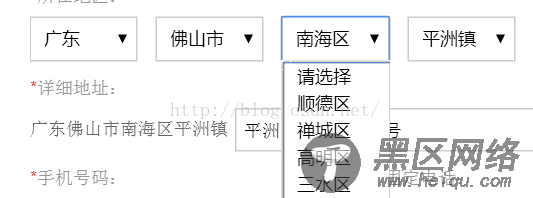
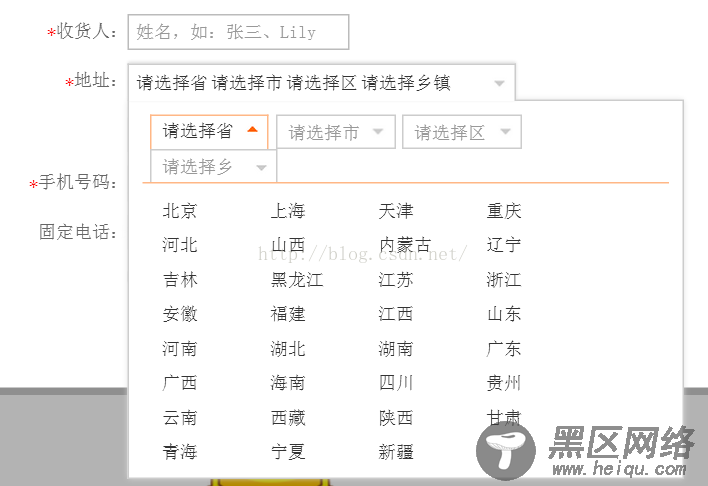
公司的省市县数据比较坑爹,是通过ehr系统那边生成ID来匹配,比如福建省 对应ID 01211014AOP145,城市也对应一个ID,然后区县就不管了。然后我就网上找了一堆资源 插件什么的感觉都不适用就决定自己写一个。因为自己也是半桶水的那种界面都不知道怎么弄,弄哪种格式,什么风格,配色啊。就默默的找了京东、亚马逊、淘宝、当当等他们关于省市区是怎么做的。图如下:




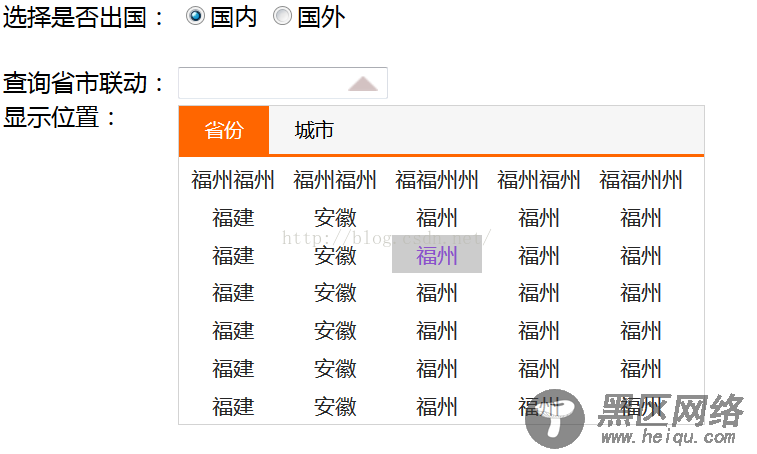
最后我结合一下做了如下图:

废话不多说上源码:
<style type="text/css"> #divProCity { position:absolute; width:350px; max-height:220px; height:auto; display:none; border:1px solid #d3d3d3; z-index:100; overflow:auto; overflow-x:hidden; } .headMenu { height: 34px; background: #f6f6f6; margin: 0; padding: 0; } .headMenu li { float:left; text-align:center; width:60px; height: 32px; list-style:none; background: #f6f6f6; line-height: 32px; font-size: 13px; cursor: pointer; } .headMenu li.liDefault { background: #F60; color: #fff; margin: 0; padding: 0; } .liDiv1, .liDiv2 { height: auto; min-height:30px; border-top: 2.5px solid #F60; margin-top: -2px; } .liDiv3 { height:auto; min-height:30px; max-height:200px; border-top: 2px solid #F60; margin-top: -2px; } .liDiv2,.liDiv3 { display: none; } .liDiv1 ul, .liDiv2 ul { padding: 2px; margin: 0; clear:both; } .liDiv3 ul { padding: 2px; margin: 0; clear:both; } .liDiv1 ul li, .liDiv2 ul li { float:left; font-size: 14px; width:60px; line-height:180%; list-style:none; color: #252525; margin: 0 4px; cursor:pointer; text-align:center; } .liDiv3 ul li { float:left; font-size: 13px; line-height: 150%; color: #252525; margin: 1px 3px; list-style: none; cursor:pointer; text-align:center; } .liDiv1 ul li:hover, .liDiv2 ul li:hover,.liDiv3 ul li:hover { color: #8b51cb; cursor: pointer; text-decoration: none; padding: 0; background:#ccc; } .btn_img1 { width:20px; vertical-align:middle; margin-left:-31px; border:none; outline:none; height:10px; cursor:pointer; background:url(images/img_1.png) no-repeat center center; z-index:10; } .btn_img2 { margin-left:-31px; margin-bottom:2px; width:20px; height:10px; border:none; outline:none; vertical-align:middle; cursor:pointer; background:url(images/img_2.png) no-repeat center center; z-index:10; } </style>
页面布局:
<head> <title>省市二级联动可扩展性</title> <script type="text/javascript" src="https://www.jb51.net/Scripts/jquery-1.9.1.min.js"></script> </head> <body> <label>选择是否出国:</label> <input type="radio" value="1" />国内 <input type="radio" value="2" />国外<br /><br /> <label>查询省市联动:</label> <input type="text" onkeyup="GetOutCounty()" readonly="readonly" runat="server" /> <input type="button" /><br /> <label>显示位置:</label><br /> <div> <ul> <li>省份</li> <li>城市</li> [html] view plain copy <li>国外</li> </ul> <div> <ul> <li>福州福州</li> <li>福州福州</li> <li>福福州州</li> <li>福州福州</li> <li>福福州州</li> <li>福建</li> <li>安徽</li> <li>福州</li> <li>福州</li> <li>福州</li> <li>福建</li> <li>安徽</li> <li>福州</li> <li>福州</li> <li>福州</li> <li>福建</li> <li>安徽</li> <li>福州</li> <li>福州</li> <li>福州</li> <li>福建</li> <li>安徽</li> <li>福州</li> <li>福州</li> <li>福州</li> <li>福建</li> <li>安徽</li> <li>福州</li> <li>福州</li> <li>福州</li> <li>福建</li> <li>安徽</li> <li>福州</li> <li>福州</li> <li>福州</li> </ul> </div> <div> <p><strong>请先选择省份!</strong></p> </div>
脚本:
