使用弹窗在网页中显示短信息还行,虽然不那么地友好。然而,弹窗对于如同网站服务条款的长信息就无能为力的了。这是需要使用一个叫模态框modal的东西,并且在模态框里面嵌入一个多行文本框textarea。
这个东西,如果要手工写JavaScript代码就太难做了,但是使用Bootstrap来编写就简单起来。
一、基本目标
有一个网页,网页上面有一个超级链接,一个按钮:
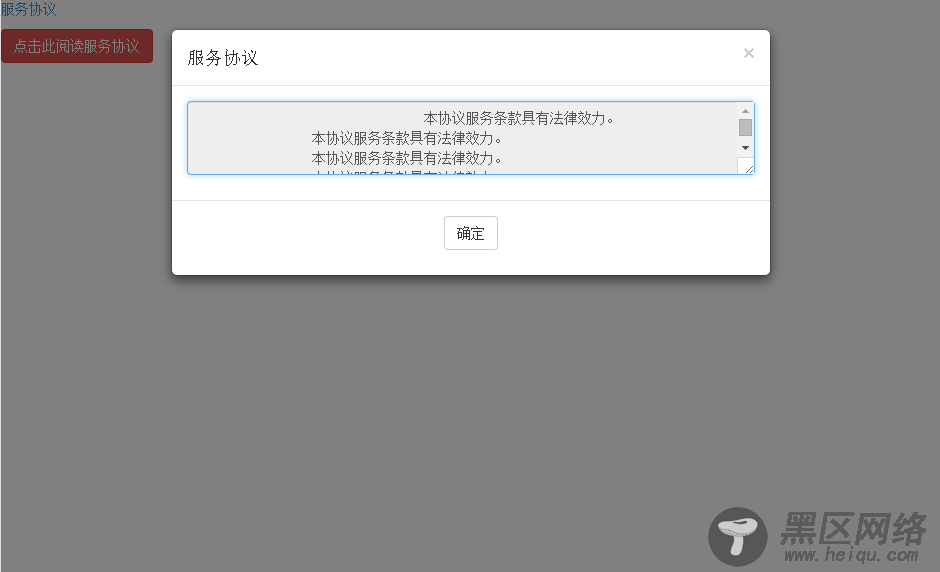
点击他们都会打开一个如下所示的模态框,这个模态框,点击右上角的X按钮与下方的确定都会关闭。

二、制作过程
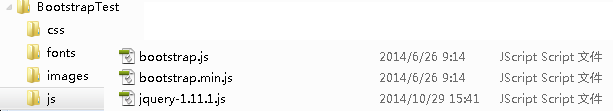
1.因为需要使用Bootstrap,所以先在官网(点击打开链接)下载组件即可,用于生产环境的Bootstrap版本(点击打开链接),Bootstrap3对2并不兼容,建议直接根据其开发文档使用Bootstrap3。本文也是根据Bootstrap3制作。同时,Bootstrap3所提供的JavaScript效果需要到jQuery1.11(点击打开链接)支持,可以到jQuery官网中下载兼容旧浏览器IE6的jQuery1.11(点击打开链接),而不是不兼容旧浏览器IE6的jQuery2。下载完之后,配置好站点目录。把Bootstrap3直接解压到站点目录,而把jquery-1.11.1.js放到js目录,也就是与bootstrap.js同一目录,站点文件夹的结构大致如下:

2.本网页编码如下,下面一个片段一个片段进行分析:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>模态框</title> <meta content="width=device-width,initial-scale=1.0,user-scalable=no"> <link href="https://www.jb51.net/css/bootstrap.css" media="screen"> <script type="text/javascript" src="https://www.jb51.net/js/jquery-1.11.1.js"></script> <script type="text/javascript" src="https://www.jb51.net/js/bootstrap.js"></script> </head> <body> <p> <a data-toggle="modal" data-target="#myModal">服务协议</a> </p> <p> <button type="button" data-toggle="modal" data-target="#myModal"> 点击此阅读服务协议 </button> </p> <div role="dialog"> <div> <div> <div> <button type="button" data-dismiss="modal"> <span>×</span> </button> <h4> 服务协议 </h4> </div> <div> <p> <textarea rows=3 readonly="true" /> 本协议服务条款具有法律效力。 本协议服务条款具有法律效力。 本协议服务条款具有法律效力。 本协议服务条款具有法律效力。 </textarea> </p> </div> <div> <p> <button type="button" data-dismiss="modal"> 确定 </button> </p> </div> </div> </div> </div> </body> </html>
(1)<head>部分
<head> <!--页面编码--> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>模态框</title> <!--要求本网页自动适应PC、平板、手机等设备的屏幕--> <meta content="width=device-width,initial-scale=1.0,user-scalable=no"> <!--本例需要三个外部插件所支持--> <link href="https://www.jb51.net/css/bootstrap.css" media="screen"> <script type="text/javascript" src="https://www.jb51.net/js/jquery-1.11.1.js"></script> <script type="text/javascript" src="https://www.jb51.net/js/bootstrap.js"></script> </head>
(2)最初在网页所呈现的链接与按钮
<p> <!--data-toggle="modal" data-target="#myModal"要求打开的myModal的模态框--> <a data-toggle="modal" data-target="#myModal">服务协议</a> </p> <p> <!--class="btn btn-danger"是按钮在Bootstrap的样式。--> <button type="button" data-toggle="modal" data-target="#myModal"> 点击此阅读服务协议 </button> </p>
(3)模态框部分
模态框的基本如下:

因此也就有了如下代码:
