<!DOCTYPE html> <html ng-app="LH"> <head> <meta content="width=device-width" /> <title>简易权限管理系统Demo</title> @Styles.Render("~/js/base/style") @Scripts.Render("~/js/base/lib") </head> <body ng-controller="navigation"> <nav> <div> <div> <button type="button" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span>Toggle navigation</span> <span></span> <span></span> <span></span> </button> <a href="https://www.jb51.net/">简易权限管理系统Demo</a> </div> <div> <ul> <li ng-repeat="item in ls"> <a href="#{{item.urls[0].link}}">{{item.name}}</a> </li> </ul> <div> <a href="https://www.jb51.net/@Url.Action("UnLogin", "Home", null)"> {{lang.exit}} </a> </div> </div> </div> </nav> <div> <div> <div> <ul> <li ng-repeat="item in urls"><a href="#{{item.link}}">{{item.title}}</a></li> </ul> </div> <div> <div ng-view></div> </div> </div> </div> @Scripts.Render("~/js/angularjs/app") </body> </html>
五、运行效果
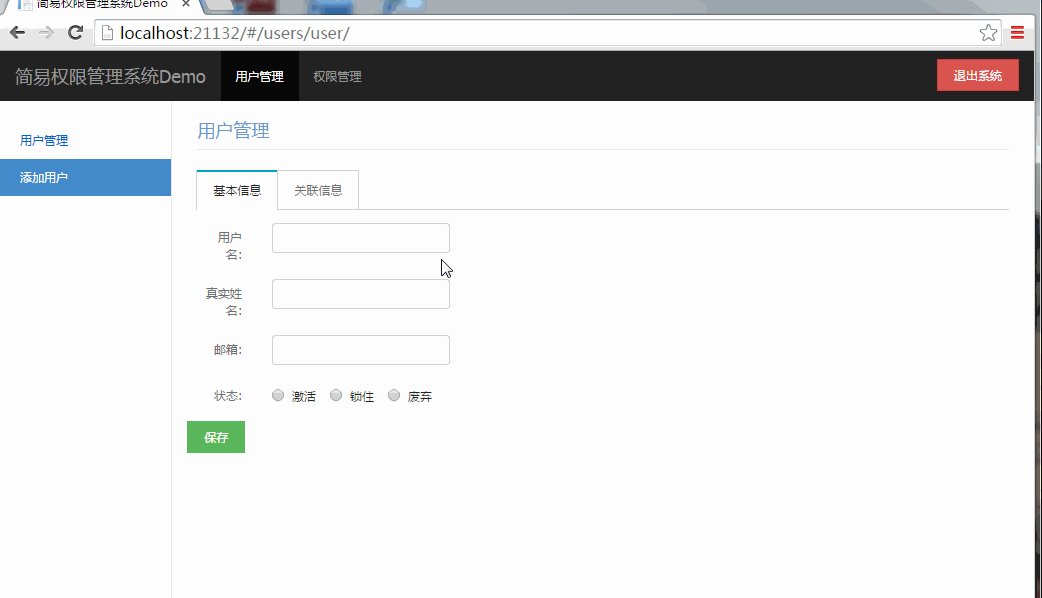
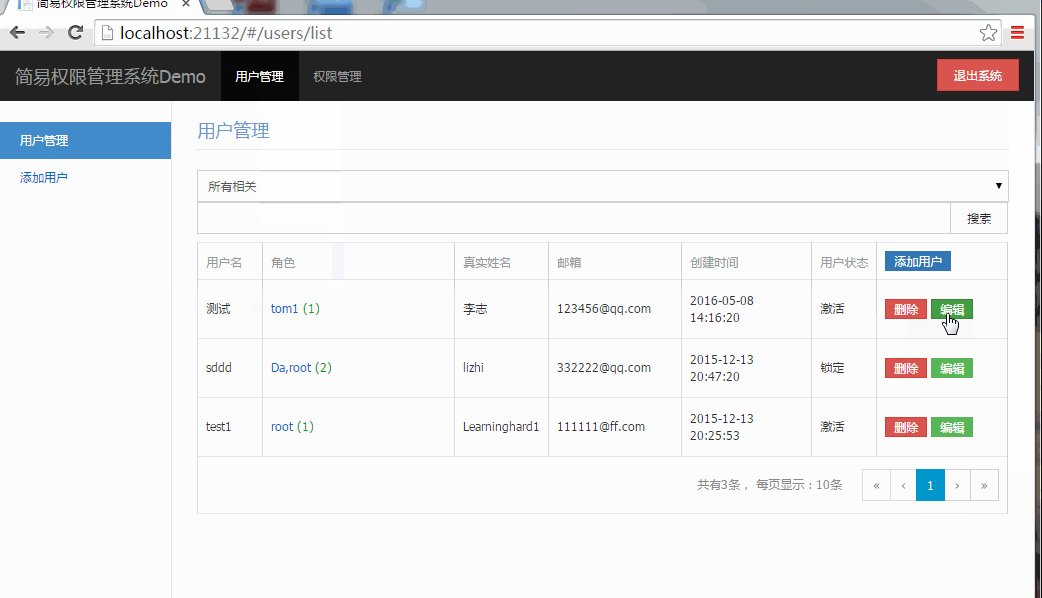
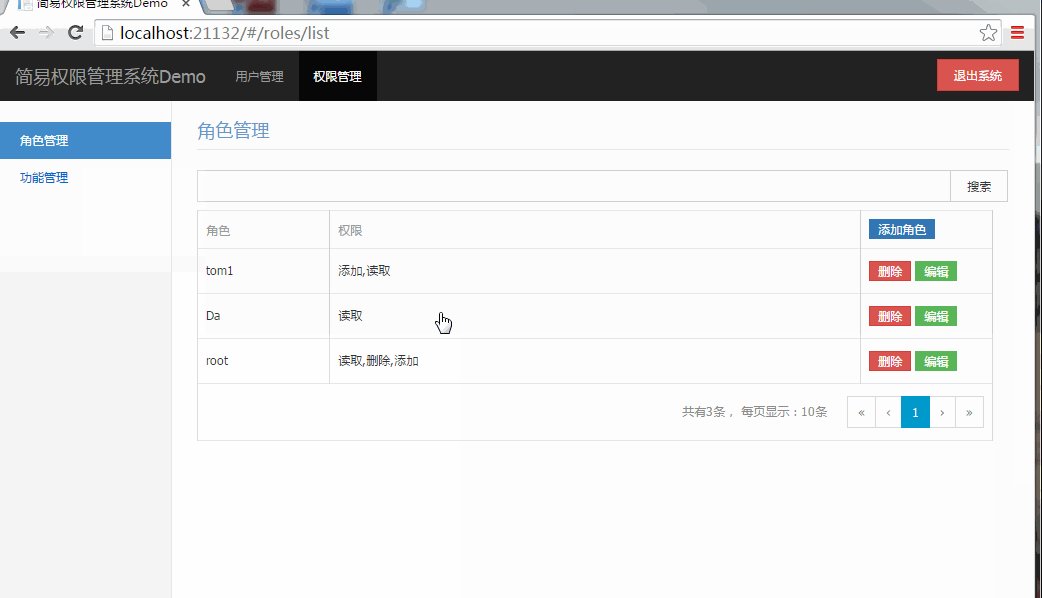
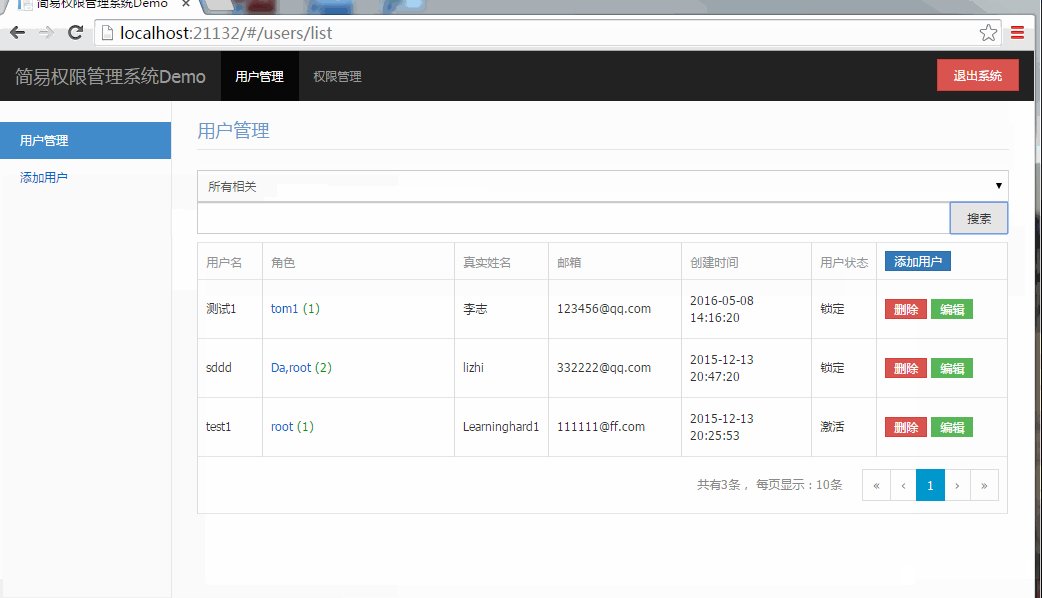
介绍完前后端的实现之后,接下来让我们看下整个项目的运行效果:

六、总结
到此,本文的所有内容都介绍完了,尽管本文的AngularJS的应用项目还有很多完善的地方,例如没有缓冲的支持、没有实现读写分离,没有对一些API进行压力测试等。但AngularJS在实际项目中的应用基本是这样的,大家如果在项目中有需要用到AngularJS,正好你们公司的后台又是.NET的话,相信本文的分享可以是一个很好的参考。另外,关于架构的设计也可以参考我的另一个开源项目:OnlineStore和FastWorks。
以上所述是小编给大家介绍的使用AngularJs打造权限管理系统的方法,希望对大家有所帮助!
您可能感兴趣的文章:
