验证规则是通过使用 required 和 validType 特性来定义的, 这里是已经实施的规则:
email:匹配 email 正则表达式规则,系统提供的属性。
url:匹配 URL 正则表达式规则
length[0,100]:允许从 x 到 y 个字符
remote['http://.../action.do','paramName']:发送 ajax 请求来验证值,成功时返回 'true' 。
要自定义验证规则,重写 $.fn.validatebox.defaults.rules ,来定义一个验证函数和无效的信息。例如,定义一个 minLength 验证类型:
$.extend($.fn.validatebox.defaults.rules, { minLength: { validator: function(value, param){ return value.length >= param[0]; }, message: 'Please enter at least {0} characters.' } });

调用 validate 方法并且返回验证结果,true 或者 false。
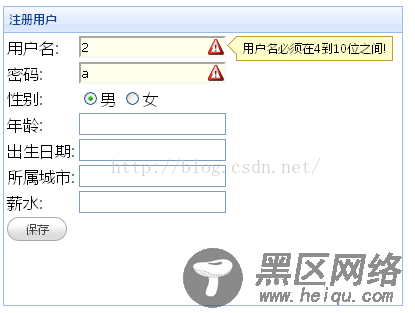
<div title="注册用户"> <form action="" method="post"> <table> <tr> <td>用户名:</td> <td><input type="text" required=true validType="midLength[4,10]" value=""/></td> </tr> <tr> <td>密码:</td> <td><input type="text" required=true validType="pwdLength[8]" value=""/></td> </tr> <tr> <td>性别:</td> <td> <input type="radio" checked="checked" value="male"/>男 <input type="radio" value="female"/>女 </td> </tr> <tr> <td>年龄:</td> <td><input type="text" value=""/></td> </tr> <tr> <td>出生日期:</td> <td><input type="text" value=""/></td> </tr> <tr> <td>所属城市:</td> <td><input type="text" value=""/></td> </tr> <tr> <td>薪水:</td> <td><input type="text" value=""/></td> </tr> <tr> <td colspan="2"> <a>保存</a> </td> </tr> </table> </form> </div> <script type="text/javascript"> $(function(){ $.extend($.fn.validatebox.defaults.rules,{ midLength:{ validator:function(value, param){ return value.length >= param[0] && value.length<=param[1]; }, message: '用户名必须在4到10位之间!' }, pwdLength:{ validator:function(value,param){ return value.length==param[0]; }, message:'密码必须是8位' } }); }); </script>
参考图片如下:

您可能感兴趣的文章:
