JavaScript 有个 with 关键字, with 语句的原本用意是为逐级的对象访问提供命名空间式的速写方式. 也就是在指定的代码区域, 直接通过节点名称调用对象.
with语句的作用是暂时改变作用域链、减少的重复输入。
其语法结构为:
with(object){ //statements }
举一个实际例子吧:
with(document.forms[]){ name.value = "lee king"; address.value = "Peking"; zipcode.value = ""; }
与之对应的传统的写法是:
document.forms[].name.value = "lee king"; document.forms[].address.value = "Peking"; document.forms[].zipcode.value = "";
可以看出with语句的简洁明了,不过在代码的世界里是很难找到真正的完美。
js的解释器需要检查with块中的变量是否属于with包含的对象,这将使with语句执行速度大大下降,并且导致js语句很难被优化。为了兼顾速度与代码量可以找到一个比较折衷的方案:
var form = document.forms[]; form.name.value = "lee king"; form.address.value = "Peking"; form.zipcode.value = "";
所以在以后的高效代码开发中我们应该尽可能的避免使用with语句。
经过测试:
var a = 123; var b = {a : 321}; with(b){ console.log(a); // 321 } var a = 123; var b = {}; 这里去掉b中的a属性 with(b){ console.log(a); // 123 }从作用域链来分析
在javascript中,函数也是对象,实际上,javascript中的一切都是对象。函数内部有一个只给javascript引擎访问的内部属性是[[scope]],该属性包含了函数创建时的作用域中对象的集合,这个集合就叫做作用域链。
比如下面代码:
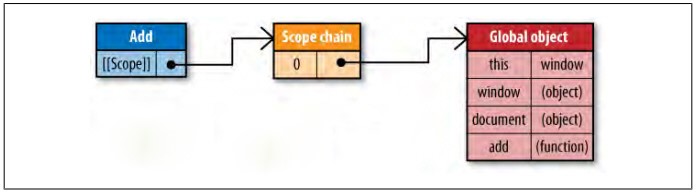
function add(num1,num2) { var sum = num1 + num2; return sum; }
在函数创建时,它的作用域链中会填入一个全局对象,该全局对象包含了所有全局变量,如下图:

当函数被执行时,会创建一个活动对象,该对象包含了函数所有局部变量、命名参数以及this,然后该对象会被推入作用域链的前端,当函数执行完毕,该对象也随之销毁。
可以看到,全局变量会被活动对象推到作用域链的最后端,这也就是为什么全局变量访问速度慢的原因!
with
一般情况下,作用域链只会被with和catch语句影响。当使创建用with的时候,函数会创建一个新的活动对象,推到最前端,该对象就是with的对象。这就意味着所有的局部变量都处于第二个作用域链对象中去了,这也就是为什么要避免使用with的原因。
以上所述是小编给大家介绍的JavaScript中with语句的理解,希望对大家有所帮助,如果大家想了解更多资讯敬请关注脚本之家网站!
您可能感兴趣的文章:
