最近工作中遇到一个需求,需要在正则匹配页面中,所有可能存在的 form 表单的元素,可能有 input,action,select,textarea等等所有可能的元素,本文给出一个代码示例。感兴趣的朋友们可以参考学习。
实例代码如下
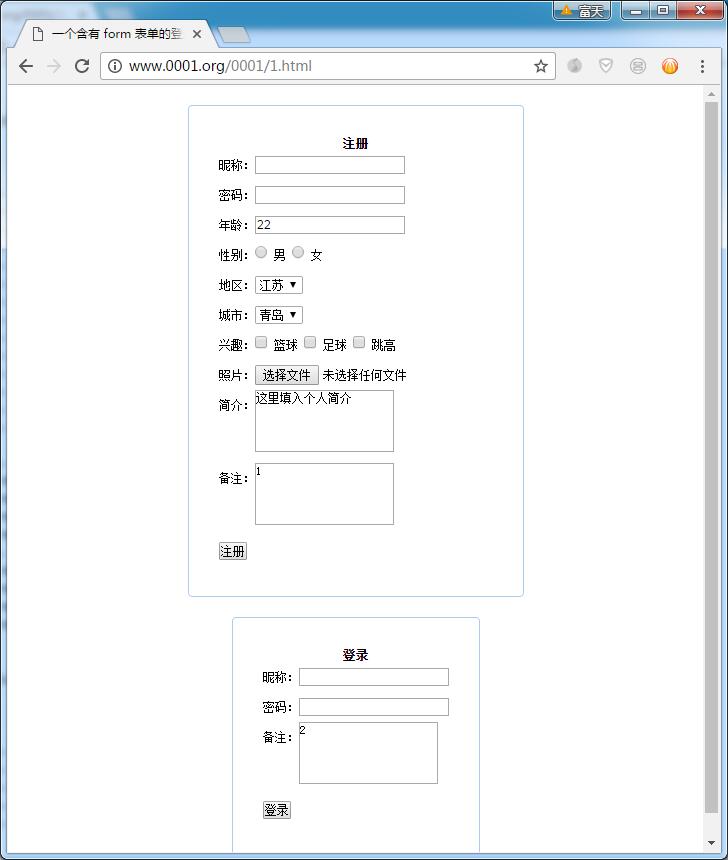
假设页面 1.html 的网页源代码是:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>一个含有 form 表单的登录注册页面</title> <style type="text/css"> *{padding:0;margin:0;font-size:12px;} .tbl{margin:20px auto;border:1px solid #AACCEE;padding:30px 30px;border-radius:4px;} .tbl td{line-height:30px;vertical-align:top;} textarea{resize:none;height:60px;} </style> </head> <body> <form action="register.php" method="post"> <input type="hidden" value="SJKjki80KJ8jkl2" /> <table cellpadding="0" cellspacing="0"> <tr> <th colspan="2">注册</th> </tr> <tr> <td>昵称:</td> <td><input type="text" name = 'name' required="" /></td> </tr> <tr> <td>密码:</td> <td><input type="password" required="required" /></td> </tr> <tr> <td>年龄:</td> <td><input value="22" required="required" ></td> </tr> <tr> <td>性别:</td> <td> <input type="radio" value="1" /> 男 <input type="radio" value="0" /> 女 </td> </tr> <tr> <td>地区:</td> <td> <select> <option value="jiangsu">江苏</option> <option value="shandong">山东</option> <option value="fujian">福建</option> <option value="beijing">北京</option> </select> </td> </tr> <tr> <td>城市:</td> <td> <select> <option value="qingdao">青岛</option> <option value="longyan">龙岩</option> <option value="beijing">北京</option> <option value="wuxi">无锡</option> </select> </td> </tr> <tr> <td>兴趣:</td> <td> <input type="checkbox" value="1" > 篮球 <input type="checkbox" value="2"> 足球 <input type="checkbox" value="3" > 跳高 </td> </tr> <tr> <td>照片:</td> <td><input type="file" /></td> </tr> <tr> <td>简介:</td> <td><textarea required="">这里填入个人简介</textarea></td> </tr> <tr> <td>备注:</td> <td><textarea required="">1</textarea ></td> </tr> <tr> <td colspan="2"><input type="submit" value="注册"></td> </tr> </table> </form> <form action="login.php" method="post"> <table cellpadding="0" cellspacing="0"> <tr> <th colspan="2">登录</th> </tr> <tr> <td>昵称:</td> <td><input type="text" name = 'name' required="required" /></td> </tr> <tr> <td>密码:</td> <td><input type="password" required="required" /></td> </tr> <tr> <td>备注:</td> <td><textarea required="">2</textarea></td> </tr> <tr> <td colspan="2"><input type="submit" value="登录"></td> </tr> </table> </form> </body> </html>
我们需要获取到这个页面所有 form 表单,及每个 form 表单所包含的各类表单元素,例如:input,select,textarea等等。
匹配的源代码是:
$content = file_get_contents('1.html'); $arr_form = get_page_form_data($content); if(empty($arr_form)) { echo '抱歉!未匹配到 form 表单元素'; }else { foreach($arr_form as $k => $v) { echo 'form'.($k+1).':<br />'; if(!empty($v['action'])) { echo '----action:<br />'; echo '--------'.$v['action'].'<br />'; } if(!empty($v['method'])) { echo '----method:<br />'; echo '--------'.$v['method'].'<br />'; } if(!empty($v['inputs'])) { echo '----inputs:<br />'; foreach($v['inputs'] as $key => $value) { echo '--------name:'.$value['name'].' type:'.$value['type'].' value:'.$value['value'].'<br />'; } } if(!empty($v['textarea'])) { echo '----textarea:<br />'; foreach($v['textarea'] as $key => $value) { echo '--------name:'.$value['name'].' value:'.$value['value'].'<br />'; } } if(!empty($v['select'])) { echo '----select:<br />'; for($m = 0;$m < count($v['select']);$m ++) { echo '--------name:'.$v['select'][$m]['name'].'<br />'; if(!empty($v['select'][$m]['option'])) { foreach ($v['select'][$m]['option'] as $key => $value) { echo '------------value:'.$value.'<br />'; } } } } } } // 获取页面中的 form 表单中的所有 input、textarea 元素中 name、value、type 等属性值 function get_page_form_data($content) { $arr_form = array(); $form = regular_form_tags($content); for($i = 0;$i < count($form[0]);$i ++) { $arr_form[$i]['action'] = regular_form_action($form[1][$i]); $arr_form[$i]['method'] = regular_form_method($form[1][$i]); $input = regular_input_tags($form[2][$i]); for($j = 0;$j < count($input[0]);$j ++) { $arr_form[$i]['inputs'][$j]['name'] = regular_input_name($input[0][$j]); $arr_form[$i]['inputs'][$j]['type'] = regular_input_type($input[0][$j]); $arr_form[$i]['inputs'][$j]['value'] = regular_input_value($input[0][$j]); } $textarea = regular_textarea_tags($form[2][$i]); for($k = 0;$k < count($textarea);$k ++) { $arr_form[$i]['textarea'][$k]['name'] = regular_textarea_name($textarea[$k]); $arr_form[$i]['textarea'][$k]['value'] = regular_textarea_value($textarea[$k]); } $select = regular_select_tags($form[2][$i]); for($l = 0;$l < count($select[0]);$l ++) { $arr_form[$i]['select'][$l]['name'] = regular_select_name($select[1][$l]); $option = regular_option_tags($select[2][$l]); for($n = 0;$n < count($option[$l]);$n ++) { $arr_form[$i]['select'][$l]['option'][$n] = regular_option_value($option[$l][$n]); } } } return $arr_form; } // 正则匹配 form 标签 function regular_form_tags($string) { $pattern = '/<form(.*?)>(.*?)<\/form>/si'; preg_match_all($pattern,$string,$result); return $result; } // 正则匹配 form 标签的 action 属性值 function regular_form_action($string) { $pattern = '/action[\s]*?=[\s]*?([\'\"])(.*?)\1/'; if(preg_match($pattern,$string,$result)) { return $result[2]; } return null; } // 正则匹配 form 标签的 method 属性值 function regular_form_method($string) { $pattern = '/method[\s]*?=[\s]*?([\'\"])(.*?)\1/'; if(preg_match($pattern,$string,$result)) { return $result[2]; } return null; } // 正则匹配 input 标签 function regular_input_tags($string) { $pattern = '/<input.*?\/?>/si'; if(preg_match_all($pattern,$string,$result)) { return $result; } return null; } // 正则匹配 input 标签的 name 属性值 function regular_input_name($string) { $pattern = '/name[\s]*?=[\s]*?([\'\"])(.*?)\1/'; if(preg_match($pattern,$string,$result)) { return $result[2]; } return null; } // 正则匹配 input 标签的 type 属性值 function regular_input_type($string) { $pattern = '/type[\s]*?=[\s]*?([\'\"])(.*?)\1/'; if(preg_match($pattern,$string,$result)) { return $result[2]; } return null; } // 正则匹配 input 标签的 value 属性值 function regular_input_value($string) { $pattern = '/value[\s]*?=[\s]*?([\'\"])(.*?)\1/'; if(preg_match($pattern,$string,$result)) { return $result[2]; } return null; } // 正则匹配 textarea 标签 function regular_textarea_tags($string) { $pattern = '/(<textarea.*?>.*?<\/textarea[\s]*?>)/si'; if(preg_match_all($pattern,$string,$result)) { return $result[1]; } return null; } // 正则匹配 textarea 标签的 name 属性值 function regular_textarea_name($string) { $pattern = '/name[\s]*?=[\s]*?([\'\"])(.*?)\1/si'; if(preg_match($pattern,$string,$result)) { return $result[2]; } return null; } // 正则匹配 textarea 标签的 name 属性值 function regular_textarea_value($string) { $pattern = '/<textarea.*?>(.*?)<\/textarea>/si'; if(preg_match($pattern,$string,$result)) { return $result[1]; } return null; } // 正则匹配 select 标签 function regular_select_tags($string) { $pattern = '/<select(.*?)>(.*?)<\/select[\s]*?>/si'; preg_match_all($pattern,$string,$result); return $result; } // 正则匹配 select 标签的 option 子标签 function regular_option_tags($string) { $pattern = '/<option(.*?)>.*?<\/option[\s]*?>/si'; preg_match_all($pattern,$string,$result); return $result; } // 正则匹配 select 标签的 name 属性值 function regular_select_name($string) { $pattern = '/name[\s]*?=[\s]*?([\'\"])(.*?)\1/si'; if(preg_match($pattern,$string,$result)) { return $result[2]; } return null; } // 正则匹配 select 的子标签 option 的 value 属性值 function regular_option_value($string) { $pattern = '/value[\s]*?=[\s]*?([\'\"])(.*?)\1/si'; if(preg_match($pattern,$string,$result)) { return $result[2]; } return null; }
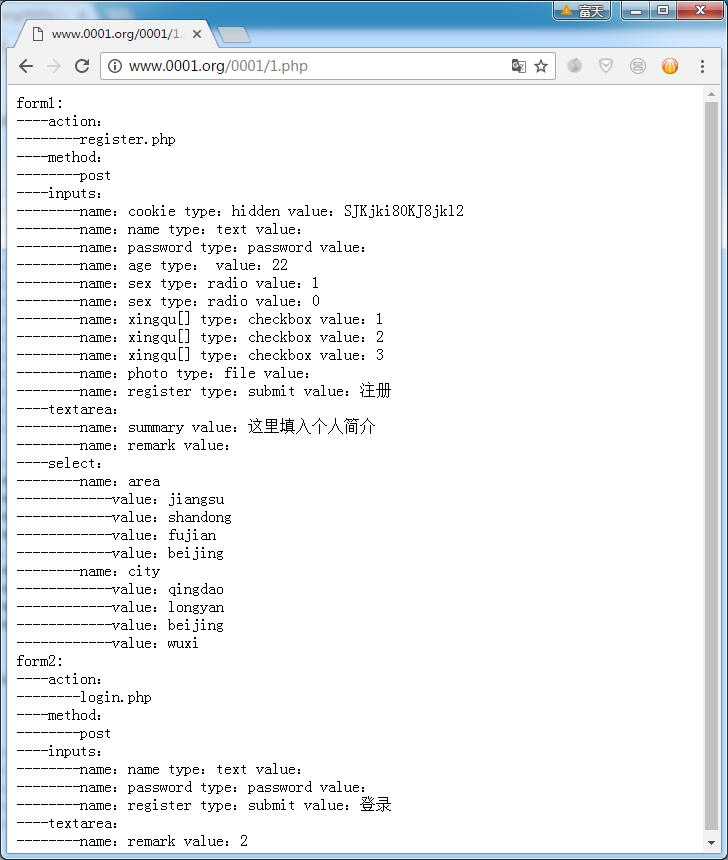
运行效果如下图所示:


这样我们就可以实现获取任意一个页面中的 form 表单所有存在的元素啦!
总结

