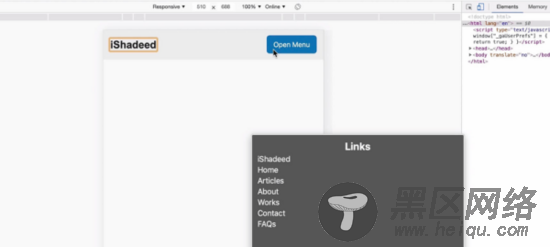
结果可能看起来不错,但它有一个很大的错误。使用opacity: 0不会隐藏可访问性树的导航。即使导航在视觉上是隐藏的,它仍然可以通过键盘聚焦,并且可以被屏幕阅读器访问。必须将其隐藏以避免混淆用户。
下面是来自Chrome开发工具的 accessibility tree 的截图:

简而言之,accessibility tree是屏幕阅读器用户可以访问的所有内容的列表。在我们的例子中,导航列表在那里,而它在视觉上是隐藏的。我们需要解决两个问题:
菜单隐藏时避免用键盘聚焦
当导航隐藏时,避免通过屏幕阅读器告知导航
下面的屏幕截图显示了Mac OS上的VoiceOver转子是如何看到页面的。导航列表在那里,而它是隐藏的

事例源码:
https://codepen.io/shadeed/pen/e94f377dae6104fe45a71c80d59bb58d?editors=0100
菜单动画-好的例子
为了修正这个错误,我们需要使用visibility: hidden作为导航菜单。这将确保菜单是隐藏的视觉和屏幕阅读器。
「css」
ul {
visibility: hidden;
opacity: 0;
transform: translateX(100%);
transition: 0.3s ease-out;
}
ul.active {
visibility: visible;
opacity: 1;
transform: translateX(0);
}
添加后,菜单将从屏幕阅读器中隐藏。让我们再次测试,看看VoiceOver将显示什么:

事例源码:
https://codepen.io/shadeed/pen/e94f377dae6104fe45a71c80d59bb58d?editors=0110
5. 自定义复选框
默认的复选框设计很难自定义,因此,我们需要为复选框创建自定义设计。让我们看看基本的 HTML:
Custom checkbox
要自定义复选框,我们需要以一种可访问的方式隐藏输入。为此,应该使用position和其他属性。有一个常见的CSS类,称为sr-only或visual -hidden,它只在视觉上隐藏一个元素,并让键盘和屏幕阅读器用户可以访问它。
.sr-only {
border: 0;
clip: rect(0 0 0 0);
-webkit-clip-path: polygon(0px 0px, 0px 0px, 0px 0px);
clip-path: polygon(0px 0px, 0px 0px, 0px 0px);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
white-space: nowrap;
}
事例源码:https://codepen.io/shadeed/pen/b722aa72dbe3574617f6506d14e5ac03?editors=1100
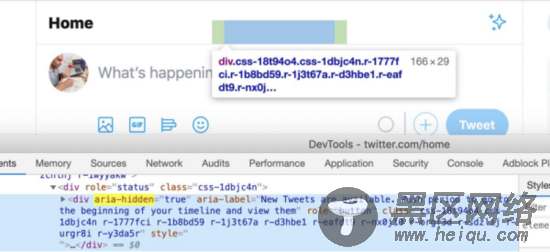
隐藏按钮

在Twitter上,有一个名为“查看新推文”(See New Tweets)的按钮,对于带有aria-hidden内容的屏幕阅读器来说是隐藏的,只有在有新推文可用时才会显示出来。
总结
到此这篇关于隐藏 Web 中的元素方法及优缺点教程详解的文章就介绍到这了,更多相关隐藏 Web 中的元素内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
