自从看了jQuery后,顿时感觉其的确很简单易学。下面就一把自己写的一个简易的聊天室程序写出来。
主要就是利用jQuery的ajax,然后,别的其实也没什么了。先上client端的程序吧。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <meta content="width=device-width"/> <link type="text/css" href="https://www.jb51.net/article/styles/chat-mobile.css" /> <script type="text/javascript" src="https://www.jb51.net/article/scripts/jquery-1.8.2.min.js"></script> <script type="text/javascript"> $(function() { timestamp = 0; updateMsg(timestamp); $('button').click(function() { //重点是这里,从这里向服务器端发送数据 $.post('chat.php', { 'message': $('#msg').val(), 'name': $('#name').val(), 'timestamp': timestamp },function(xml) { $('#msg').val(''); addMessage(xml); }); return false; }); $('#name').blur(function (){ //仅仅用来控制名字输入框的背景 if ($('#name').val()) { $(this).css({"background": "url(images/background.jpg)", "border": "2px dashed #fff"}); }; }); $('#name').click(function () { $(this).css({"background": "#fff", "border": "2px solid #fff"}); }) }); //update message function updateMsg(timestamp) { //从服务器端更新聊天数据,并载入吧 $.post('chat.php', {'timestamp': timestamp}, function(xml) { $('#loading').remove(); addMessage(xml); }); setTimeout('updateMsg(timestamp);', 1000); //1s刷新一次信息 } function addMessage(xml) { //解析xml,并添加到页面内 if($('status', xml).text() == 2) { return; }; timestamp = $('timestamp', xml).text(); $('message', xml).each(function() { var author = $('author', this).text(); var content = $('content', this).text(); var time = $('time', this).text(); var htmlcode = '<div><strong>' + author + ': </strong><label>' + time + '</label><p>' + content + '</p></div>'; $('#messageWindow').append(htmlcode); scrollToBottom(); }); } function scrollToBottom () { //控制滚动条一直显示在底部 var height = document.getElementById('messageWindow').scrollHeight; if (height > $('#messageWindow').scrollTop()) { $('#messageWindow').scrollTop(height); } } </script> </head> <body> <header> <div></div> </header> <div> <div> <div> <span>loading...</span> </div> <form> <label>your message:</label> <textarea type="text" size="50"/></textarea> <input type="text" size="10" placeholder="your name"/> <button accesskey="s">Send</button> </form> </div> </div> <br/> <br/> <p>Hint: 移动版的,开放的聊天室</p> <footer> <p>©SamuraiMe</p> </footer> </body> </html>
服务器端我是用php写的简单程序,把产生的xml贴出来。其实就是简简单单给数据库存数据取数据的一个过程。
<?xml version="1.0" encoding="utf-8"?> <response> <status></status> <timestamp></timestamp> <message> <author></author> <content></content> <time></time> </message> </response>

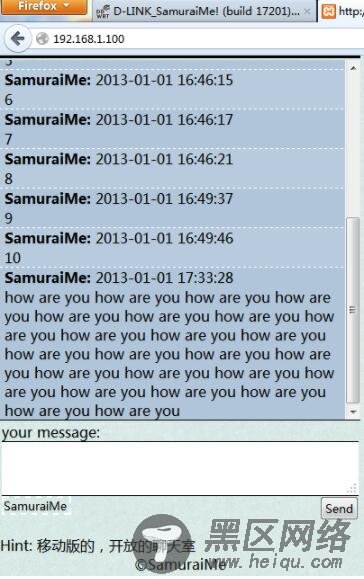
上面就是最后成品,手机截图不方便,就在firefox上截了,效果是一样的。虽然css写得磕碜了点。但是还是有需要注意的地方。就像图上'how are you ...'那一大串,如果换成'1111...111'一大串,就会产生scroll-x,移动端好像没有出现滚动条,消息就看不到了。这怎么能容忍。于是要加
word-wrap: break-word;
本来我以为要写字符串程序,自己手动来换行,有了word-wrap就一句话搞定了。
最后要说,jQuery的确是简单好用,但终究是一个轻量级库,很多事情是完成不了的,就比如让那个滚动条一直显示在底部,我就发现无法用jQuery完成,也许是我才看jQuery,还没找到获取scrollHeight的方法,最后只能回到不熟悉的js上面去。
var height = document.getElementById('messageWindow').scrollHeight; if (height > $('#messageWindow').scrollTop()) { $('#messageWindow').scrollTop(height); }
差点忘了说了。
<meta content="width=device-width"/>
在移动端有一个虚拟可视区域,比实际的可视区域要大一些。第一次在手机上查看的时候,总有scroll出现,用了这个meta就可以解决了。
最后,这是我第一篇技术博客。希望对看到的人能有所帮助。
