当 Angular在main.js 请求bootstrapModule函数,它读取AppModule源信息,看见AppComponent是一个 启动组件,找到这个my-app选择器,定位到my-app的元素,然后加载我们的 app 视图在这些标签中。
添加一些样式
样式不是非常重要但是它们是非常好的,index.html假设我们有一个样式表叫style.css。
创建这个样式文件在根目录下并写入样式。也可以使用迷你版的样式文件。你可以参考下面的样式设置。
h1 { color: #369; font-family: Arial, Helvetica, sans-serif; font-size: 250%; } body { margin: 2em; } /* * See https://github.com/angular/angular.io/blob/master/public/docs/_examples/styles.css * for the full set of master styles used by the documentation samples */
运行它
打开命令工具,输入命令 npm start
这个命令运行一个静态的服务器 lite-server,它加载index.html在浏览器并且刷新浏览器当程序文件被修改。
很快,浏览器的标题栏会代开并显示内容。恭喜你,我们成功了。
做一些改变
尝试去改变信息的内容。
lite-server会一直监视,所以它会察觉改变,刷新浏览器,显示改变后的信息。
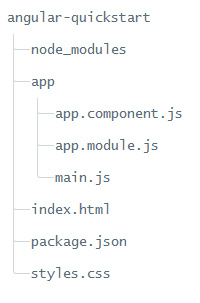
最后的项目结构
最后项目文件结构如下:

以上所述是小编给大家介绍的AngularJS 2.0入门权威指南,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
