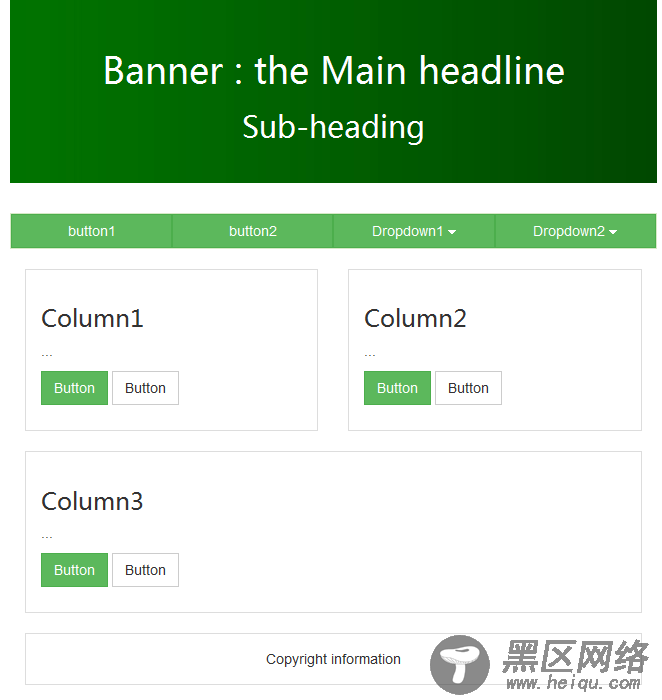
上一次写的《Bootstrap编写一个兼容主流浏览器的受众巨幕式风格页面》(点击打开链接)部分老一辈的需求可能对这种后现代的风格并不满意,没关系,我们完全可以改变布局拉成门户式的风格,他们马上就接受了:

首先,门户式的布局的大概你要清楚,这一才利于我们快速布局开头是一个较小的巨幕,后是一个导航栏,这里还是用到了按钮组接着是各个专栏,这里是关于bootstrap栅格系统与面板的运用,最后是版权信息,这里还是一个面板。
反正个人觉得这种门户式的布局风格烂大街,但不知道为何似乎很受众的样子。
我们需要准备东西同样只是photoshop里面的一幅高度为1的渐变条, 首先打开photoshop,新建一个1024x1的图像,宽度随意,尽量宽就可以了,图像是1就可以了,前景色为深绿色R:0 G:140 B:0,背景色为浅绿色R:100 G:200 B:100,用渐变工具拉出如下的图像,怎么拉都可以向左往右拉可以,向中间往两边也可以,看个人喜好:

这是我们需要准备的唯一一个图像,可以把photoshop关闭,抛在一边,把这个图像保存在网站工程文件夹,这个图像才6k左右,根本不影响加载。
之后,具体的网页代码如下,原理与《Bootstrap编写一个兼容主流浏览器的受众巨幕式风格页面》(点击打开链接)中的各个部分完全一模一样,只是代码的位置不同而已,这里就不再叙述。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>testa</title> <meta content="width=device-width,initial-scale=1.0,user-scalable=no"> <link href="https://www.jb51.net/css/bootstrap.css" media="screen"> <script type="text/javascript" src="https://www.jb51.net/js/jquery-1.11.1.js"></script> <script type="text/javascript" src="https://www.jb51.net/js/bootstrap.js"></script> <style type="text/css"> h1,h2,h3,h4,h5 { font-family: "Microsoft YaHei UI", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, "Hiragino Sans GB", "Hiragino Sans GB W3", "WenQuanYi Micro Hei", sans-serif; } </style> </head> <body> <div> <div> <h1> <font color="#ffffff">Banner : the Main headline</font> </h1> <h2> <font color="#ffffff">Sub-heading</font> </h2> </div> <div> <div> <div> <a href="#"> button1 </a> </div> <div> <a href="#"> button2 </a> </div> <div> <button type="button" data-toggle="dropdown"> Dropdown1 <span></span> </button> <ul role="menu"> <li> <a href="#">button1</a> </li> <li> <a href="#">button2</a> </li> </ul> </div> <div> <button type="button" data-toggle="dropdown"> Dropdown2 <span></span> </button> <ul role="menu"> <li> <a href="#">button1</a> </li> <li> <a href="#">button2</a> </li> <li> <a href="#">button3</a> </li> <li></li> <li> <a href="#">button4</a> </li> </ul> </div> </div> </div> <div> <div> <div> <div> <div> <h3> Column1 </h3> <p> ... </p> <p> <a href="#" role="button">Button</a> <a href="#" role="button">Button</a> </p> </div> </div> </div> <div> <div> <div> <h3> Column2 </h3> <p> ... </p> <p> <a href="#" role="button">Button</a> <a href="#" role="button">Button</a> </p> </div> </div> </div> </div> <div> <div> <div> <div> <h3> Column3 </h3> <p> ... </p> <p> <a href="#" role="button">Button</a> <a href="#" role="button">Button</a> </p> </div> </div> </div> </div> <div> <div> Copyright information </div> </div> </div> </body> </html>
如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题:
