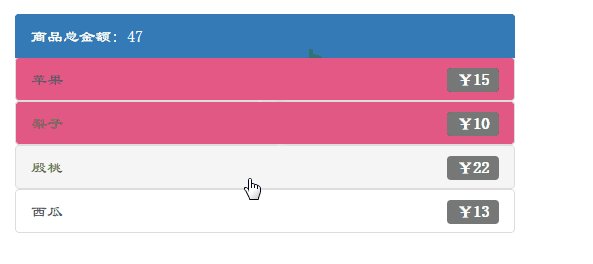
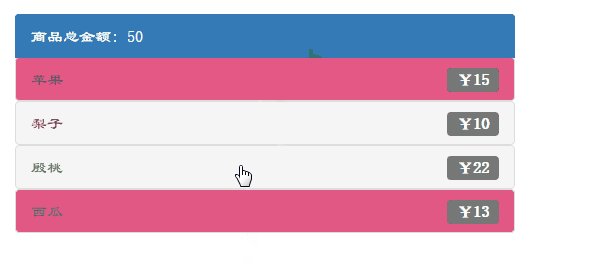
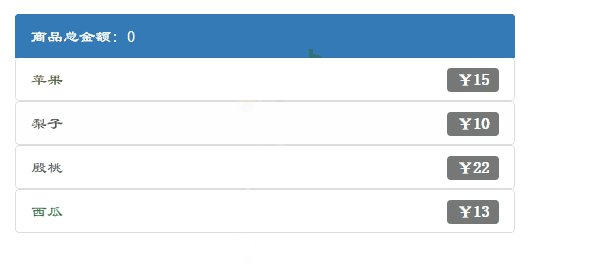
1、模拟购于车统计
购物车这个相信大家都知道是什么东西而且怎么用吧,但是这个不知道大家有没有想过就是购物车在统计东西的总金额的时候,如果是使用传统的方法来实现的话(也就是JavaScript来原生态实现),这个时候我们就需要定义一个方法,用来获取当前的物品的数量以及每个数量的金额,但是如果物品多的话,这个对于整个逻辑上来实现是非常困难的,很容易出现错误。所以这个时候使用vue.js是极好,通过对model的改变从而到达model中的值也就是最终的总金额
效果展示:

这个例子如果你有认真学习的话,你基本上差不多也就掌握了vue.js 的基础应用,里面涉及到的vue.js中的语法比较综合,如果还不熟悉的话,请看官方文档
HTML代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue+boostrap最佳实践3</title> <link href="https://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"> <link href="https://www.jb51.net/style.css"> <style> .color{ background:#E35885; } </style> </head> <body> <div> <a href="#" v-on:click="change">商品总金额: {{total}} <div></div> </a> <template v-if="ok"> <div v-for="food in foods"> <a href="#" v-bind:class="{'color':food.isClick}" v-on:click="UpdateTotal(food)">{{food.name}} <span>¥{{*food.price}}</span> </a> </div> </template> </div> <script src="https://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <script src="https://www.jb51.net/script.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> <script src="https://www.jb51.net/vue.js"></script> </body> </html>
JavaScript代码
window.onload=function(){ //alert(1); var data={ok:1,total:0,foods:[ { name:'苹果', status:false, price:15, isClick:false }, { name:'梨子', status:false, price:10, isClick:false }, { name:'殷桃', status:false, price:22, isClick:false }, { name:'西瓜', status:false, price:13, isClick:false } ]}; var demo=new Vue({ el:'#main', data:data, methods:{ change:function(){ this.ok=!this.ok; }, UpdateTotal:function(food){ if(food.status==true){ food.price=-Math.abs(food.price); }else{ food.price=Math.abs(food.price); } data.total+=food.price; food.status=!food.status; food.isClick=!food.isClick; } } }); }
