昨天在网上找到了一个叫做uploadify的jquery上传插件,看到有几篇文章也是介绍这个插件的,心想何不用这个试试。
不过网上的这几篇文章用到的uploadify还是以前的旧版本uploadify-v2.1.0,我在官网上下载的是uploadify-v3.1版,其中的一些参数以及调用方法也不同了,还好官网有帮助文档。
(唯一感觉不爽的一点就是这个开发包是针对php的,官网并没有.NET版本,但至少原理都是一样的,简单的修改一下就可以了。还是那句话“不仅要知其然,还要知其所以然”,知其所以然了,一切都是浮云啊)
好了,废话不多说。先上个效果图,有图有真相:

一:从官网下载开发包添加到项目中,我对这个开发包做了一个精简,删去了那些php方面的文件:

项目基本结构:

二:添加对css和js文件的引用:
注意jquery.js文件和uploadify.js文件的调用顺序。
三:Default.aspx页面的代码如下:
<head runat="server"> <title></title> <link href="https://www.jb51.net/js/uploadify/uploadify.css" type="text/css" /> <script src="https://www.jb51.net/js/jquery-1.4.1-vsdoc.js" type="text/javascript"></script> <script src="https://www.jb51.net/js/uploadify/jquery.uploadify-3.1.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { $("#uploadify").uploadify({ //指定swf文件 'swf': 'js/uploadify/uploadify.swf', //后台处理的页面 'uploader': 'UploadHandler.ashx', //按钮显示的文字 'buttonText': '上传图片', //显示的高度和宽度,默认 height 30;width 120 //'height': 15, //'width': 80, //上传文件的类型 默认为所有文件 'All Files' ; '*.*' //在浏览窗口底部的文件类型下拉菜单中显示的文本 'fileTypeDesc': 'Image Files', //允许上传的文件后缀 'fileTypeExts': '*.gif; *.jpg; *.png', //发送给后台的其他参数通过formData指定 //'formData': { 'someKey': 'someValue', 'someOtherKey': 1 }, //上传文件页面中,你想要用来作为文件队列的元素的id, 默认为false 自动生成, 不带# //'queueID': 'fileQueue', //选择文件后自动上传 'auto': true, //设置为true将允许多文件上传 'multi': true }); }); </script> </head> <body> <div> <%--用来作为文件队列区域--%> <div> </div> <input type="file" /> <p> <a href="javascript:$('#uploadify').uploadify('upload')">上传</a>| <a href="javascript:$('#uploadify').uploadify('cancel')">取消上传</a> </p> </div> </body> </html>
四:一般处理程序UploadHandler.ashx简单代码如下:
public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; //http://www.cnblogs.com/babycool/ //接收上传后的文件 HttpPostedFile file = context.Request.Files["Filedata"]; //其他参数 //string somekey = context.Request["someKey"]; //string other = context.Request["someOtherKey"]; //获取文件的保存路径 string uploadPath = HttpContext.Current.Server.MapPath("UploadImages" + "\\"); //判断上传的文件是否为空 if (file != null) { if (!Directory.Exists(uploadPath)) { Directory.CreateDirectory(uploadPath); } //保存文件 file.SaveAs(uploadPath + file.FileName); context.Response.Write("1"); } else { context.Response.Write("0"); } } public bool IsReusable { get { return false; } }
五:用到的参数介绍:
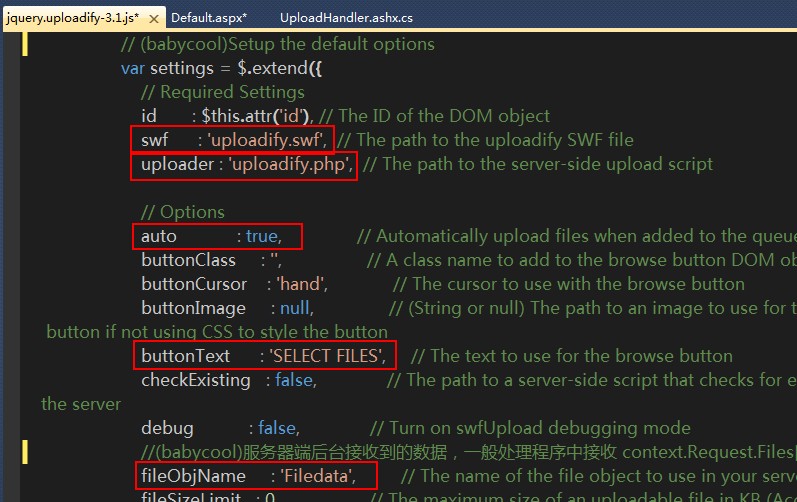
通过查看jquery.uploadify-3.1.js中的默认设置并参考官方文档可得知:

参数不重新指定则保持默认:
swf:uploadify.swf 文件的相对路径
uploader:后台处理程序的相对路径
buttonText:按钮显示的文字
上传文件的类型默认为所有文件 'All Files' '*.*'
可以通过以下两参数指定,指定方法见步骤三中的代码:
fileTypeDesc;fileTypeExts;
auto:为true表示选择文件后自动上传;如果不想自动上传,需设定为false,并通过
<a href="javascript:$('#uploadify').uploadify('upload')">上传</a>| <a href="javascript:$('#uploadify').uploadify('cancel')">取消上传</a>
来指定是上传还是取消上传;
multi:设置为true将允许多文件上传;
method: 提交方式Post 或Get 默认为Post;
queueSizeLimit:当允许多文件上传时,设置选择文件的个数,默认值为999 ;
另外,取消上传图片的路径是设置在css文件中的;
其他更多设置可以参考官网的帮助文档。
六:将上传完成后显示的Complete显示为中文
