<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> // 创建一个Socket实例 var socket = new WebSocket('ws://localhost:9090'); // 打开Socket socket.onopen = function(event) { // 发送一个初始化消息 socket.send("init msg"); }; socket.onmessage = function(event) { console.log('收到消息',event); }; // 监听Socket的关闭 socket.onclose = function(event) { console.log('关闭监听',event); }; function send() { socket.send("client msg"); } </script> </head> <body> <button>发送消息</button> </body> </html>
运行测试:
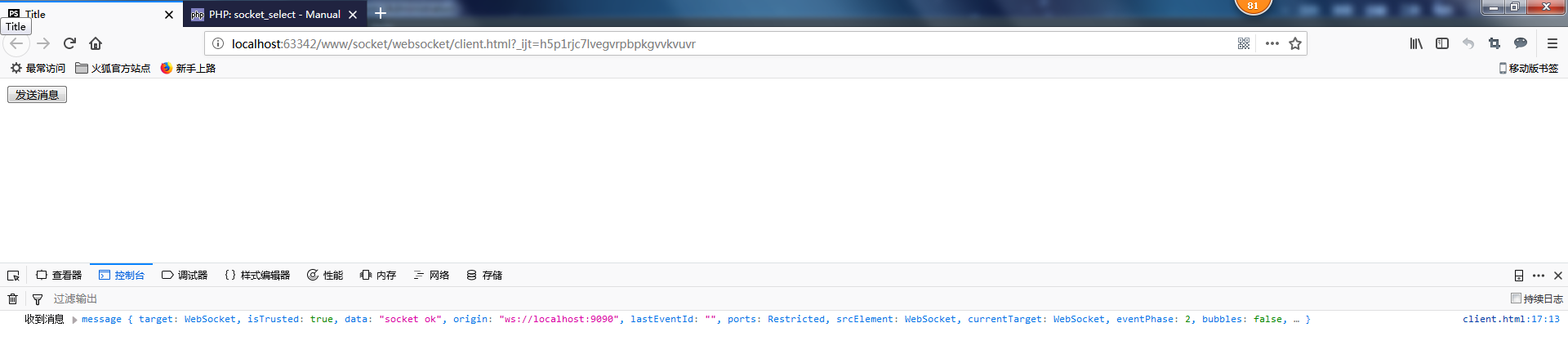
Client

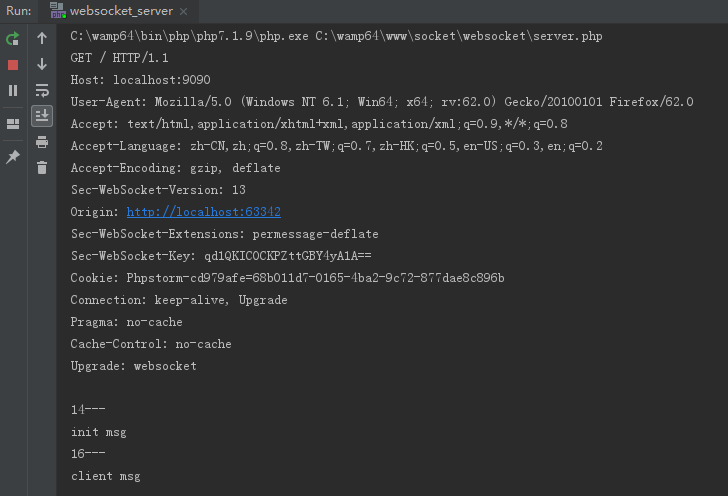
Server

到此这篇关于PHP实现WebSocket实例详解的文章就介绍到这了,更多相关PHP实现WebSocket内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:

